扫码枪和微信小程序对接
-
基于SpringBoot的和微信小程序养老院管理系统
🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 基于SpringBoot的和微信小程序养老院管理系统,java项目。 eclipse和idea都能打开运行。 推荐环境配置:eclipse/idea jdk1.8 maven
-
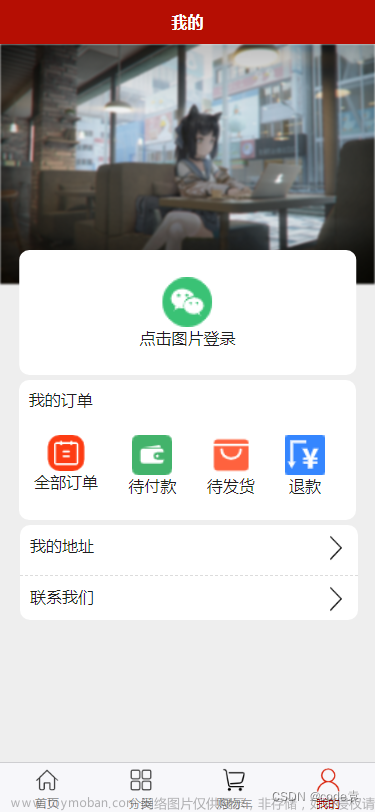
uniApp和微信小程序好看的我的页面(有源码)
uniApp和微信小程序好看的我的页面(有源码) 1.先睹为快 未登录状态 以登录 uniapp源码 记得点赞哦
-
STM32和微信小程序 连接Onenet上传数据、下发指令
代码通过STM32采集一路ADC、和温湿度上传到云端,通过0.96寸oled做本地显示,可通过小程序控制板载PC13上led亮灭和舵机开门。还有蜂鸣器阈值报警。 首先在开始前需要进行Onenet平台和微信小程序的注册,Onenet的设备注册想必大家都会了,就不再赘述了,简单说一下微信小程序
-
微信小程序自定义扫码界面
因扫码功能需支持自定义输入,调用微信 scanCode 无法自定义界面补充输入框,所以使用原生组件 camera。 小程序自定义扫码演示 1、调用摄像头扫码 将媒体组件 camera 应用模式设置为 scanCode ,并绑定扫码识别成功方法 2、模拟扫码动画 为提升体验,模拟扫码动画 JS 代码 wxml
-
微信小程序调起扫码功能
场景:在微信小程序中使用扫码功能,对扫描的物品进行识别处理 1、先随便定义一个点击调起扫码的元素 2、在JS中编写调起扫码功能 以上就是实现微信小程序调起扫码功能,并识别出来结果
-
微信小程序用户长按图片扫码
下面是一个简单的示例代码,实现了在微信小程序中长按图片后弹出“识别图中二维码”选项,并识别图片中的二维码: 上述代码中,我们在wxml文件中添加了一个图片标签,并绑定了长按事件。当用户长按图片时,会触发onLongTap函数,该函数使用wx.showActionSheet弹出操作菜单
-
微信扫码跳转到微信小程序指定页面
用户想通过在微信上扫描实验室二维码直接进入小程序申请加入实验室 1、首先我们需要在微信公众平台的开发管理——开发设置,找到(扫普通链接二维码打开小程序),点击添加,会出现下面的页面,配置好之后点击保存就行了 填写页配置点击保存之后要再发布 2、在微
-
网页中文字的复制和微信小程序中text文字的复制
微信小程序text中文字的复制功能 方法一:在小程序页面中可以手动选择文本复制 text selectable=\\\"true\\\"{{texts}}/text 如图: 注:加上这个之后在微信开发者工具上可能不能很好的复制,只能复制几个字,真机扫码调试在手机上可以长按选择复制 方法二:一键复制按钮 直接在某个地
-
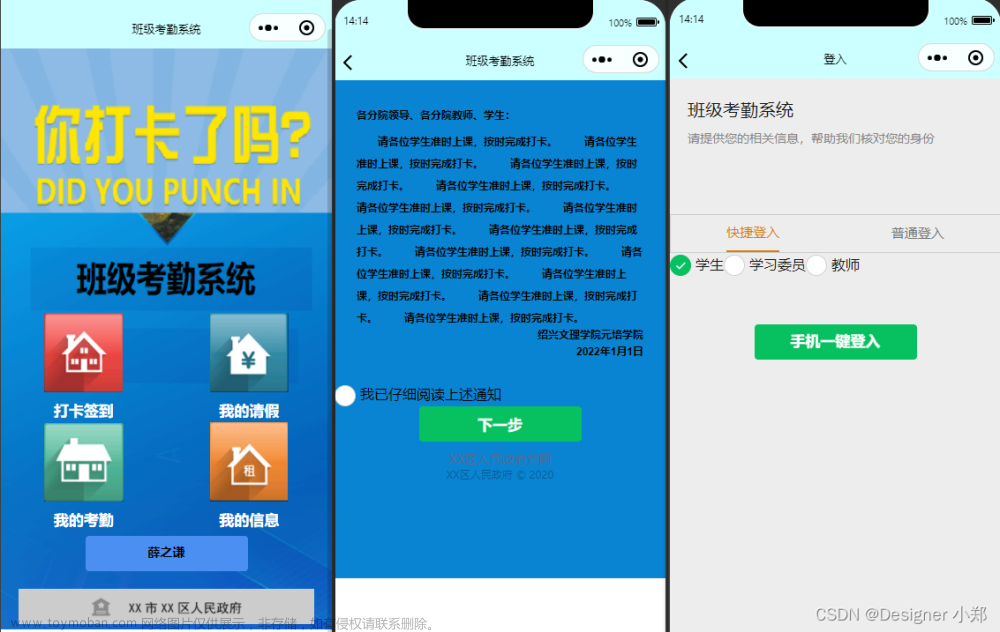
【开源】基于Vue.js和微信小程序的班级考勤管理系统
文末获取源码,项目编号: S 080 。 color{red}{文末获取源码,项目编号:S080。} 文末获取源码,项目编号: S 080 。 基于JAVA+Vue+SpringBoot+MySQL的班级考勤管理系统,分为微信小程序端和管理后台,包含了学生档案、班级档案、教师档案、学生考勤、学生请假模块,还包含系统自
-
采用uniapp实现的银行卡卡片, 支持H5和微信小程序
采用uniapp-vue3实现的银行卡卡片 支持H5、微信小程序(其他小程序未测试过,可自行尝试) 可用于参考学习 可到插件市场下载尝试: https://ext.dcloud.net.cn/plugin?id=16736 使用示例
-
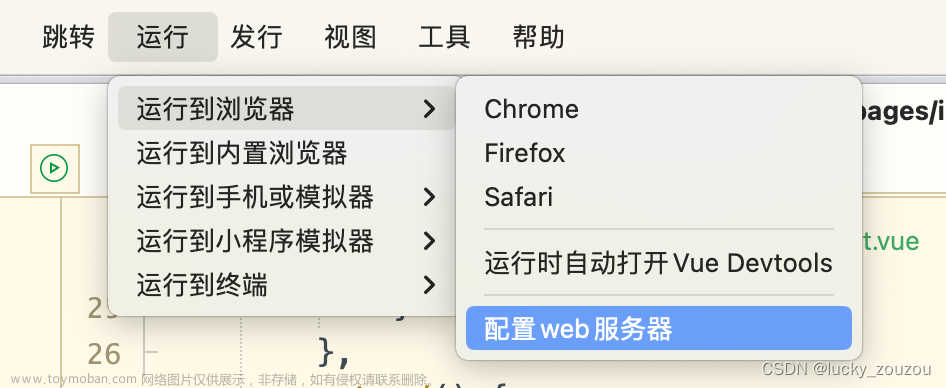
uniapp新建项目后,如何在浏览器和微信小程序运行
第一步:新建项目 参考uni-app官网提供了HBuilderX可视化创建和vue cli命令两种方式创建项目,由于HBuilder和它都是DCloud公司的产品,使用它创建项目可以很方便的下载插件什么的。 新建项目很简单: https://uniapp.dcloud.net.cn/quickstart-hx.html 下载HBuilderX,然后参照这个文档点两下选择
-
基于Spring、SpringMVC、MyBatis和微信小程序的点餐系统
🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 基于Spring、SpringMVC、MyBatis和微信小程序的点餐系统,java项目。 eclipse和idea都能打开运行。 推荐环境配置:eclipse/idea jdk1
-
微信小程序扫码连接wifi功能
店铺出示二维码,用户扫码之后自动连接店铺wifi而后跳转至我们小程序首页 1、小程序appid: 微信小程序的appid获取地址:https://mp.weixin.qq.com/wxamp/basicprofile/index,设置页面拉到最下面。 2、小程序appKey: 密钥获取地址:打开微信公众平台官网, 扫码登录,左侧菜单【开发 - 开
-
微信小程序实现自定义扫码功能
微信小程序提供了调取相机直接扫码的功能,但是扫描界面只是一个全屏的相机,且无法添加其他功能。通过微信小程序的camera组件,即系统相机,可以帮助我们实现自定义扫码功能。(注:扫码二维码功能,需升级微信客户端至6.7.3。) 实现流程 使用camera组件,使用扫码模
-
微信小程序扫码打开H5页面
要在微信小程序中扫描二维码打开H5页面,你需要使用微信小程序的API接口wx.scanCode()。以下是示例代码: 1 . 在小程序页面中添加一个按钮,并绑定点击事件: 在小程序页面的js文件中编写scanCode()方法: 在小程序中添加一个webview页面用于展示H5页面,代码如下: JS代码 以上
-
uni-app使用HBuilder X工具和微信小程序工具开发微信小程序
选择uni-app的原因是什么 需要使用到的工具 关于HBuilder X工具和微信小程序工具的介绍 怎么下载HBuilder X工具和微信小程序工具 如何使用HBuilderX工具 如何使用微信小程序工具 结尾 什么是uni-app uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到
-
uniapp——安卓扫码枪插件
2.1、开启扫码 2.2、关闭扫码 3.1、startScan方法的参数: 第一个参数:json对象,根据实际情况传递,第二个参数会回传回来 参数名 类型 默认值 说明 name String 扫码 组件名称 showTip Boolean true 是否展示提示文字 tip String 扫码中… 提示文字 tipSize Number 12 提示文字大小 tipColor Stri
-
基于SpringBoot和微信小程序的校园失物招领系统的设计与实现
🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 基于SpringBoot和微信小程序的校园失物招领系统的设计与实现,java项目。 eclipse和idea都能打开运行。 推荐环境配置:eclip
-
【简单小程序项目源码】基于python和微信小程序的刷题系统设计与实现
目录 一、整体目录: 文档含项目摘要、前言、技术介绍、可行性分析、流程图、结构图、ER属性图、数据库表结构信息、功能介绍、测试致谢等约1万字等 二、运行截图 三、代码部分(示范): 四、数据库表(示范): 数据库表有注释,可以导出数据字典及更新数据库时间
-
uniapp项目编译成H5后跳转到微信小程序(支持微信扫码、支付宝扫码)
uniapp项目编译成 H5 后跳转到 微信小程序 (支持微信H5、支付宝H5) 场景:1、微信扫码跳转到该H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序;2、支付宝扫码跳转到H5中后点击某事件(或者不点击直接跳转)需要跳转到微信小程序 思路:调用后端接口返回