根据文本生成图片
-
【AIGC-文本/图片生成视频系列-9】MagicVideo-V2: 多阶段高美感视频生成
目录 一. 项目概述与贡献 二. 方法详解编辑 三. 文本生成视频相关结果 四. 与其他方法对比结果 五. 个人感悟 最近得益于扩散模型的快速发展,文本到视频(T2V)模型的激增。 今天要介绍的是字节的MagicVideo-V2,一个新颖的多阶段 T2V 框架,它集成了 文本到图像 (T2I)、图像
-
【兔子王赠书第8期】AI短视频制作一本通: 文本生成视频+图片生成视频+视频生成视频
1本书精通AI短视频制作,文本生成视频+图片生成视频+视频生成视频+AI短视频应用!高效视频制作技巧,助你快速成长为行业大咖! 《AI短视频制作一本通: 文本生成视频+图片生成视频+视频生成视频》 当当网链接:http://product.dangdang.com/29632771.html 京东的链接:https://item.jd
-
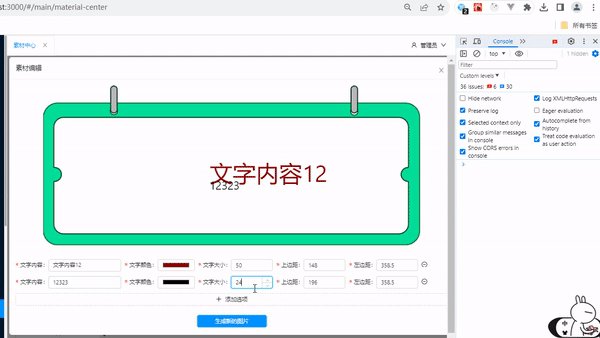
React实现文本框输入文字内容动态给图片添加文字信息(多个)并生成新的图片
收到这个需求的时候,我的内心是崩溃的,脑子里已经跑过一万匹草泥马,内心想这种事为啥不交给ps去做,哪怕是手机里图片编辑也可以做到吧,专业的事交给专业的工具去干不就好了,何必出这种XX需求。后来想想就释然了,反正拿钱干活,干啥不是干,只要给钱,再XX的
-
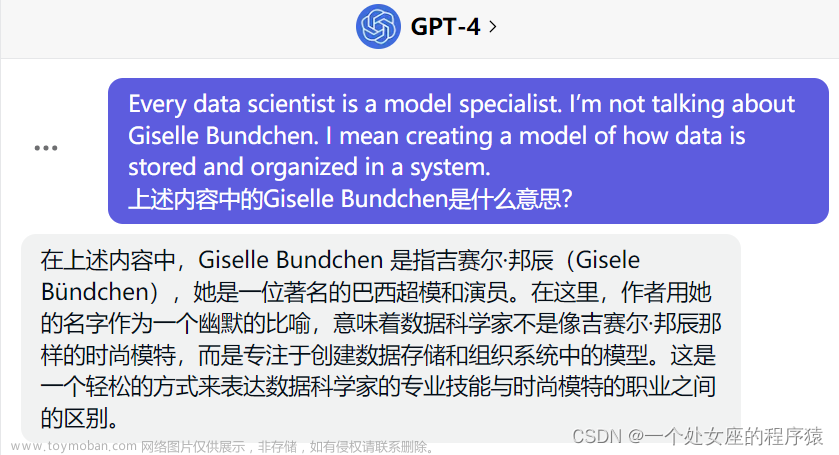
AIGC:利用多个AI技术前沿模型(GPT-3.5/GPT-4/Claude/ForefrontChat/HuggingChat)实现文本理解、生成文本类/图片类的结果对比并分析性能案例集合
AIGC:利用多个AI技术前沿模型(GPT-3.5/GPT-4/Claude/ForefrontChat/HuggingChat)实现文本理解、生成文本类/图片类的结果对比并分析性能案例集合 目录 文本理解 1、理解语境中的术语含义 GPT-4的回答 GPT-3.5的回答 Forefront Chat(GPT-3.5)的回答 Claude+的回答 HuggingChat的回答 2、请用一句话总结贝
-
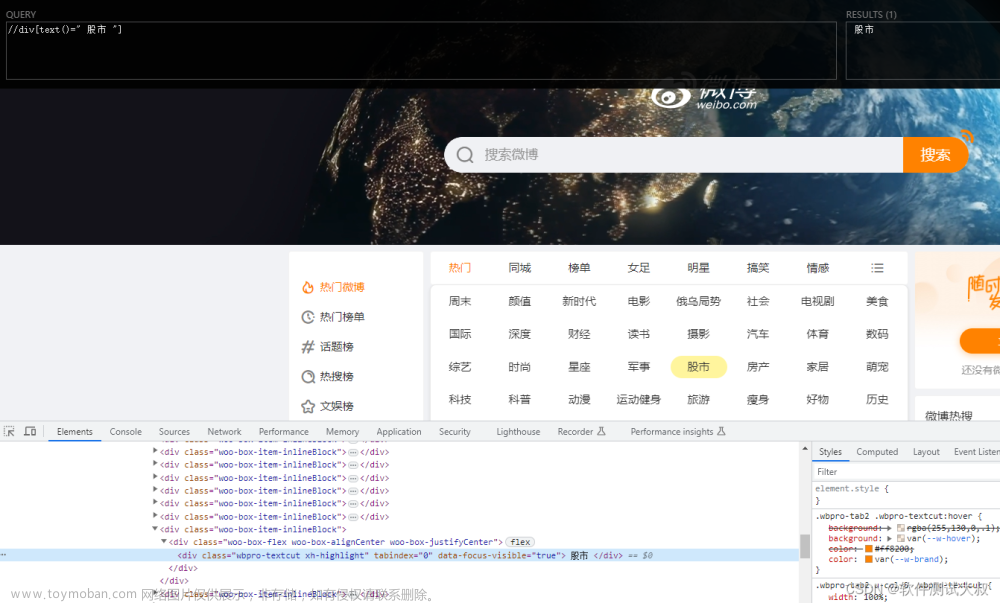
Selenium 根据元素文本内容定位
使用xpath定位元素时,有时候担心元素位置会变,可以考虑使用文本内容来定位的方式。 例如图中的【股市】按钮,只有按钮文本没变,即使位置变化也可以定位到该元素。 xpath内容样例:
-
flutter开发实战-实现marquee根据文本长度显示文本跑马灯效果
flutter开发实战-实现marquee文本跑马灯效果 最近开发过程中需要marquee文本跑马灯效果,这里使用到了flutter的插件marquee 效果图如下 1.1 引入marquee 在pubspec.yaml中引入marquee 1.2 marquee使用 marquee使用也是非常方便的。比如直接指定文本text 或者设置更多属性值 根据Text文本的大小判断
-
mysql根据条件导出表数据(`--where=“文本“`)
本文只讲导出,导入可以参考不同MySQL服务的表以及库的数据迁移(/备份)-CSDN博客 现在先查下 migration_one.table_11 里有什么: 管理员终端打开输入: 得到结果: 执行结果: 得到: 如果只想要 name 以’he’开头的字段数据那么就只需要修改where文本里面的数据: 执行结果 t
-
AI根据文本语义实现AI绘画出图
当谈到人工智能(AI)和艺术的结合时,我们经常会想到生成对抗网络(GANs)和图像生成。然而,很少有人了解到AI也可以通过文本语义生成绘画作品。在本文中,我将详细介绍如何使用深度学习和自然语言处理技术,使AI能够根据给定的文本语义生成绘画作品。 首先,我们
-
textarea文本框根据输入内容自动适应高度
第一种: 第二种: 加一个监听该文本框内容变化的方法 oninput ,然后在该方法里手动计算文本框的高度并实现自适应:
-
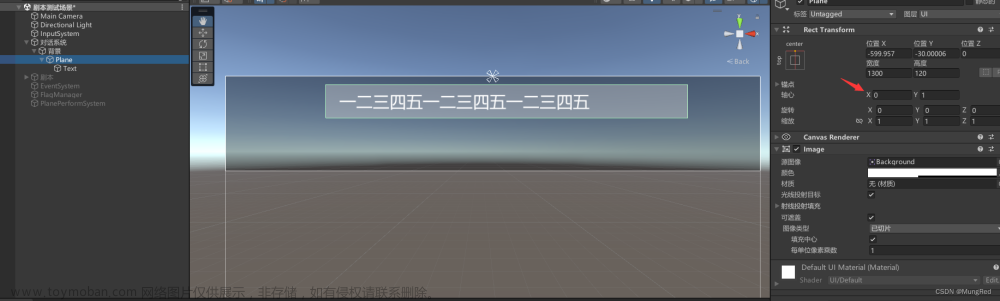
【unity】代码控制文本框根据字数实时调整大小
最近想要实现游戏中对话文本框根据字数实时调整大小的功能,在网上没找到合适的教程,故自己简单地实现了一下,在这里分享一下自己的思路。 创建UI画布,设置为根据屏幕大小缩放。 添加一个面板(图中灰色部分),在面板中再添加一个文本框,调整他们的位置和大小
-
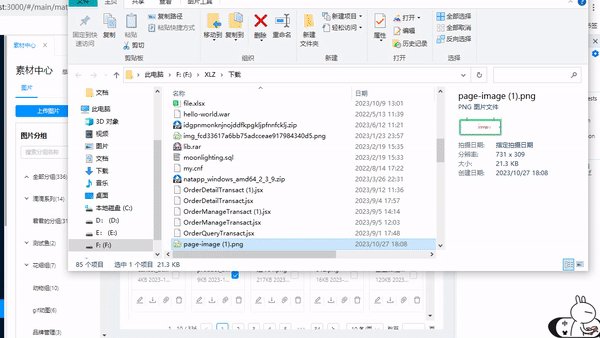
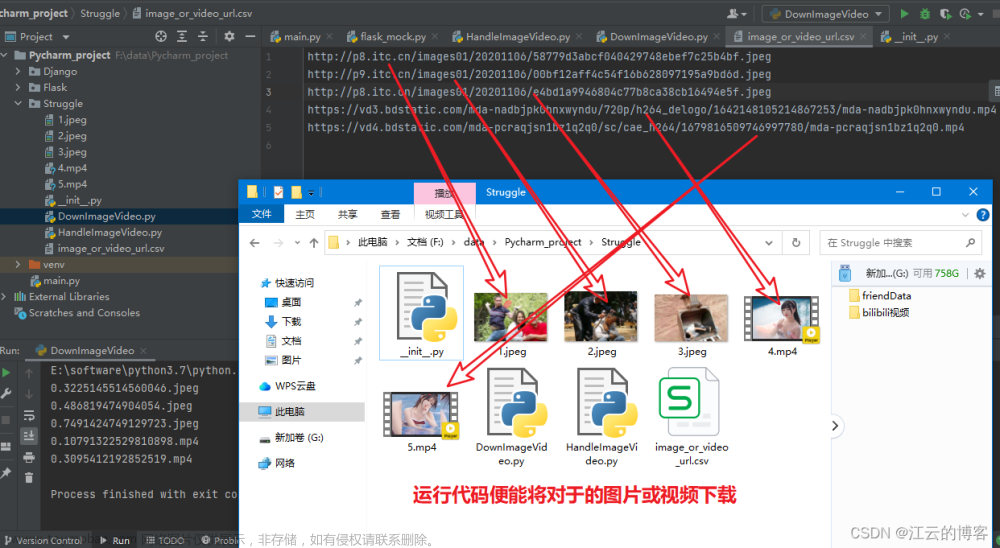
根据UIL下载图片/视频、根据URL自动下载图片/视频、GUI自动下载想要的图片
目录 1,根据UIL下载图片/视频 2,根据URL自动下载图片/视频 3、GUI自动下载想要的图片 ①点击下载按钮,进行挨个下载 ②右击保存进行下载图片 4、图片或视频URL批量放入浏览器页面上 1,根据UIL下载图片/视频 效果如如下: 2,根据URL自动下载图片/视频 效果图如下: i
-
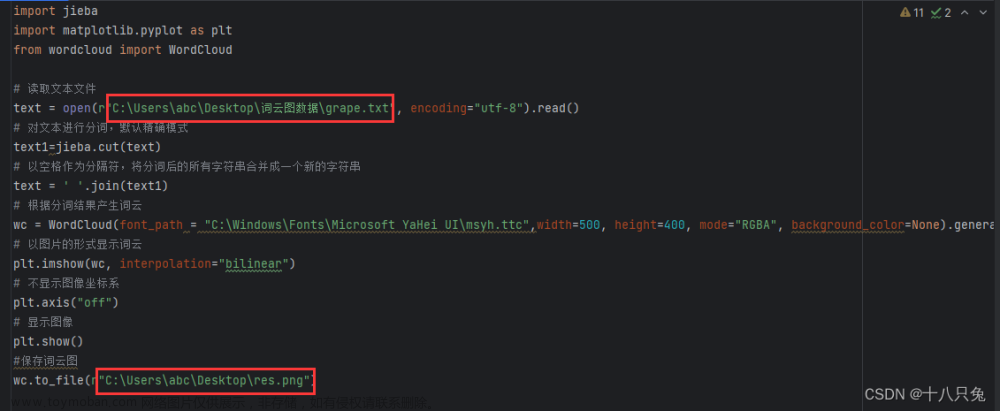
Python(wordcloud):根据文本数据(.txt文件)绘制词云图
本文将介绍如何利用python来根据文本数据(.txt文件)绘制词云图,除了绘制常规形状的词云图(比如长方形),还可以指定词云图的形状。 1、安装相关的库 2、 导入相关的库 3、 相关库的介绍 jieba: 结巴分词库,一个中文分词库。由于中文文本的每个汉字都是连续书写的,
-
Android根据TextView的文本大小计算其宽度和高度
Android根据TextView的文本大小计算其宽度和高度 在Android开发中,TextView是常用的UI组件之一,用于显示文本内容。有时候我们需要根据TextView的文本大小来动态计算其宽度和高度,以便适应不同长度的文本内容。本文将介绍如何使用Java代码来实现这一功能。 首先,我们需要获取
-
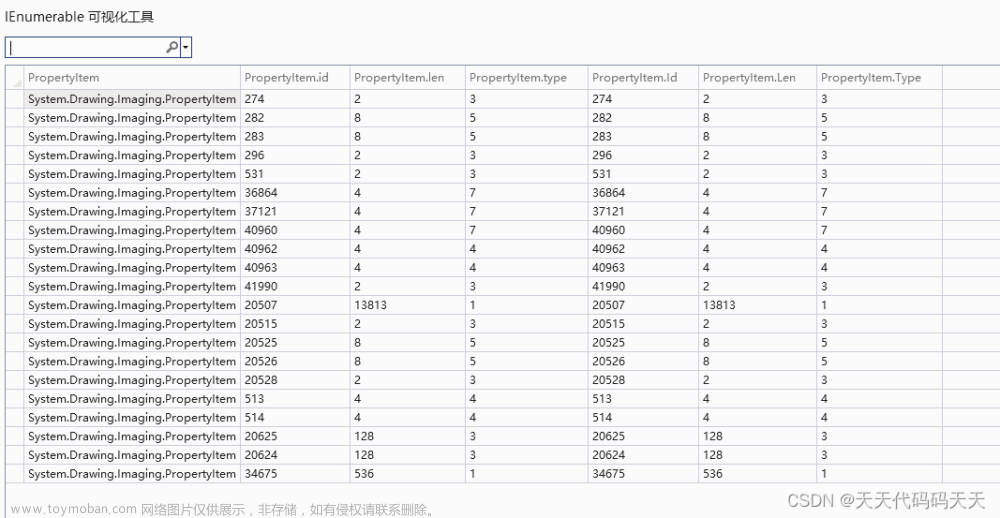
C# 根据图片的EXIF自动调整图片方向
目录 PropertyItems 代码 什么是 EXIF EXIF Orientation Exif是英文Exchangeable Image File(可交换图像文件)的缩写,最初由日本电子工业发展协会(JEIDA --Japan Electronic Industry Development Association) 制订,目前的最新版本是发表于2002年04月的2.21 版。国际标准化组织(ISO)正在制订的相机文
-
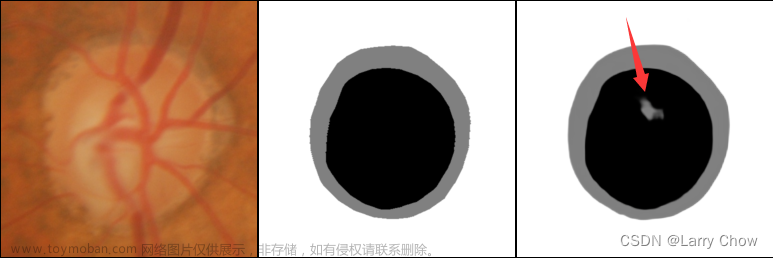
opencv图片根据规则改变颜色
1. 读入图片 2.通道分离 3.像素值在【100,200】之间,赋值128。大于200赋值255,小于100赋值0。 原图如下。 处理后的图片,缺口变得清晰。
-
js特效——根据鼠标位置移动的图片
1、offsetX offset意为偏移量,是事件对象距左上角为参考原点的距离。以元素盒子模型的内容区域的左上角为参考点。不包括border。 2、clientX 事件对象相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动条 3、pageX 事件对象相对于整个文档的坐标以像素为
-
docker根据镜像生成容器
要根据 Docker 镜像生成容器,可以使用 docker run 命令。 在上述命令中,你需要将 镜像名称 替换为你想要生成容器的 Docker 镜像的名称。这将使用指定的镜像创建一个新的容器,并启动该容器。 然而,通常情况下,你可能还需要为容器指定其他选项,如端口映射、环境变量、
-
源生成器:根据需要自动生成机械重复代码
本文概述了利用.NET Compiler Platform(“Roslyn”)SDK 附带的 源生成器 (Source Generator)自动生成机械重复的代码。关于这部分的基础入门知识可以在MSDN [1] 学到。 本文 默认 已经有一个解决方案,包含两个项目。一个是普通C#项目,依赖于另一个源生成器项目。 此处以 Dependenc
-
Java-根据模板生成PDF
在有些场景下我们可能需要根据指定的模板来生成 PDF,比如说合同、收据、发票等等。因为 PDF 是不可编辑的,所以用代码直接对 PDF 文件进行修改是很不方便的,这里我是通过 itext 和 Adobe Acrobat 来实现的,以下就是具体实现方法。 Adobe Acrobat 是由 Adobe 公司开发的一款 PDF (
-
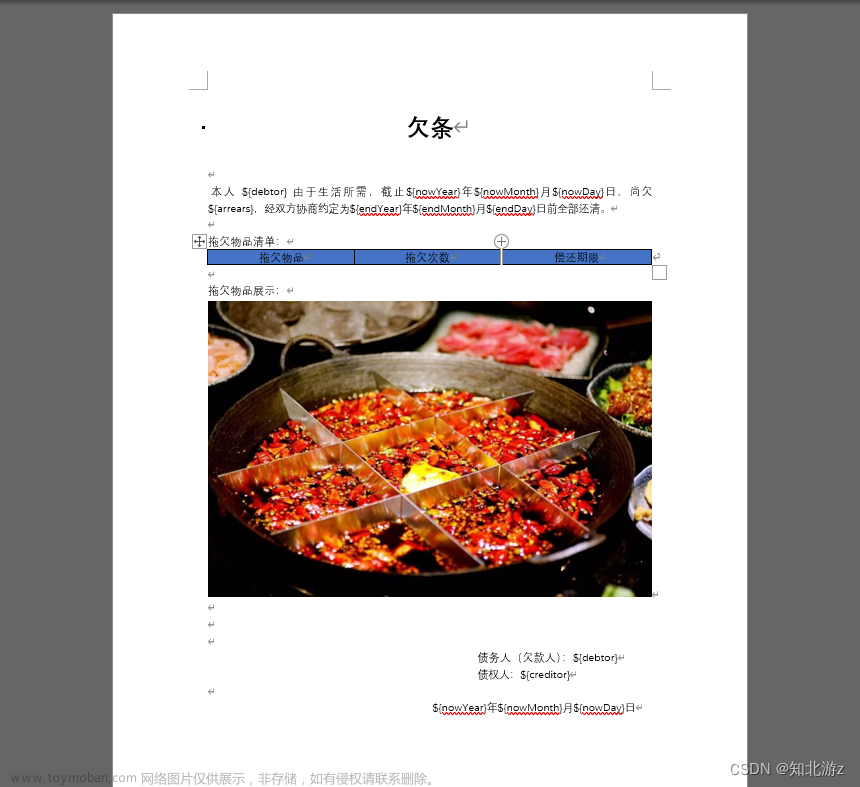
根据模板动态生成word(一)使用freemarker生成word
@ 目录 一、准备模板 1、创建模板文件 2、处理模板 2.1 处理普通文本 2.2 处理表格 2.3 处理图片 二、项目代码 1、引入依赖 2、生成代码 三、验证生成word 首先先建立一个word文件,输入模板内容freemaker的内容,下面是本次演示的word文件。 然后将word文件另存为 .xml 文件,然后再