贝壳找房网官网首页
-
二、创建个人首页页面
改造 App.vue 创建一个展示页面,实现一个可以轮播的功能效果。⭐️ 欢迎访问个人的简历网站预览效果 本章涉及修改与新增的文件: style.css 、 App.vue 、 assets 一、 自定义全局样式 将 style.css 中的文件样式内容替换为如下代码 二、修改 App.vue 中代码 = To Be Continued 点赞 评论
-
vue刷新页面回到首页
记录一下,实现项目中的小需求, 刷新页面回到首页 在App.vue中添加如下代码即可 在created函数中判断当前路由地址是否在首页home,如果不在则替换为home页面
-
Flutter首页框架搭建
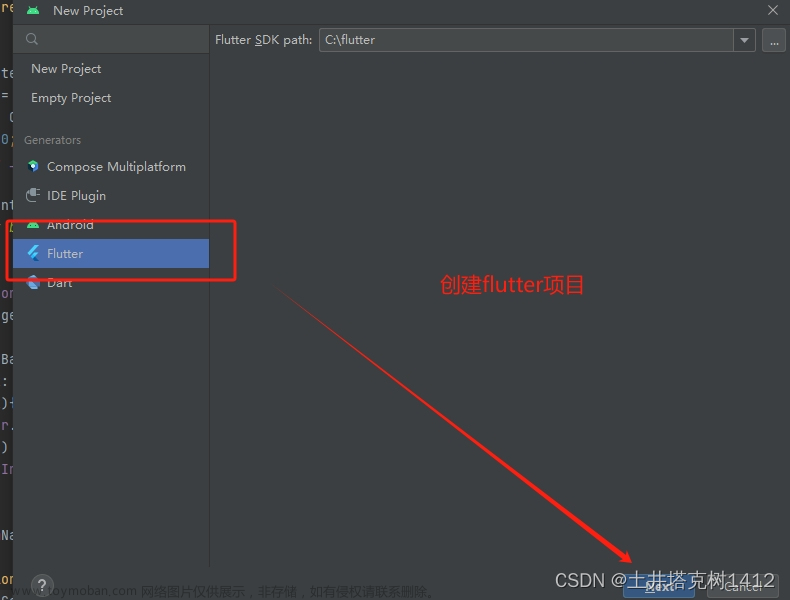
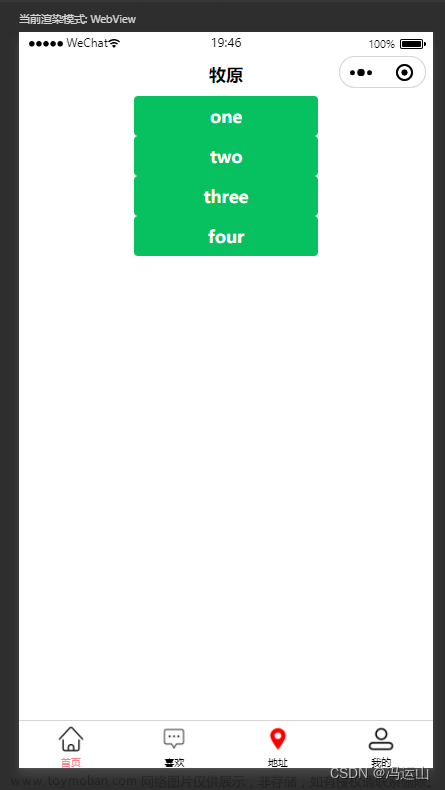
1.下载flutter 2. 安装android 3.配置环境变量 关于环境搭建部分,哪天写一下,日志杂乱无章。 打开android studio 新建项目,选择flutter 新建文件夹创建 navigator和pages 文件夹下分别创建文件,tab_navigator.dart,home_page.dart,my_page.dart,search_page.dart,travel_page.dart tab_navigator.dart,内容如下
-
博客首页效果
学习来自风`宇blog的博客首页效果 全部用的基本上都是原生的html,css,js 特别是flex布局的使用,主轴方向可以是横轴,也可以是纵轴,弹性项还可可以使用百分比 sticky粘性布局,作为侧边栏,它不会超出右边的整体范围,也不会丢失原来所占的空间(相对定位特性),能固
-
微信小程序之首页搭建
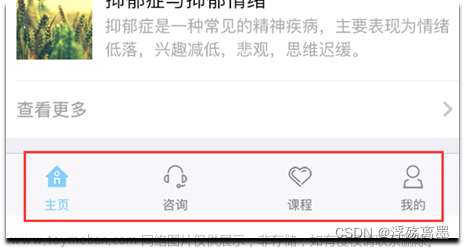
小程序开发与实战 学习视频: https://www.bilibili.com/video/BV1Gv411g7j6?p=9spm_id_from=pageDriver 实现导航栏和tabBar。tabBar看下图: 参考文档: https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html 所有的属性对应的信息都可以在参考文档里面查看。 导航栏 app.json文件,内容是一
-
.NET 个人博客-首页排版优化
置顶3个且可滚动或切换 推荐改为4个,然后新增历史文章,将推荐的加载更多放入历史文章,按文章发布时间降序排列。 标签功能,可以为文章贴上标签 推荐点赞功能 本篇文章优化置顶 可以看到下方多了3个按钮,可以通过按钮切换置顶,然后我设置了每3秒自动切换。 用b
-
小程序进阶学习(音乐首页-轮播图)
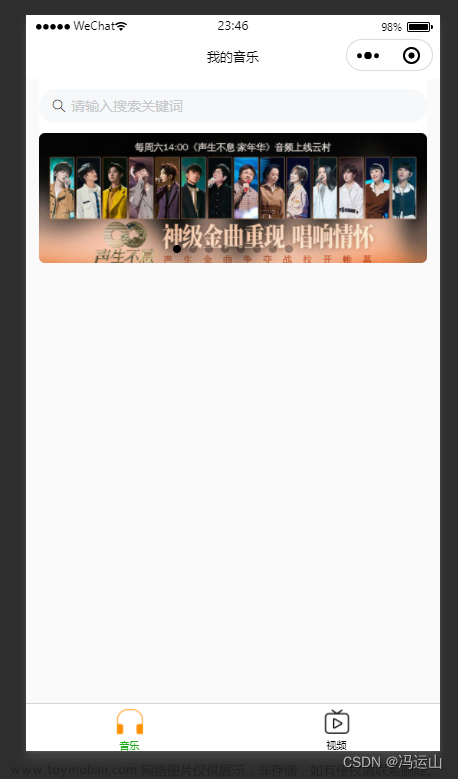
轮播图 样式 轮播图的重点是轮播图的大小,因为每个手机的屏幕大小不一样,但是轮播图的大小是固定的就需要一些技术获取到手机的轮播图大小,然后再设置图片的大小和轮播图边框的大小。 页面代码
-
jmeter对百度首页进行压力测试
在测试计划下添加jp@gc - Stepping Thread Group 阶梯线程组配置如下: 该测试一共启动500个线程,每30秒增加10个,全部线程启动后,保持2分钟,然后每1秒停止5个线程。 添加HTTP请求 添加查看结果树、jp@gc - Response Times Over Time、jp@gc - Transactions per Second、聚合报告。 然后启动线程。
-
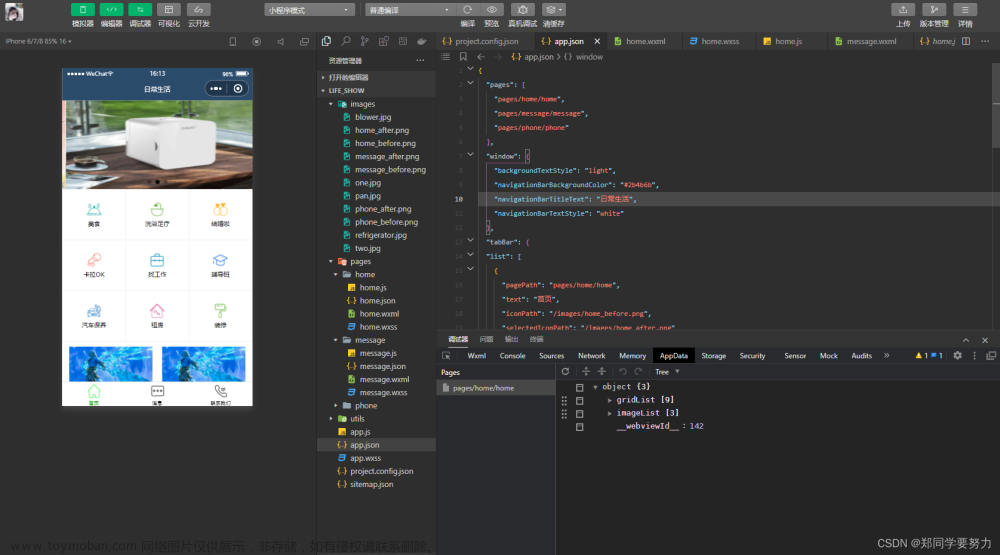
微信小程序制作日常生活首页
这里有源代码+图片 CSDN社区地址直达:http://t.csdn.cn/NEeOT 不知道为啥上传后是如此的高糊画质(手机画质很好) 微信小程序日常生活首页手机效果演示 1、需要配置导航栏的效果(在app.json中进行配置 在windows中配置) 2、配置tabBar效果(在app.json中进行配置、需要额外增加tabBar)
-
uniapp 小兔鲜儿 - 首页模块(2)
目录 热门推荐 首页 – 热门推荐组件 首页 – 获取热门推荐数据 首页 – 热门推荐数据类型并渲染 猜你喜欢 首页 – 猜你喜欢组件 首页 – 获取猜你喜欢数据 首页 – 猜你喜欢数据类型和渲染 首页 – 猜你喜欢分页准备 首页 – 猜你喜欢分页加载 首页 – 猜你喜欢分页条
-
小程序首页轮播图设计
indicator-dots:是否显示面板指示点【默认false 】 indicator-color:指示点颜色【默认rgba(0, 0, 0, .3)】 indicator-active-color:当前选中的指示点颜色【默认#000000】 autoplay:是否自动切换【默认false】 interval:自动切换时间间隔【默认5000】 duration:滑动动画时长【默认500】 circular:是否
-
微信小程序之后台首页交互
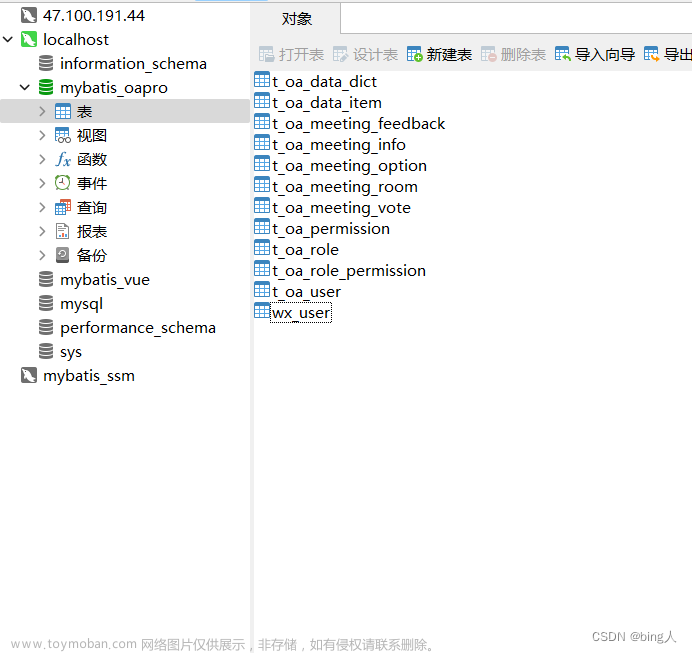
目录 一.与后台数据进行交互request封装 后台准备 测试结果 编辑 前端 测试结果 二.wxs的介绍以及入门 测试结果 后台准备 pom.xml文件编写 建立数据表 建立数据请求地址类 定义接口类 测试结果 前端 先关闭mock 先编写url地址 编写utils.js 编写index.js 编写
-
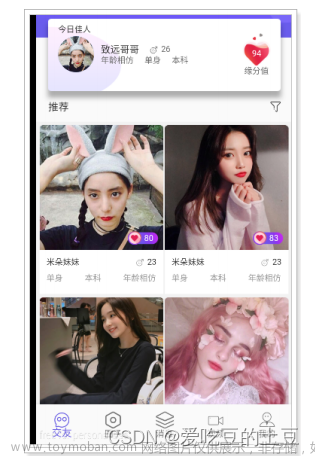
交友项目【首页推荐,今日佳人,佳人信息】
目录 1:首页推荐 1.1:接口地址 1.2:流程分析 1.3:代码实现 2:今日佳人 1.1:接口地址 1.2:流程分析 1.3:代码实现 3:佳人信息 1.1:接口地址 1.2:流程分析 1.3:代码实现 1.1:接口地址 地址: http://192.168.136.160:3000/project/19/interface/api/118 1.2:流程分析 1.3:代码实现 与前端
-
WPF实战学习笔记26-首页导航
修改UI,添加单击行为,并绑定导航命令 修改文件:Mytodo.Views.IndexView.xaml ,在导航梯形添加内容 添加导航命令,并初始化 修改文件:indexviewmodel.cs 添加导航区域变量,并初始化 修改文件:indexviewmodel.cs 添加导航方法 TaskBars添加对应的导航区域 修改OnNavigate方法 当为“已完成
-
WPF实战学习笔记25-首页汇总
注意:本实现与视频不一致。本实现中单独做了汇总接口,而视频中则合并到国todo接口当中了。 添加汇总webapi接口 添加汇总数据客户端接口 总数据客户端接口对接3 首页数据模型 添加数据汇总字段类 新建文件MyToDo.Share.Models.SummaryDto 添加汇总webapi接口 添加汇总接口 添加文
-
.NET 个人博客-首页排版优化-2
原本这篇文章早就要出了的,结果之前买的服务器服务商跑路了,导致博客的数据缺失了部分。我是买了一年的服务器,然后用了3个月,国内跑路云太多了,然后也是花钱重新去别的服务商买了一台服务器,这次只买了一个月,先试试水。 置顶3个且可滚动或切换 推荐改为
-
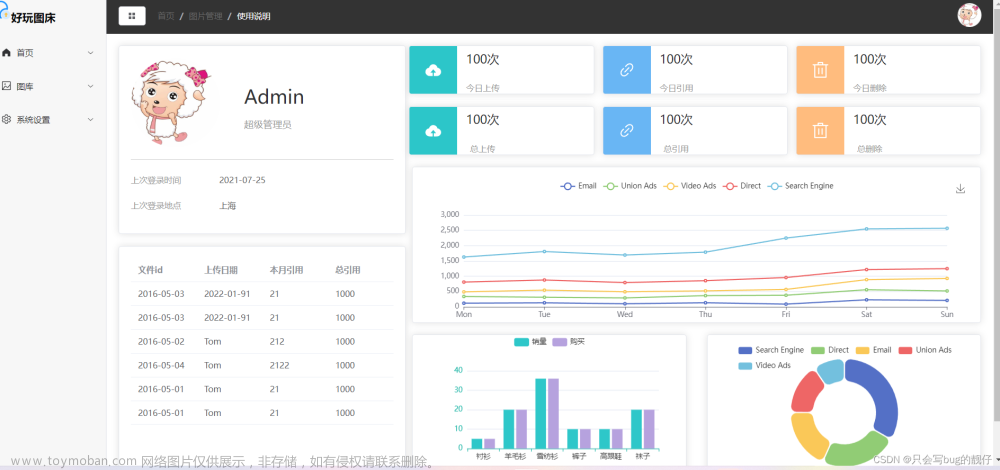
图床项目进度(一)——UI首页
前面我不是说了要做一个图床吗,现在在做ui。 我vue水平不够高,大部分参考b站项目照猫画虎。 vue实战后台 我使用ts,vite,vue3进行了重构。 当然,我对这些理解并不深刻,许多代码都是游离于表面,仅仅给大家参考 2.1. 使用elemen ui进行导航制作。 这里直接用element ui菜单直