app的主题和界面架构
-
全量知识系统 程序详细设计 “智能”分类及标注的主题词架构(Q&A百度搜索)
今天聊聊全量知识系统 程序详细设计中对“智能”的解读。先概列如下: 机器智能MI(计算智能-脑智)“部件part” 人工智能AI(感知智能-心智)”组件group” 机体智能OI (认知智能-元智) “零件order” 每一行由三段组成。每一段都和“主题”有关: 使用的格式及角色(“
-
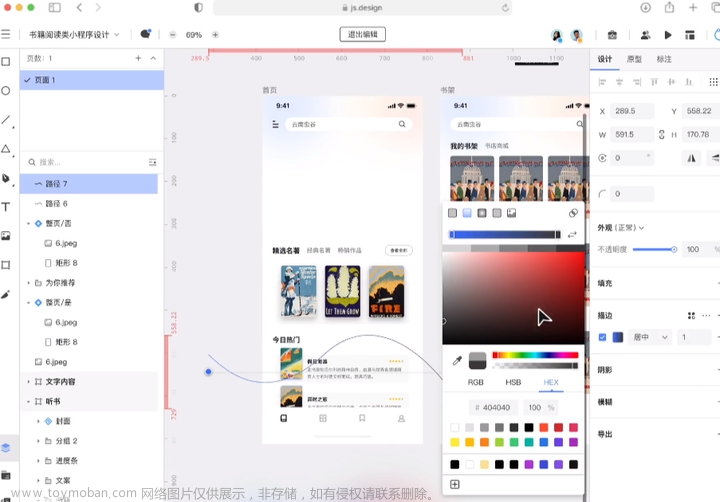
APP界面设计都有哪些好用的软件推荐
基于APP界面的不同功能,所选择的APP界面设计软件也会有所不同。然而,并不是说所有的APP界面设计软件都非常精通,熟练地学习几个常用的APP界面设计软件。以下10个APP界面设计软件将为您的团队提供绘制APP界面所需的必要功能。 1. 即时设计 即时设计是一款免费的在线 U
-
探索APP界面布局的艺术与技巧:从入门到精通
在当今数字化时代,移动应用程序(APP)成为人们生活中不可或缺的一部分。而一个成功的APP界面布局是吸引用户、提升用户体验的关键因素之一。本文将带您深入探索APP界面布局的艺术与技巧,从入门到精通,让您能够轻松创建出精美且功能强大的APP界面。 在开始设计AP
-
React前端开发架构:构建现代响应式用户界面
在当今的Web应用开发中,React已经成为最受欢迎的前端框架之一。 它的出色性能、灵活性和组件化开发模式,使得它成为构建现代响应式用户界面的理想选择。在这篇文章中,我们将探讨React前端开发架构的核心概念和最佳实践,以帮助您构建出色的Web应用。 组件化开发:构
-
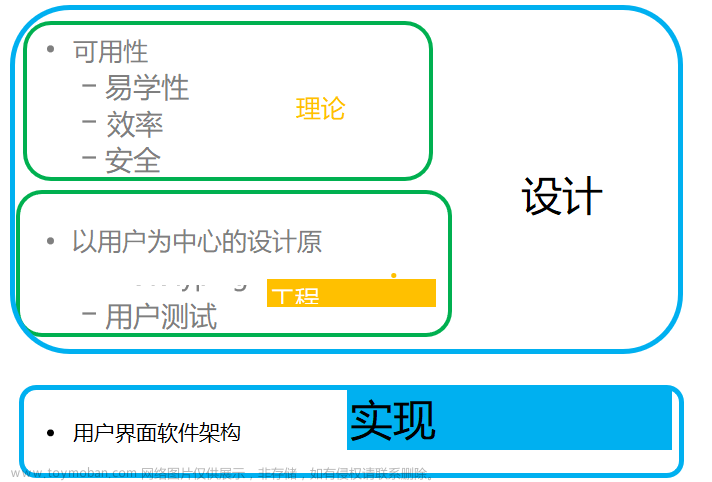
燕山大学——软件用户界面设计(五)UI架构
界面设计中的“设计”与“实现”,本节的UI架构属于“实现”部分。 (1)视图树( View tree ) ①定义:GUI结构是一个视图树。视图是一个对象,显示在屏幕的某个区域,可以是一个控件或者其他元素。 ②视图树的使用: 输出:GUI通过改变视图树
-
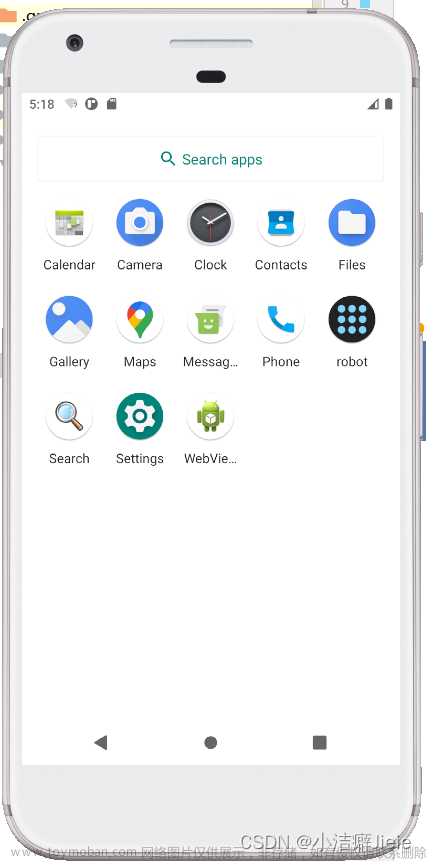
Xamarin.Android | 界面跳转到手机自带的自启动管理界面,引导用户将APP加入自启动
很多 Android 应用需要在后台运行,以便提供实时通知、定时任务等服务,但是部分 Android 系统通过限制应用程序后台运行,以降低电池消耗和提高系统性能。这就可能导致应用程序运行不稳定,通知延迟,定时任务无法正常执行等问题。因此,在某些情况下,将应用程序添加
-
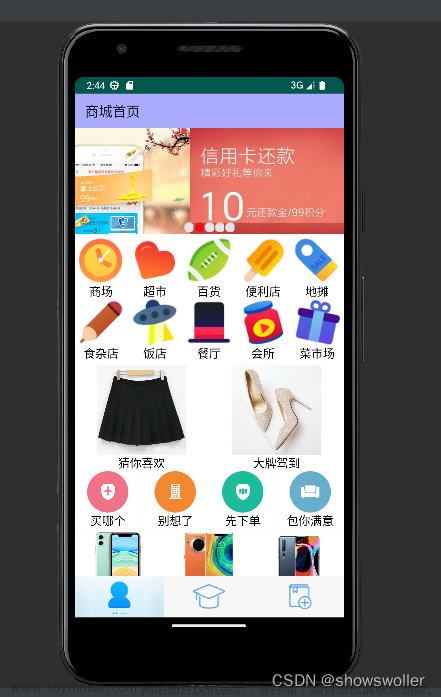
Android Studio App开发实战项目之实现淘宝电商App首页界面(附源码,可用于大作业参考)
需要源码和图片集请点赞关注收藏后评论区留言或者私信~~~ 各家电商的App首页都是动感十足,页面元素丰富令人眼花缭乱,其中运用了Android的多种组合控件,可以说是App界面开发的集大成之作,下面我们也动手实现一个。 本次项目主要模仿淘宝App采用的技术,所以有底部标
-
android app控制ros机器人三(android登录界面)
接下来是二次开发的具体环节了,由于存在用户需求,用到ros-mobile不多,更偏向于android开发。 用ppt画了简单的展示界面,与用后交流界面的功能布局。先开发一代简易版本的app,后续可以丰富完善。ctrlc+v上线。 登录界面--在ros-mobile基础上增加登录界面,初代版本只设置登
-
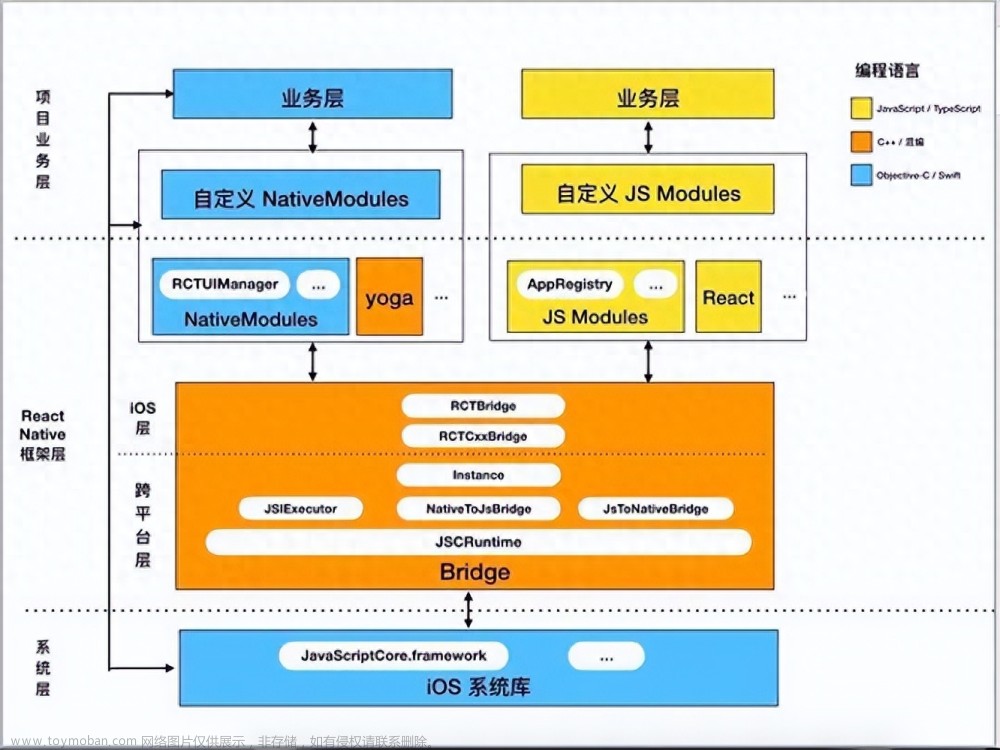
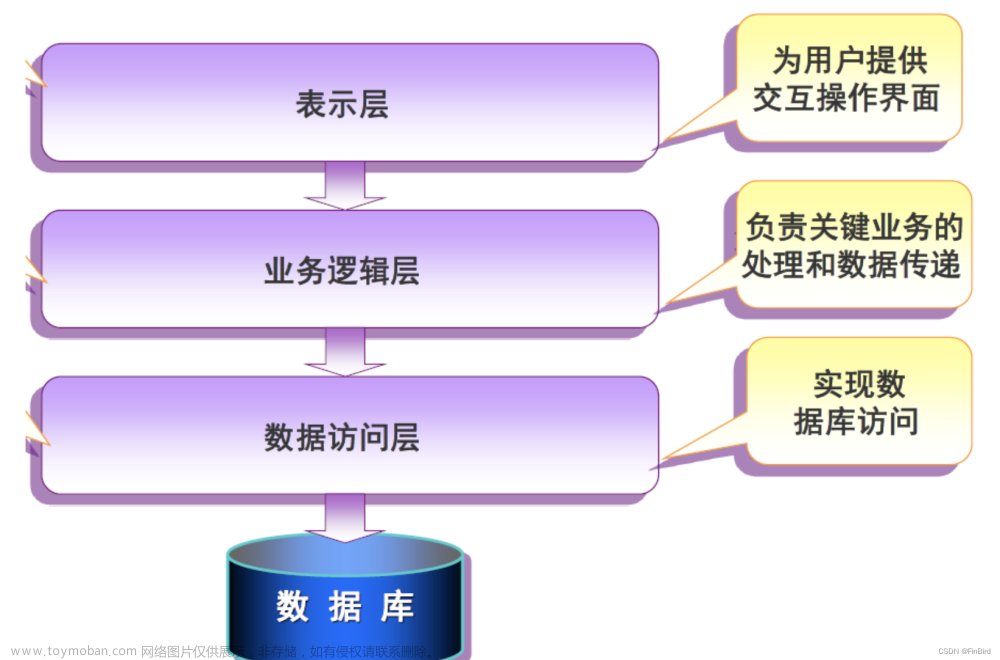
移动应用架构解析:用户界面层、业务逻辑层、数据访问层
移动应用的成功离不开一个良好的架构设计,在移动应用开发过程中,合理的层次结构对于应用的可维护性、可扩展性和可测试性至关重要。 移动应用的常见层次结构包括用户界面层、业务逻辑层、数据访问层,但是随着跨平台开发框架的不断发展,以React Native、Flutter为代
-
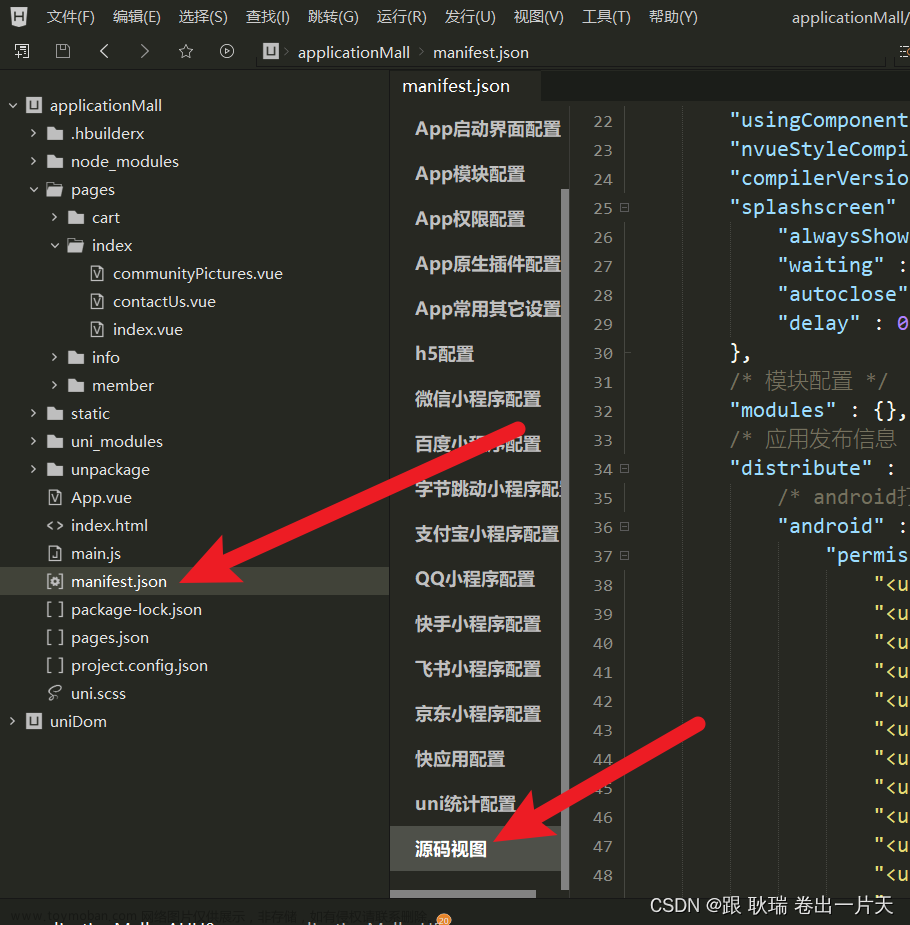
uni-app 设置当前page界面进入直接变为横屏模式
首先 我们打开项目的 manifest.json 在左侧导航栏中找到 源码视图 然后找到 app-plus 配置 在下面加上 然后 我们在需要操作的 page 上 加入代码 其中 onLoad 将模式初始化 onUnload关闭横向 如果你一直要横向的 可以不要这个 然后 onReady 等页面加载好 启动横向模式 因为我们加的注解
-
短视频App开发方案IOS架构
随着社交媒体的兴起和短视频的日益普及,开发短视频App已成为一个赚钱的好主意。iOS开发人员在创建这些应用程序方面非常有需求,因为这需要一组独特的功能和设计。在本文中,我们将探讨在iOS上开发短视频App的不同方法,并提供源代码的演示。 开发成功的短视频App的第
-
蓝牙聊天App设计1:Android Studio制作蓝牙聊天通讯软件(UI界面设计)
前言:蓝牙聊天App设计全部有三篇文章(一、UI界面设计,二、蓝牙搜索配对连接实现,三、蓝牙连接聊天),这篇文章是一、UI界面设计 课程1:Android Studio小白安装教程,以及第一个Android项目案例“Hello World”的调试运行 课程2:蓝牙聊天App设计1:Android Studio制作蓝牙聊天通
-
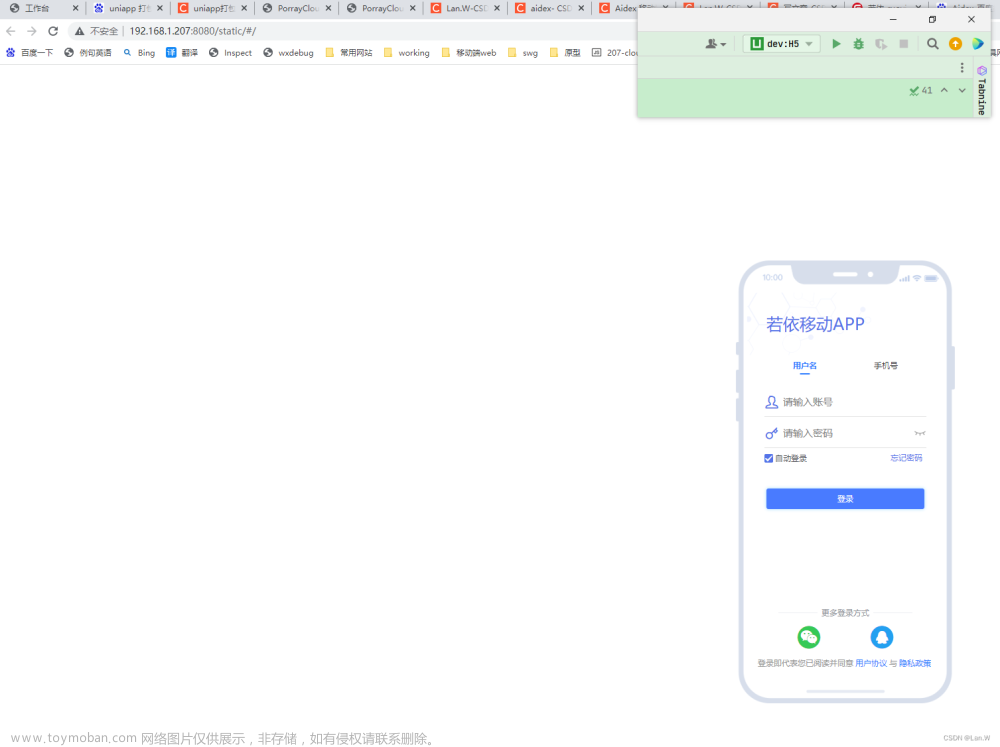
uni-app 开发调试自动打开手机屏幕大小界面(Aidex移动端开发项目)
上效果: 下载Aidex的移动端项目并打开: 若依-ruoyi-AiDex-Uniapp: 若依-Ruoyi APP 移动解决方案,基于uniapp+uView封装的一套基础模版,开箱即用,免费开源,一份代码多终端适配,支持H5、支付宝小程序、微信小程序、APP,实现了与ruoyi-vue后台完美对接的移动解决方案,可直接开始
-
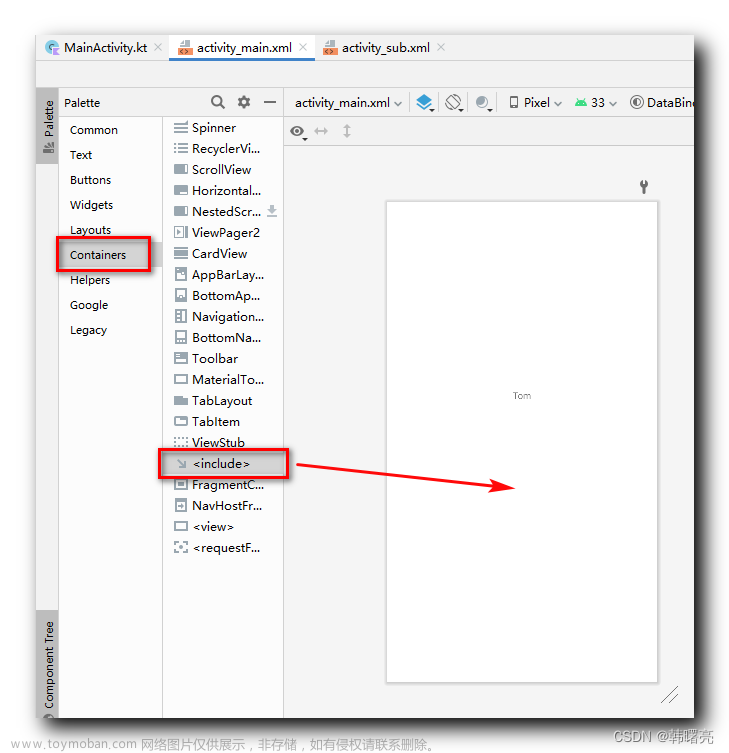
【Jetpack】DataBinding 架构组件 ③ ( 使用 include 导入二级界面布局 | 二级页面绑定数据模型 )
如果在 DataBinding 布局 中 , 通过 include 引入了其它布局 , 数据模型对象 需要 绑定到 通过 include 引入的二级页面 布局文件中 ; 在上一篇博客 【Jetpack】DataBinding 架构组件 ② ( 字符串拼接函数 | 绑定点击事件函数 | DataBinding 布局中使用 import 标签导入 Java、Kotlin 类 ) 的示例中
-
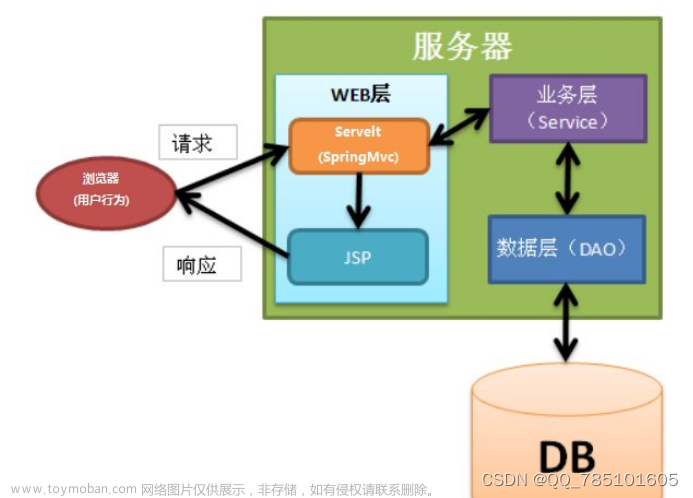
在跑腿App系统开发中,如何构建系统架构?
在跑腿App系统的构建中,采用前后端分离的架构是常见的做法。这意味着前端和后端是独立开发和部署的,它们通过API进行通信。常见的技术栈包括: 前端:使用框架如React、Vue.js,可能还有HTML、CSS、JavaScript等。 后端:采用Node.js、Python等构建后端业务逻辑。 使用RESTful AP
-
SSM+AKU党建主题网站开发--33630(免费领源码、附论文)可做计算机毕业设计JAVA、PHP、爬虫、APP、小程序、C#、C++、python、数据可视化、大数据、全套文案
系 院 XXXX 学科门类 XXX 专 业 XXX 班级 XXX 学 号 XXX 姓 名 XXX 指导教师 XXX 教师职称 XXX 2022 年 2 月 随着互联网趋势的到来,各行各业都在考虑利用互联网将自己推广出去,最好方式就是建立自己的互联网系统,并对其进行维护和管理。在现实运用中,应用软
-
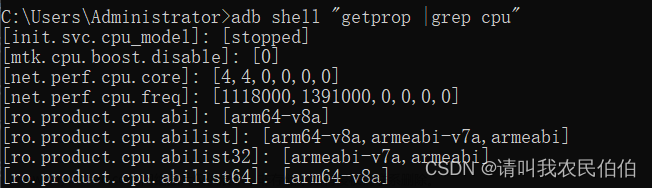
Android 查看当前手机、APP的ABI架构信息
命令:adb shell \\\"getprop |grep cpu\\\" 命令:adb shell getprop ro.product.cpu.abi 在 data/system/packages.xml 文件中找到自己 app 的相关配置信息,这里有明确指出该去哪里加载 so 文件,以及 app 所运行的 CPU 架构,所以我们可以运行如下命令: adb pull data/system/packages.xml 可能报错 :
-
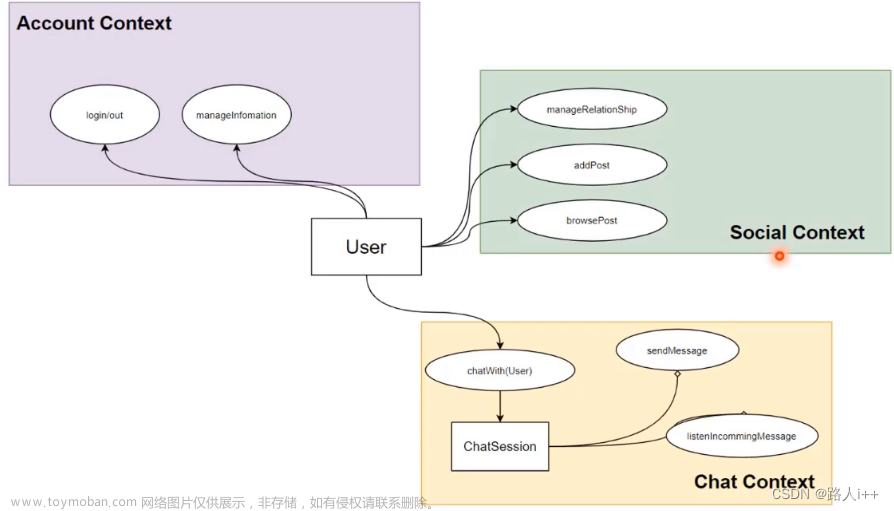
TypeScript实战篇 - TS实战:花田APP的架构
目录 TS实现花田APP的聊天Node端 整体架构 项目拆分 项目的特点 模型层 所有系统都是模型的外设 模型层的优势 项目拆分 代号:@huatian 5个独立的npm包 @huatian/ui 花田的主项目 @huatian/component 花田组件库 @huatian/utils 花田的工具函数库 @huatian/model 花田的模型层 @huatian/svc 花田的
-
基于MATLAB App搭建STM32用户交互界面(1)——MATLAB与STM32串口通讯的实现
最近几个月,DIY了块板子,选用的芯片是STM32F407,该板子与上位机(也就是电脑)的通讯方式有两种,一是用串口发送程序进程数据,二是用网口发送原始数据。在调试时,需要用XCOM接收串口信息、用XNET接收网口信息。由于这块板子是用来学术研究的,数据每次
-
video层级过高,以及界面使用多个video时,在安卓APP上同时播放的问题(uniapp)
问题一 : 我的界面由于是自定义导航栏,所以使用video时,上滑界面video会直在最上层,盖着 头部导航栏 解决方法 :使用cover-view,自定义头部使用cover-view替换view 问题二 :自定义导航栏上面有menu,点击会出现一个弹出层,但是弹出层会被video压到 解决方法 :使用原生窗体