main_menu.xml文件下载
-
axios下载csv文件下载-功能实现
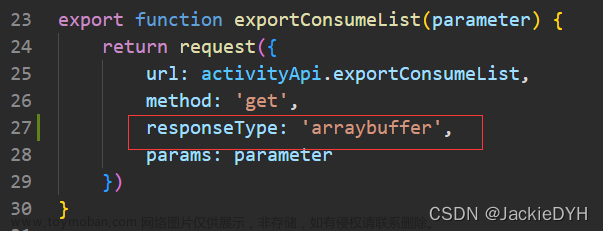
须将axios 配置中的 responseType 设置为 arraybuffer
-
【Java 实现文件下载】vue前端+java后端实现文件下载详解(附源码)
【 写在前面 】前端时间总结了一下有关java文件上传的功能,也给不少读者带来一些帮助,因此今天继续完善文件下载这套体系,希望能给屏幕前的您带来实质性的帮助,其实文件下载最怕的就是中文乱码的现象,当然这个我单独写了一篇文章解释,这里不做详谈。 涉及知识
-
【前端文件下载】直接下载和在浏览器显示下载进度的下载方法
之前做下载文件遇到了点问题, 就趁此机会总结一下前端下载文件的方法: 如果是浏览器支持的类型, 那么打开的话是一个preview操作, 那么针对浏览器不支持预览的类型, 如果打开的话就会进行下载操作 a. 地址栏直接输入URL b. window.location.href = URL c. window.open(URL) 使用a标签来下载
-
Java通过文件流和文件地址下载文件
如何使用 MultipartFile 进行文件上传、下载到本地,并返回保存路径呢: 用于在 Spring Boot 应用中获取文件流,然后处理上传的文件,将文件保存到指定目录并返回保存的文件路径。下面对代码的各个部分进行简要介绍: 上传目录设置 :在这个示例中, UPLOAD_DIR 常量用于定义上
-
js 实现多个文件循环下载 批量下载
最近业务涉及勾选之后多个word文件下载 开始用的循环方式 怎么试都是下载最后一个文件 后来找到原因是 当循环执行下载的时候,几个下载命令连续执行的时候,浏览器会取消上一个下载,直接下载最后一个文件 。所以要加一个定时器,让几个连续的下载请求之间有时间间
-
Flutter:文件上传与下载(下载后预览)
dio是一个强大的Dart Http请求库,提供了丰富的功能和易于使用的API,支持文件上传和下载。 这个就不介绍了,网上有很多的封装案例。 简介 适用于iOS,Android,MacOS,Windows和Linux的后台文件下载器和上传器。 官方文档 https://pub-web.flutter-io.cn/packages/background_downloader 安装 注意:
-
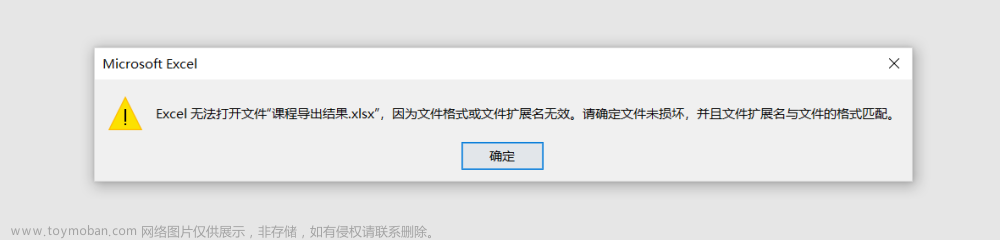
前端下载后端文件流,文件可以下载,但是打不开,显示“文件已损坏”的问题分析与解决方案
我在前端使用axios接收后端xlsx表格文件流并下载,xlsx文件能够下载成功,但是打开却显示文件无法打开 请求API封装: Content–Type 以及 responseType 经核对均没有问题 接口调用: 下载函数封装: 预览: 二进制数据 可以看到文件数据已经接收到并且是二进制的,但是转为的xlsx文件却
-
前端常用的上传下载文件的几种方式,直接上传、下载文件,读取.xlsx文件数据,导出.xlsx数据
1.1根据文件流Blob进行下载 1.2根据下载文件链接直接进行下载 html
-
GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
在这篇博客中,我们将深入探讨如何从GitHub下载文件或整个项目。无论你是编程新手,还是资深开发者,本文都将提供简单易懂的指导,帮助你轻松掌握下载技巧。涵盖从单个文件下载到整个项目的下载,我们的目标是确保每位读者都能通过本文轻松实现从GitHub的下载需求。
-
前端对后端路径的下载//流文件下载
1.前端对后端路径的下载 2.流文件下载
-
前端实现下载文件(包含压缩包下载)方式汇总
默认最简单的下载方式是: window.open(后台接口API路径) ,但该方法弊端:因是新开窗口方式,前端展示上,每次会闪下。 此外,如果使用window.open(文件URL)方式: pdf、office文档、psd:直接下载。 图片、txt:新开窗口预览,不会下载;且txt预览,有时出现中文乱码问题。 一、
-
selenium点击链接下载文件,并获取文件
在自动化测试时,有时我们会需要自动化获取下载的文件,这是我们要怎么办呢,跟着我一步步的来获取下载的文件吧 首先声明下,我们需要引入的类 配置我们的chrome浏览的下载环境,去除弹窗确认 这里profile.default_content_settings.popups设置成0,意思是取消下载的确认弹窗 d
-
后端返回文件流时,前端如何处理并成功下载流文件以及解决下载后打开显示不支持此文件格式
文件(File)和流(Stream)是既有区别又有联系的两个概念。 文件 是计算机管理数据的基本单位,同时也是应用程序保存和读取数据的一个重要场所。 存储介质:文件是指在各种存储介质上(如硬盘、可移动磁盘、CD等)永久存储的数据 的有序集合,它是进行数
-
Vue3 - 详细实现下载从服务端返回的文件流 Blob 对象教程,前端下载后端接口返回的文件流并自动保存到本地,支持任何格式的文件下载(从后端拿到二进制文件流 Blob 对象,前端实现点击下载功能)
调用服务端(后端)接口拿到文件流,通过前端下载并保存到本地。 本文 实现了在 vue3 项目中,通过后端接口返回的二进制文件流 Blob 对象,在前端进行点击下载并保存到用户本地,任何格式的文件都可以轻松下载, 保证您直接复制代码,改个请求地址就可以使用了, 如下
-
文件上传下载系列——如何实现文件秒传
🎃简介: 👻核心思想: MD5是什么? 实现步骤: 🎄实操: 1、java生成文件MD5码 2、javascript生成文件MD5码 ⛳️基于秒传的分片上传下载 上传: 下载: 🍢MD5存储位置 1、持久化到数据库中 2、存储到redis中 🎋总结 文件秒传是指在文件上传过程中,如果上传的文件
-
uniapp h5文件流下载pdf文件
今天遇到一个需求就是后端返回一个文件流,前端需要用户点击以后下载,那么怎么去做呢 请看下面代码
-
vue使用文件流和url下载文件
// 改为使用后台返回 url 下载文件 方法1:这个会导致在点击下载按钮的时候,页面会跳转到奇怪的url。 window.location.href = row.downloadUrl 方法2:点击下载按钮,不会在新窗口打开。 const downloadRes = async () = { let response = await fetch(row.downloadUrl) let blob = await respons
-
字节流及存放本地文件上传和下载文件
之前的文章有写过 vue+springboot使用文件流实现文件下载 实现如何通过 的形式进行下载文件 但是它对于很多业务场景相对适用性不是很广泛。 以及 elementUI加springboot实现上传excel文件给后端并读取excel 也只能是通过elementui的元素类型进行上传。 因此,本次文章将通过两种方式
-
微信小程序文件预览和下载-文件系统
文件预览和下载 在下载之前,我们得先调用接口获取文件下载的 url 然后通过 wx.downloadFile 将下载文件资源到本地 tempFilePath 就是临时临时文件路径。 通过 wx.openDocument 打开文件。 showMenu 表示预览文件右上方的菜单,你可以在该菜单中选择保存文件,将文件显示的保存到本地
-
解决文件下载中文文件名乱码的最佳实践
如果下载的文件名包含中文,有时浏览器可能无法正确显示文件名,而会显示乱码或者一串数字和字母。这个问题可以通过设置 Content-Disposition 响应头的 filename 参数来解决,该参数可以指定要下载的文件名,并且支持URL编码。 下面是一个示例代码,演示了如何在Java Web中设置