nginx https 转成http host
-
nginx-反向代理是设置传输协议http/https
X-Forwarded-Proto (XFP) 是一个事实上的标准首部,用来确定客户端与代理服务器或者负载均衡服务器之间的连接所采用的传输协议(HTTP 或 HTTPS)。在服务器的访问日志中记录的是负载均衡服务器与服务器之间的连接所使用的传输协议,而非客户端与负载均衡服务器
-
Nginx如何实现http自动跳转到https
本文主要介绍了Nginx实现http自动跳转到https,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着微点阅读小编来一起学习学习吧 https是更安全的http,通过http自动跳转https,可以更便于用户使用web。 有几下几个方法可以
-
Nginx 同一端口 同时支持http与https 协议
通过 nginx ,让同一端口 同时支持http与https 协议 通过使用 Nginx,可以实现同一端口同时支持 HTTP 和 HTTPS 协议。下面是一种可能的配置方式: 配置 HTTP 服务 在 Nginx 配置文件中,添加以下配置块用于处理 HTTP 请求: 配置 HTTPS 服务 在 Nginx 配置文件中,添加以下配置块用于处理
-
tengine/nginx https请求 转发 http upstream
当前的互联网应用基本都要支持https协议,而当浏览器头通过https协议将请求发到到负责负载的nginx后,会由当前nginx再以http协议向后端upstream进行请求,之所以这么做是因为https协议的安全性也带来的额外的性能消耗。而源端基本都是在一个内网里面的,对于通讯协议的安全性
-
Nginx从HTTP到HTTPS:实现网站安全升级
💖The Begin💖点点关注,收藏不迷路💖 在当今互联网时代,网站安全性越来越受到重视。随着HTTPS协议的普及,越来越多的网站开始考虑将自己的网站从HTTP升级为HTTPS,以提升用户数据的安全性和信任度。 本文将介绍如何使用Nginx来实现网站从HTTP到HTTPS的改造,以及一些常见
-
Nginx配置springboot+vue项目http跳转https
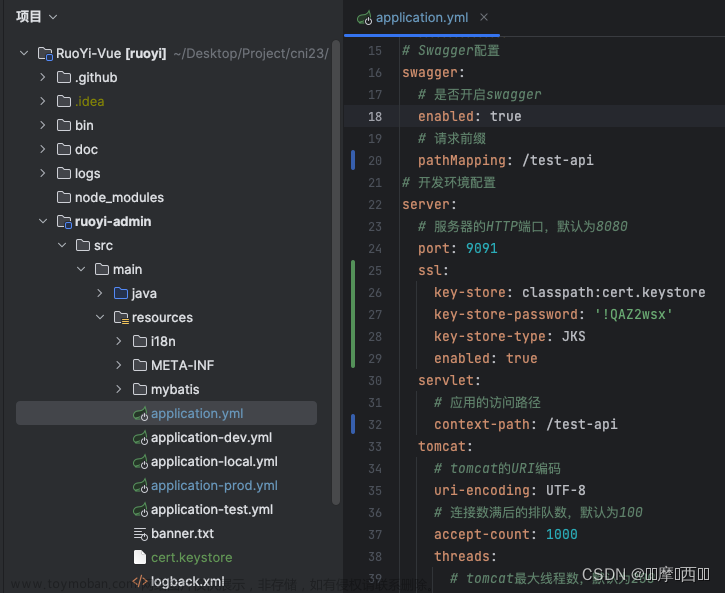
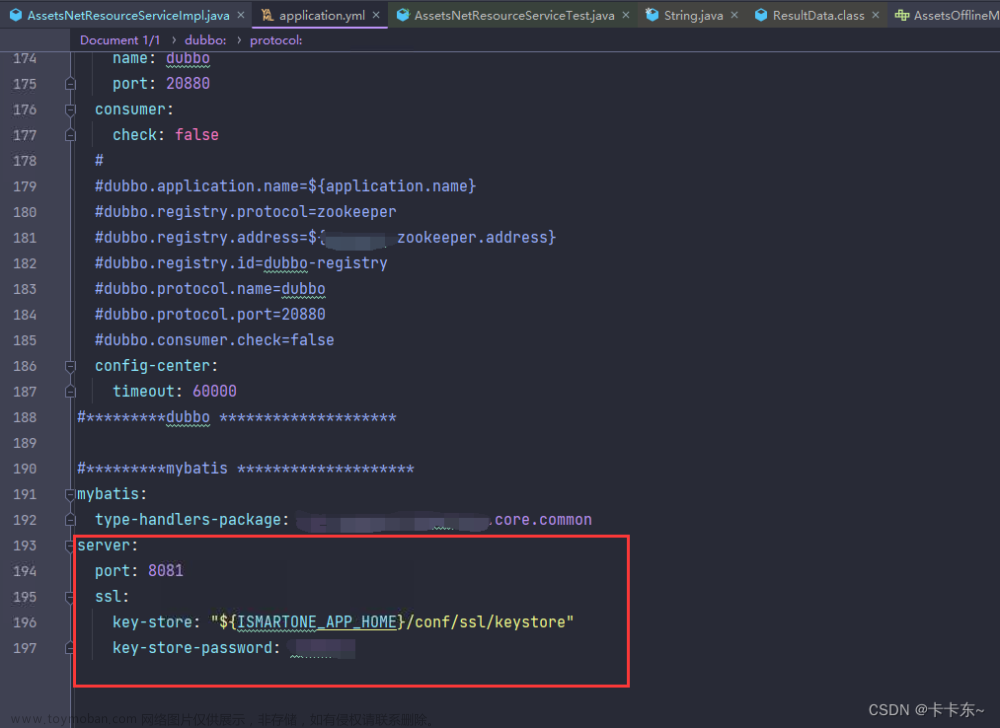
java生成证书 添加依赖 复制keystore到springboot资源目录,修改application.yml配置 启动项目 nginx配置 开启ssl 重启nginx -s reload 访问localhost:81将跳转到https://localhost/login?redirect=/index
-
nginx 同一个端口支持http和https配置
原理:使用nginx的stream、 stream_ssl_preread模块 1.编译nginx 由于stream和stream_ssl_preread模块非默认引入,需要在编译安装nginx时引入;编译时添加配置参数 --with-stream --with-stream_ssl_preread_module ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_stub_status_module --with-stream --with-stre
-
nginx 开启https时反向代理http服务的问题
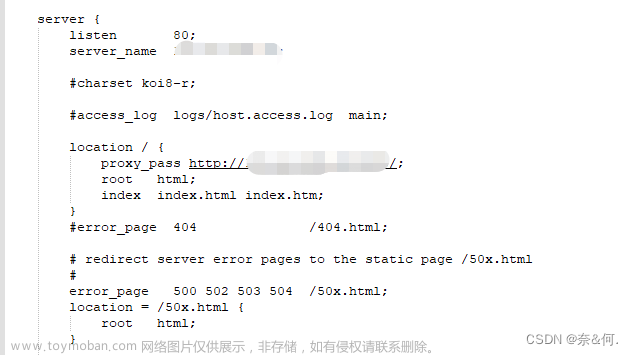
当我们用nginx开启https时,反向代理一个本地的http服务,会遭遇跨域问题,报错 strict-origin-when-cross-origin ,导致很多资源无法加载。 这时只要在反向代理部分的配置文件中加入这一条语句即可:
-
Nginx配置同时支持http和https两种方式访问
http: https: Nginx的ssl模块安装 进入到目录的sbin目录下,输入 如果出现 (configure arguments: --with-http_ssl_module), 则已安装(下面的步骤可以跳过,直接进行第五步)。 一般情况下都是不存在ssl模块的,接下来进入到你的解压缩后的nginx目录,注意这里不是nginx安装目录,是解压缩后
-
Nginx 一个端口同时支持 http 和 https协议【详细步骤】
🚀 背景:使用 Nginx 1.24.0 代理前端及后端应用,假设称之为 A 系统。A 系统最初使用的是 http 协议,后来改成了 https 协议。 Nginx 配置 https 访问【图文教程】:Nginx 配置 https 访问 😭 问题:修改为 https 协议后,发现一些问题。即 依赖 A 的系统没有改成 https,导致报错 。 👉
-
nginx支持一个端口访问多个前端项目(http以及https)
最近做项目结构优化,前端项目都是部署在nginx上,想实现同一个端口可以访问多个前端项目.这样可以提高服务器的端口复用率,降低项目部署以及维护成本.根据平常的需求,用两台nginx服务器分别支持http、https同一端口访问不同项目。下面将配置方式以及相关注意事项做简
-
通过nginx将https协议反向代理到http协议请求上
目前一个系统仅支持https协议访问,因后端服务基于ssl协议,前端在请求是也需要支持ssl协议的https请求来访问。目前的代理服务器是nginx,现在想要 通过http访问系统 ,需通过nginx的 反向代理 或者 重定向方式 将https请求代理为http请求。可实现的做法有如下几种: 1、使后端
-
nginx的同一个端口配置支持http与https协议
http://www.baidu.com:5000 https://www.baidu.com:5000 请求自定义端口的http 跟https,都一样的页面 vim /opt/lucky/nginx/conf/vhosts/baidu.conf
-
Nginx配置https网站访问第三方节点的http资源
https网站无法直接下载http网站的文件。解决思路有以下几种情况:1.两个网站都同时改为http或https。2.通过nginx转发。3.通过后端java代码获取对方网站的文件流然后把流返回给前端 本文介绍如果通过nginx转发访问http网站 配置规则一: 这样配置之后,本地网站比如是:访问htt
-
虚拟机上用docker + nginx跑前端并支持https和http
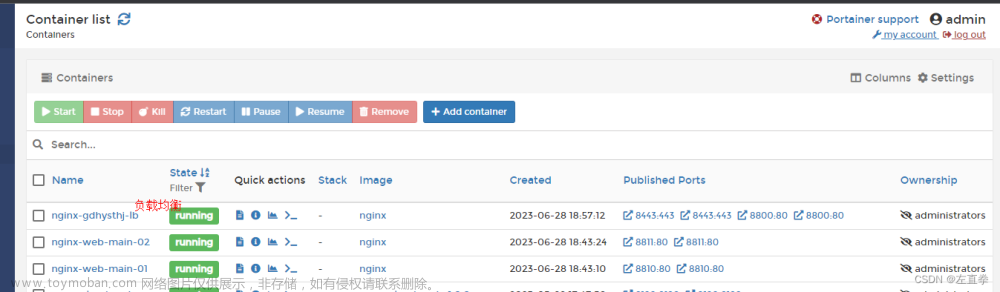
情况是这样,我在虚拟机上,使用docker跑前端,需要这个前端支持https,原http的话自动跳转到https。另外,前端部署使用了负载均衡,即使用了3个docker跑前端:1个入口,另外2个是前端,指向了同一份网站代码。(有关前端部署负载均衡,详见拙作《使用docker部署多个nginx站点
-
Minio nginx配置https和http问题解决,疑难症全网首发
进入下面小程序可以体验效果 : 以下问题基本上是因为NGINX代理出现 一、API直接返回单独的错误: io.minio.errors.ErrorResponseException: Access denied 二、API直接返回的错误:The request signature we calculated does not match the si 三、预览文件或者图片返回错误 以上三个问题都属于Access den
-
Nginx将http重定向到https,一直提示重定向次数过多(已解决)
先贴一下nginx的配置 return和rewrite都已经试过了,都是多次重定向导致无法进入页面 后续在https区域中将连接后端地址的api区域复制过来后,再加上下方代码完美解决 #将所有HTTP请求通过rewrite指令重定向到HTTPS。 rewrite ^(.*)$ https://$host$1;
-
nginx配置若依框架vue打包项目(同时支持http和https)
该配置模版主要是若依框架前后端配置,若只是配置普通的vue项目,直接复制一下小模块即可 #vue页面访问配置 location / { root /www/wwwroot/www.xxx.com; # autoindex on; try_files $uri $uri/ /index.html; index index.html index.htm
-
nginx负载转发源请求http/https:X-Forwarded-Proto及nginx中的转发报头
今天在排查服务器的问题时最后定位到服务器因为经过了运维这一层的处理,转发过来的请求不管用户请求的是https还是http,我们的proxy服务器收到的都是80端口上的http。于是联系相关部门了解有没有现成的可用的这样一个字段来获得这个值。公司用的也是标准报头,即X-Fo
-
SpringBoot+Vue前后端分离项目+云服务器(nginx配置http/https)
目录 1.Java项目打包 2.前端项目打包 ok,项目准备好了,接下来就是服务器方面的操作了 3.服务器 1.点击控制台 2.找到 ECS云服务器 3.概览-我的资源 4.重置服务器密码 5.配置安全组 4.域名 1.买域名 2.备案 3.解析至服务器 31.控制台找到 3.2.域名列表 ,找到需要的域名,点击解析