vm镜像文件下载
-
JAVA Http接口获取文件下载流,将下载的文件上传阿里云
需要根据,业务数据,将存在第三方平台的数据,下载至本地,或转存阿里云OSS中。
-
下载文件 + 上传文件
记录一下js实现下载文件的方式 下载文件 方式一:a 链接下载:模拟a链接的点击,把后端返回的下载地址设置给a链接的href属性 2. 文件流下载 前端接收 type: “application/octet-stream“ 格式的数据并下载,还有后端既返回octet-stream还返回JSON数据时的处理方法, 后端改了一下文件下
-
前端实现文件下载功能——文件流
前端下载文件一般使用的是blob 核心的步骤是获取后端响应的文件流,用blob创建一个临时的URL,然后创建一个隐藏的a标签,实现下载需求。 那就先上代码 如果后端响应的数据是一个二进制数据,那我们就得这是响应类型是blob,否则浏览器会默认按照json解析 至于后端如何向
-
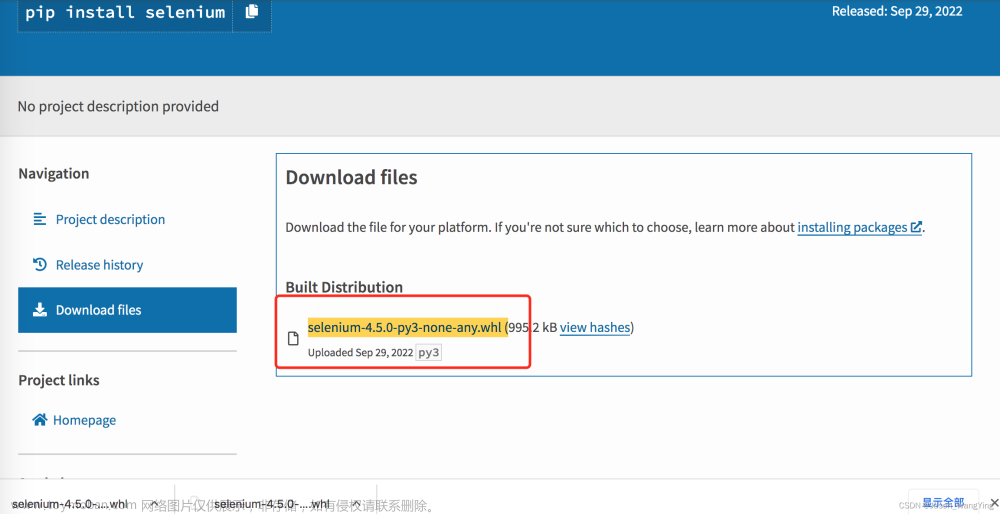
Selenium基础 — 文件上传&文件下载
说明: 文件上传是web页面上很常见的一个功能,用脚本去实现文件上传很简单。 一般场景:在页面中的上传按钮是一个input标签,其中type属性为 type=\\\"file\\\" ,这种可以用selenium提供的 send_keys() 方法轻松解决。 示例: 页面代码片段: 脚本代码: 提示: 另外一种非input标签的
-
windows.open 在vue前端实现文件下载(自定义下载文件名)
1. 将要下载的文件放在前端项目的 assets 文件夹内 我要下载的文件为 src/assrts/xxx/xxx模板.csv 2. 在页面创建下载按钮 3. 导入该文件 4. 在build文件夹下的webpack.base.conf.js 文件中,添加csv(或者其他)解析类型 5. 编写下载方法 参考自:vue 实现本地excel文件下载功能_璐哈
-
微信H5下载文件、微信浏览器无法下载文件解决方案
手机端的微信访问网页的时候,是禁止直接下载文件的 但是IOS端可以预览.txt/.doc/.docx/.xls/xlsx/.pdf等格式的文件,Android端在下载这些格式的文件时,可以唤起 ‘即将离开微信,在浏览器打开’ 提示 所以,根据手机微信的这些限制,考虑在下载文件时,使Android微信在下载任何
-
如何通过tomcat下载映射下载文件
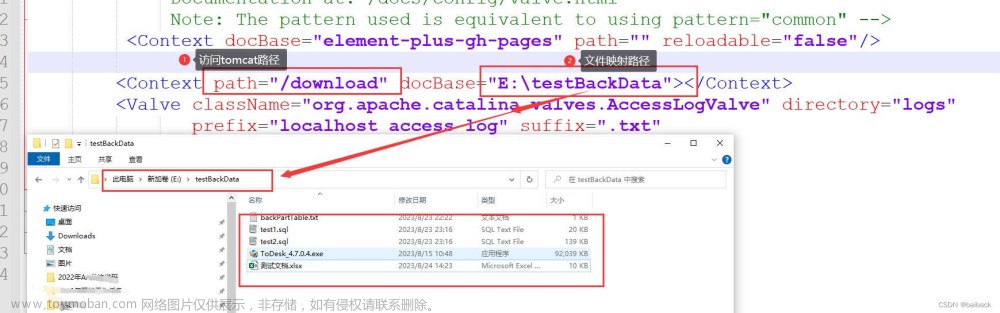
比如下载 测试文档 比如下载sql文件 要在 conf/web.xml 中作些配置:markdown 1.在tomcat文件内server.xml中 增加 2.访问的地址 http://localhost:8087/testBackData/ 比如配置离线版的element-plus
-
axios下载csv文件下载-功能实现
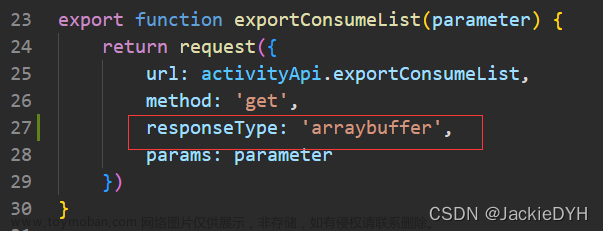
须将axios 配置中的 responseType 设置为 arraybuffer
-
【Java 实现文件下载】vue前端+java后端实现文件下载详解(附源码)
【 写在前面 】前端时间总结了一下有关java文件上传的功能,也给不少读者带来一些帮助,因此今天继续完善文件下载这套体系,希望能给屏幕前的您带来实质性的帮助,其实文件下载最怕的就是中文乱码的现象,当然这个我单独写了一篇文章解释,这里不做详谈。 涉及知识
-
【前端文件下载】直接下载和在浏览器显示下载进度的下载方法
之前做下载文件遇到了点问题, 就趁此机会总结一下前端下载文件的方法: 如果是浏览器支持的类型, 那么打开的话是一个preview操作, 那么针对浏览器不支持预览的类型, 如果打开的话就会进行下载操作 a. 地址栏直接输入URL b. window.location.href = URL c. window.open(URL) 使用a标签来下载
-
Java通过文件流和文件地址下载文件
如何使用 MultipartFile 进行文件上传、下载到本地,并返回保存路径呢: 用于在 Spring Boot 应用中获取文件流,然后处理上传的文件,将文件保存到指定目录并返回保存的文件路径。下面对代码的各个部分进行简要介绍: 上传目录设置 :在这个示例中, UPLOAD_DIR 常量用于定义上
-
js 实现多个文件循环下载 批量下载
最近业务涉及勾选之后多个word文件下载 开始用的循环方式 怎么试都是下载最后一个文件 后来找到原因是 当循环执行下载的时候,几个下载命令连续执行的时候,浏览器会取消上一个下载,直接下载最后一个文件 。所以要加一个定时器,让几个连续的下载请求之间有时间间
-
Flutter:文件上传与下载(下载后预览)
dio是一个强大的Dart Http请求库,提供了丰富的功能和易于使用的API,支持文件上传和下载。 这个就不介绍了,网上有很多的封装案例。 简介 适用于iOS,Android,MacOS,Windows和Linux的后台文件下载器和上传器。 官方文档 https://pub-web.flutter-io.cn/packages/background_downloader 安装 注意:
-
前端下载后端文件流,文件可以下载,但是打不开,显示“文件已损坏”的问题分析与解决方案
我在前端使用axios接收后端xlsx表格文件流并下载,xlsx文件能够下载成功,但是打开却显示文件无法打开 请求API封装: Content–Type 以及 responseType 经核对均没有问题 接口调用: 下载函数封装: 预览: 二进制数据 可以看到文件数据已经接收到并且是二进制的,但是转为的xlsx文件却
-
前端常用的上传下载文件的几种方式,直接上传、下载文件,读取.xlsx文件数据,导出.xlsx数据
1.1根据文件流Blob进行下载 1.2根据下载文件链接直接进行下载 html
-
GitHub教程:最新如何从GitHub上下载文件(下载单个文件或者下载整个项目文件)之详细步骤讲解(图文教程)
在这篇博客中,我们将深入探讨如何从GitHub下载文件或整个项目。无论你是编程新手,还是资深开发者,本文都将提供简单易懂的指导,帮助你轻松掌握下载技巧。涵盖从单个文件下载到整个项目的下载,我们的目标是确保每位读者都能通过本文轻松实现从GitHub的下载需求。
-
前端对后端路径的下载//流文件下载
1.前端对后端路径的下载 2.流文件下载
-
前端实现下载文件(包含压缩包下载)方式汇总
默认最简单的下载方式是: window.open(后台接口API路径) ,但该方法弊端:因是新开窗口方式,前端展示上,每次会闪下。 此外,如果使用window.open(文件URL)方式: pdf、office文档、psd:直接下载。 图片、txt:新开窗口预览,不会下载;且txt预览,有时出现中文乱码问题。 一、
-
selenium点击链接下载文件,并获取文件
在自动化测试时,有时我们会需要自动化获取下载的文件,这是我们要怎么办呢,跟着我一步步的来获取下载的文件吧 首先声明下,我们需要引入的类 配置我们的chrome浏览的下载环境,去除弹窗确认 这里profile.default_content_settings.popups设置成0,意思是取消下载的确认弹窗 d
-
后端返回文件流时,前端如何处理并成功下载流文件以及解决下载后打开显示不支持此文件格式
文件(File)和流(Stream)是既有区别又有联系的两个概念。 文件 是计算机管理数据的基本单位,同时也是应用程序保存和读取数据的一个重要场所。 存储介质:文件是指在各种存储介质上(如硬盘、可移动磁盘、CD等)永久存储的数据 的有序集合,它是进行数