-
Android 图片加载库之Coil详解与使用指南
了解Coil Android图片加载库的优势、集成方法和使用方式。掌握Coil的特点,如性能优化、轻量级、易用性强,以及高级功能如GIF动态加载、图片变换等。
-
[Android]图片加载库Glide
目录 Glide的介绍 Glide的基本使用 指定图片的格式 Glide占位符 指定图片的大小 过渡动画 图片变换 Generated API Glide的介绍 Glide是一个快速高效的Android图片加载库,可以自动加载网络,本地文件,app资源中的文件,注重于平滑的滚动。 开源地址:https://github.com/bumptech/gl
-
Android 图片加载库之Coil详解与使用指南
了解Coil Android图片加载库的优势、集成方法和使用方式。掌握Coil的特点,如性能优化、轻量级、易用性强,以及高级功能如GIF动态加载、图片变换等。
-
Android使用Glide类加载服务器中的图片
Glide类用于从服务器中获取图片并加载进ImageView。 一、添加依赖 Glide为 第三方框架 ,使用时需添加依赖: 在 Gradle Scripts / build.gradle(Module:app) / dependencies方法 中添加 添加后会下载。 二、获取权限 获取服务器中的图片需要 申请(静态声明)网络权限 ,在清单文件中添加 三、
-
Android进阶:ListView性能优化异步加载图片 使滑动效果流畅
ListView 是一种可以显示一系列项目并能进行滚动显示的 View,每一行的Item可能包含复杂的结构,可能会从网络上获取icon等的一些图标信息,就现在的网络速度要想保持ListView运行的很好滚动流畅是做不到的 所以这里就需要把这些信息利用多线程实现异步加载 实现这样功能的
-
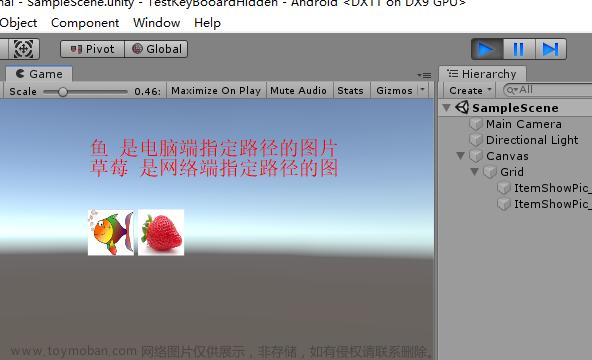
UNITY 基础之 实现动态加载网络端、PC端和 ANDROID 端指定路径下的图片的简单方法
Unity中的一些基础知识点,便于后期查看学习。 本节介绍,如何动态加载网络上,电脑上或者Android手机上指定路径的图片的简单方式,方法不唯一,仅供参考。 1、UnityWebRequest 发起网络请求,DownloadHandlerTexture 作为发起下载图片,解析得到图片 2、下载地址不仅支持网络路径
-
Android Glide preload RecyclerView切入后台不可见再切换可见只加载当前视野可见区域item图片,Kotlin
build.gradle文件: 如果手机图片很多,假设已经将全部图片装入宫格的列表,在快速上下滑动过程中,由于glide会累积每一个图片的加载任务,如果图片比较大,上下滑动时间又很长,那么累积任务会很严重,导致异常发生,实现在RecyclerView切入后台(或不可见)时候,然后再
-
Android优化RecyclerView图片展示:Glide成堆加载批量Bitmap在RecyclerView成片绘制Canvas,Kotlin(b)
对 Android GridLayoutManager Glide批量加载Bitmap绘制Canvas画在RecyclerView,Kotlin(a)-CSDN博客 改进,用Glide批量把Bitmap加载出来,然后在RecyclerView成片成堆的绘制Canvas,此种实现是RecyclerView加载多宫格图片展示,卡顿丢帧最低的一种实现,上下滑动流畅。 Android GridLayoutManager Glide批量
-
Glide图片加载框架是如何确定图片加载的生命周期
Glide基本使用方式:Glide.with(context).load(url).into(imageView); Glide 最基本的用法就是三步走:先with(),再load(),最后into()。 那么我们开始一步步阅读这三步走的源码,先从with()看起。 1. with() with()方法是Glide 类中的一组静态方法,它有好几个方法重载,我们来看一下Glide 类中所 有
-
如何实现图片预加载和加载进度条
很久没有发文了今天水一篇文章,图片预加载且展示加载的进度条,在现代的Web开发中,优化用户体验至关重要。一种常见的方法是在页面加载时预加载图片,并展示一个加载进度条,让用户了解加载进度。在本文中,我们将深入探讨如何实现这两个关键功能,以提高网站性
-
UITableView加载网络图片 cell适应图片高度
上下左右贴边约束,连线属性 这样就可以实现效果啦。
-
【Jetpack】DataBinding 架构组件 ④ ( 使用 @BindingAdapter 注解为布局组件绑定自定义逻辑 | 网络图片加载 | 本地图片加载 )
博客源码 : https://download.csdn.net/download/han1202012/87701531 BindingAdapter 是 DataBinding 数据绑定技术 的组成部分 ; 借助 @BindingAdapter 注解 可以 将自定义逻辑 绑定到 DataBinding 布局中 ; 在 DataBinding 布局中 , 不只是机械性的显示内容 或者 拼接内容 , 还需要 进行更复杂的操作 ; 如 : 为 I
-
小程序使用Image对象预加载图片·获取图片信息
微信和支付宝等小程序目前都没有直接调用Image的接口, 但可以借用canvas曲线救国,在页面设置个不可见的canvas,再通过canvas的接口能力就能调用到image了 微信案例 支付宝案例 微信小程序开发文档·canvas 支付宝小程序开发文档·canvas
-
vue 实现图片懒加载
有些页面可能展示的是大量的图片,如果我们一次性加载所有图片就会浪费性能,影响用户体验,所以我们就会懒加载这些图片。即可视区域之外的图片不加载,随着页面的滚动,图片进入可视区域,则触发图片的加载显示。 优点:页面加载速度快,用户体验感更好且节省流
-
vue图片懒加载
1、首先解释一下什么叫图片懒加载: 我们使用软件的时候,会有很多图片需要加载,但是当网络环境不好,或内存不足的情况,就会导致用户首屏加载特别慢,影响用户体验,所以为了解决这个问题,提出了图片懒加载的方法来解决该问题。 2、解决思路:

![[Android]图片加载库Glide](https://imgs.yssmx.com/Uploads/2024/02/473517-1.png)