-
学前端必备主流框架,从零基础开始学习!
了解并掌握前端开发的主流框架,包括Vue.js、Bootstrap、Layui、Element-UI、Mint UI、Angular和React,从零基础开始学习,提升前端开发效率和技能。
-
【Bootstrap】Bootstrap环境搭建及demo
Bootstrap是一个流行的开源前端框架,可以用于快速构建现代化、响应式的网站和Web应用程序。要搭建Bootstrap,需要完成以下步骤: 下载Bootstrap:从官网https://getbootstrap.com/下载最新版本的Bootstrap。 创建HTML文件:在本地计算机上创建一个HTML文件。 引入Bootstrap样式表和脚本:在
-
SpringBoot支持bootstrap.yml/bootstrap.properties配置文件,需要导入spring-cloud-starter-bootstrap依赖
说明: 在SpringBoot 2.4.x版本之后,对于bootstrap.properties/bootstrap.yaml配置文件的支持,需要导入如下依赖: 注意: 1、导入依赖后,还需要开启 spring.cloud.bootstrap.enabled=true 2、spring cloud starter alibaba nacos config,引用这个配置中心的依赖后,需要使用bootstrap.yml或bootstrap.properties 作
-
JQ-6 Bootstrap入门到实战;Bootstrap的(优缺点、安装、响应式容器原理、网格系统、响应式工具类、Bootstrap组件);项目实践
Bootstrap 读音 /ˈbu:tstræp/ ,是一个 非常受欢迎的前端框架 ,官方网站将其描述为。 最流行的 HTML、CSS 和 JS 框架,用于在 Web 上开发响应式、移动优先的项目。(v3.x) 响应式页面:页面布局会随着屏幕尺寸的变化而自动调整布局,作用是适配各个屏幕。 Bootstrap是功能强大、可扩
-
【Bootstrap 学习笔记】Bootstrap 提供相应插件在HTML页面中实现动态交互效果
Bootstrap 提供相应插件在 HTML 页面中实现动态交互效果。 1)前提条件 由于 Bootstrap 提供的插件都是依赖于 jQuery 的,所以必须要先引入 jQuery 文件。 Bootstrap 的每个插件都对应具有一个 JavaScript 文件,允许单独引入到 HTML 页面。也提供了一个完整版本(Bootstrap.js 或 Bootstrap.min
-
聊聊开发中常见几种Spring Cloud Config 的配置文件bootstrap.yml、bootstrap-dev.yml 和 bootstrap-prod.yml
bootstrap.yml、bootstrap-dev.yml 和 bootstrap-prod.yml 是 Spring Cloud Config 的配置文件,用于获取配置信息并将其应用到应用程序中。它们之间的区别在于它们被加载的顺序和用途,主要用于不同环境下的配置管理。 1. bootstrap.yml bootstrap.yml 是 Spring Cloud Config 中用于获取外部配置
-
大学生bootstrap框架网页作业成品 web前端大作业期末源码 航海王html+jquery+bootstrap响应式网页制作模板 学生海贼王动漫bootstrap框架网站作品
HTML实例网页代码, 本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。 ⚽精彩专栏推荐👇🏻👇🏻👇🏻 ❤ 【作者主页
-
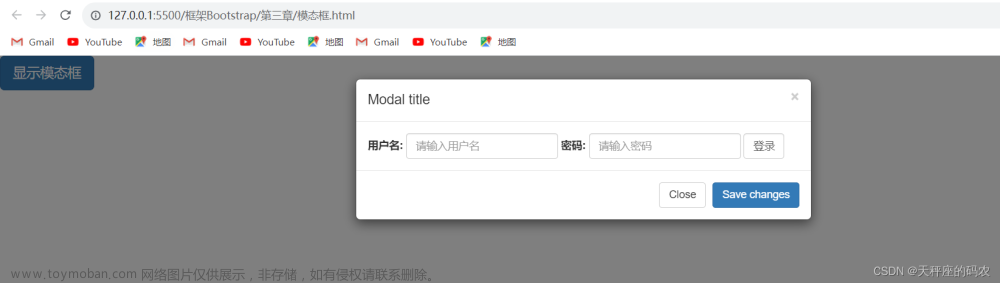
Bootstrap框架(JavaScript组件)
前言 上一章博客我们讲解了Bootstrap的组件 这一章我们来讲一下一些JavaScript组件 一,JavaScript插件简介 为什么需要JavaScript插件? 项目中遇到复杂的交互效果,如轮播图、模态框等可以使用JavaScript插件轻松完成 插件的引入方式 data属性 data属性让JavaScript插件使用门槛降低 二,
-
Flask Bootstrap 导航条
(43条消息) Flask 导航栏,模版渲染多页面_U盘失踪了的博客-CSDN博客 (43条消息) 学习记录:Bootstrap 导航条示例_bootstrap导航栏案例_U盘失踪了的博客-CSDN博客 1,引用Bootstrap css样式,导航栏页面跳转 2,页面两列div自适应
-
BootStrap4:组件
Bootstrap包括多个预定义的按钮样式,每个样式都有自己的语义目的,另外还有一些额外的功能可以用于更多的控制。 样式效果: 源代码: .btn 在引用中,实现轮廓按钮可以用默认修饰符类替换.btn-outline-*任何按钮上的所有背景颜色和图像。 样式效果: 源代码: 1.3.1、水平按
-
Flask 框架集成Bootstrap
前面学习了 Flask 框架的基本用法,以及模板引擎 Jinja2,按理说可以开始自己的 Web 之旅了,不过在启程之前,还有个重要的武器需要了解一下,就是著名的 Bootstrap 框架和 Flask 的结合,这将大大提高开发 Web 应用的效率。 Bootstrap 是 Twitter 公司的设计师 Mark Otto 和 Jacob Thornto
-
BootStrap文档
1. 概念: 一个前端开发的框架,Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。 框架:一个半成品软件,开发人员可以在框架基础上,在进行开发,简化编码。 好处: 1. 定义了很多的
-
Kafka bootstrap.servers
zookeeper - 旧版Kafka的参数 bootstrap.server - 新版Kafka的参数 旧版( v2.2) 新版(= v2.2) 其中,2181是ZooKeeper的监听端口,9092是Kafka的监听端口。 旧版用--zookeeper参数,主机名(或IP)和端口用ZooKeeper的,也就是server.properties文件中zookeeper.connect属性的配置值 新旧用--bootstrap-server参数
-
Bootstrap学习笔记(1.0)
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架。Bootstrap是基于HTML、CSS、JavaScript的。 优点 它为开发人员创建接口提供了一个简洁统一的解决方案。 它包含了功能强大的内置组件,易于定值。 它还提供了基于Web的定制。 它是开源的。 Bootstrap包的内容 基本结构:
-
Bootstrap 框架详解
框架顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。而插件一般是为了解决某个问题专门存在的,其功能单一,并且比较小。 前端常用的框架有 Bootstrap、Vue、Angu