-
浏览器中使用 iframe 嵌入视频不能全屏的问题解决方法是什么?
想要解决在浏览器中使用iframe嵌入视频不能全屏的问题吗?不用担心,解决方法很简单。只需在iframe标签中加入allowfullscreen属性即可。通过添加allowfullscreen属性,您可以让嵌入的视频在浏览器中全屏播放,享受更好的观看体验。请参考以下示例代码进行操作
-
uni-app小程序video不能自动全屏问题
在这里记录下这个大坑: 废话不多说直接上干货 重点:导致安卓全屏不了的问题就在于css样式问题
-
如何修复Microsoft Edge不能以全屏模式打开?这里提供几个故障排除方法
随着越来越多的Windows 10用户将Edge设置为默认浏览器,各种错误和小故障层出不穷。例如,许多用户抱怨他们无法在全屏模式下启动Edge。如果你正在寻找解决方案来解决这个恼人的问题,请按照下面的故障排除步骤进行操作。 过时的Edge浏览器版本有时可能会出现故障。单击
-
Android 12.0关机界面全屏显示(UI全屏显示)
在12.0的系统定制化开发中,原生系统关机界面 UI是靠右边显示的,但是客户需求要求全屏显示 重启和关机功能键居中显示,所以就涉及到调整UI 然后全屏显示,需要实现窗口的全局布局实现全屏功能 在关机页面的布局中,经过adb shell命令查看系统关机界面的布局UI就是 Glo
-
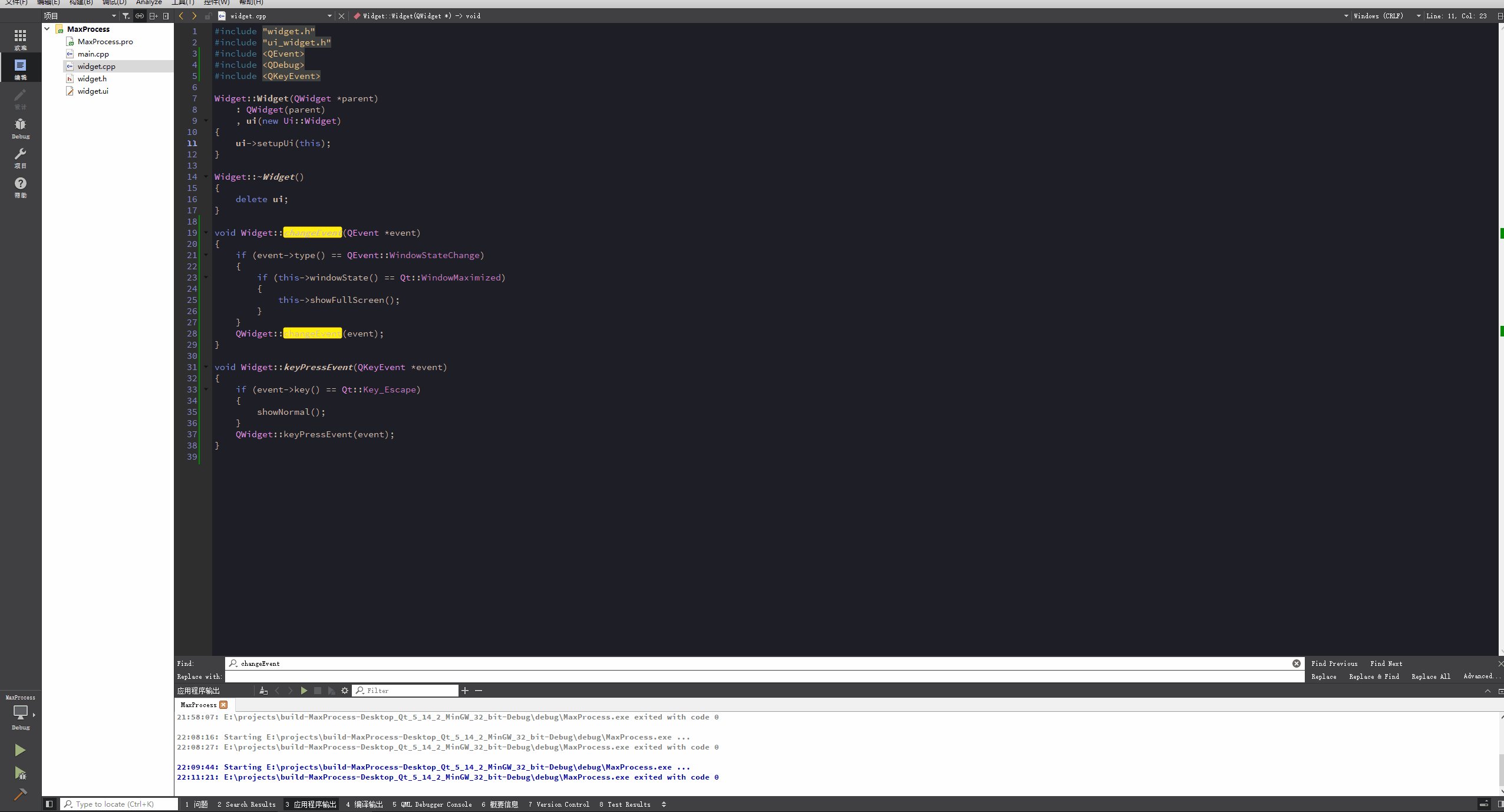
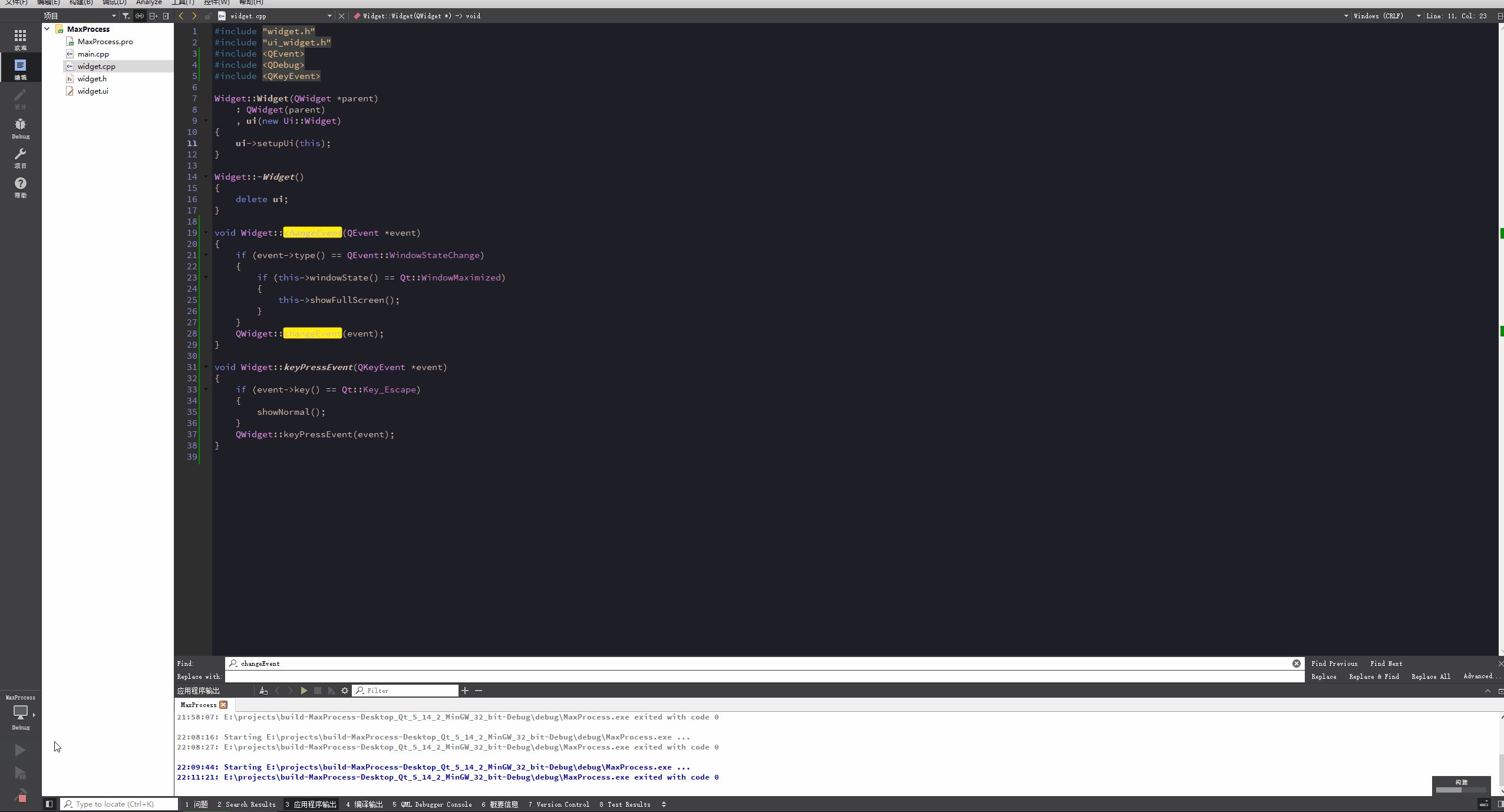
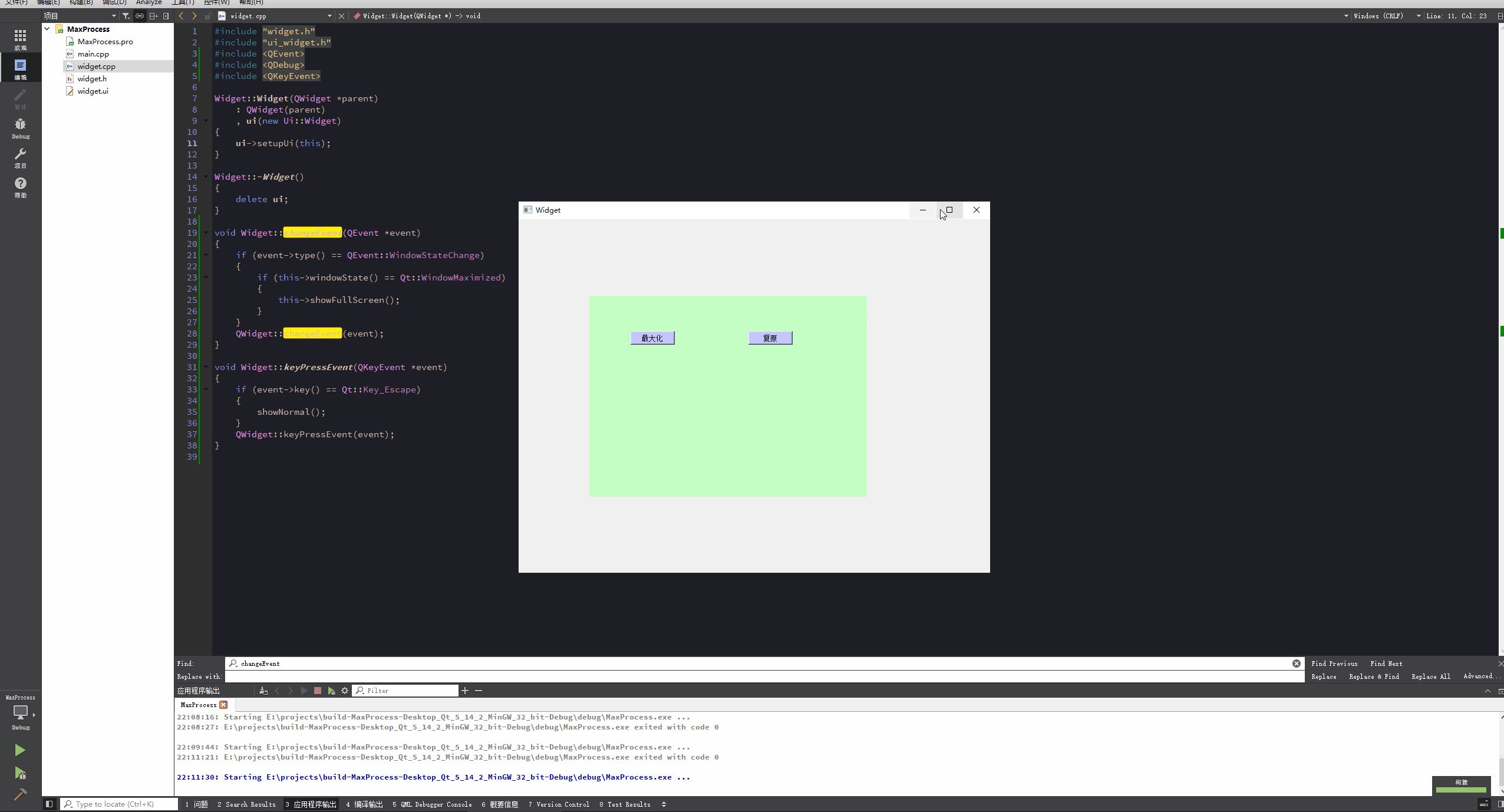
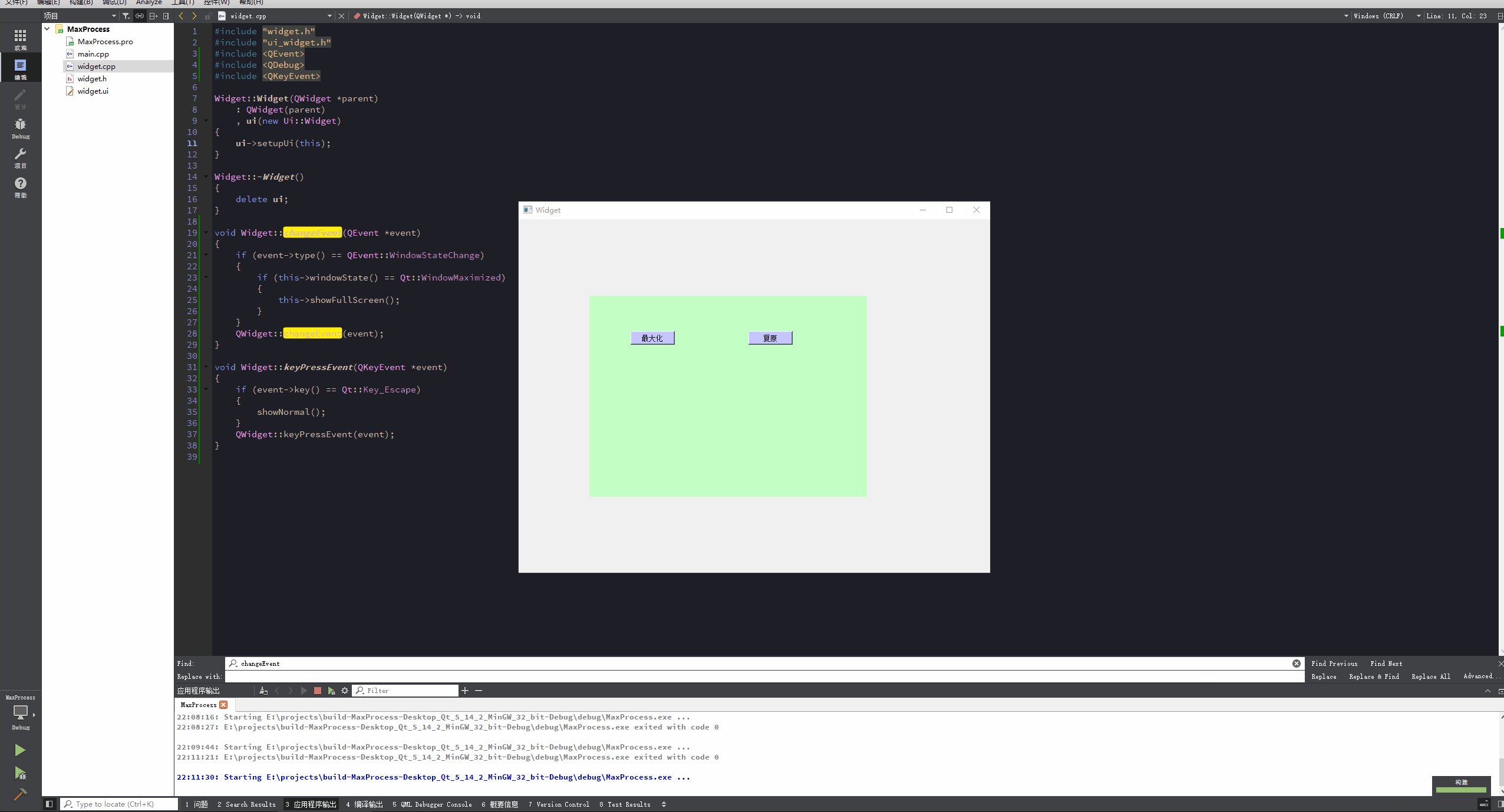
Qt窗体全屏与复原,子窗体全屏与复原
QT QWidget窗体全屏时,全屏与最大化的区别时最大化有标题框全屏没有框,可以使用自带的函数: 复原时也有专门的函数: 1. 点击窗体最大化按钮实现全屏,按下ESC实现复原 如果我想在点击最大化按钮时,让窗体全屏。这个时候最好有线程的信号或者函数,通过它们来调用
-
解决:“Unity打包非全屏游戏,运行时仍然全屏” 的问题
前言 我们在使用Unity做游戏的时候,会碰到一些需要固定分辨率的游戏,可是有时候在固定了分辨率以后,打包出来的项目却一直都是全屏的,那么有什么方法解决呢? 固定分辨率 首先需要固定分辨率,我们可以从左上角 File → Build Settings → Playe
-
jquery导航图片全屏滚动、首页全屏轮播图,各式相册
源码 project css js image index1 index2 index3 index4 index.html index1到index4分为四个iframe标签引入的可单独分离的主页,相当于组件的原理,其中index作为主页,index1是首页全屏轮播图,其他都是单独的相册风格,也可单独使用。 index.html的iframe引入其他组件: iframe一些基本属性说明:
-
video全屏操作栏自定义样式&&js 指定元素全屏&&视频截图下载
目录 1. 页面结构 2. 全屏方法 3. 截图方法 4. 样式代码 5. 效果截图 6. 附上完整代码 最近遇到的需求就是重新video标签的控制栏的样式,包括进度条、音量、倍速、全屏等样式,在正常状态下,可以将原生样式隐藏掉自定义新的控制栏元素定位上去,但是全屏后样式失效,出现
-
包括edge,Chrome,火狐、百度,360等浏览器怎么全屏_如何在Microsoft Edge中启用和禁用全屏模式以及解决浏览器无法开启或关闭全屏的问题
我们经常访问 Chrome 、 edge 、百度、360等浏览器,但时常在查找资料时想截图保存,但有部分数据无法截全,如下图所示: 像 Write a Python docstring 下面的数据无法截取到,此时,我们就需要全屏截取,如下图所示: 那么,我们在主流浏览器 (edge,Google Chrome和Mozilla Firefox)
-
video 按钮全屏
微信小程序方法: 另一种方法 监听是否退出或进入全屏:(在video上绑定bindfullscreenchange事件) h5方法: 点击进入全屏:
-
electron 应用全屏
全屏: ./xxx.AppImage -m https://xiaoman.blog.csdn.net/article/details/131713875?spm=1001.2014.3001.5502 https://blog.csdn.net/qq_41544116/article/details/131884282
-
html实现iframe全屏
html浏览器全屏操作,基于jquery iframe全屏、指定标签全屏 css html 关键是lay-dbclick-box和lay-dbclick-screen,其中的iframe是内容 js
-
Android WebView H5视频播放实现全屏播放功能、全屏按钮不显示、灰显、点击无效问题解决方案
打开硬件加速(3.0以上版本支持) set一个WebChromClient,实现onShowCustomView() 方法和onHideCustomView()方法 全屏支持 打开硬件加速 在Manifest中,对应的Activity添加: android:hardwareAccelerated = “true”。 防止h5重新加载:Manifest中,对应的Activity添加: android:configChanges=“keyboardHidden|orientation|s