-
Compose布局之Image控件使用详解:加载网络图片与内容缩放
本文详细介绍了Compose框架中Image控件的基础使用,包括加载网络图片、contentScale内容缩放等高级功能,帮助开发者更好地掌握Compose布局中的图片展示技巧。
-
Compose布局之Image控件使用详解:加载网络图片与内容缩放
本文详细介绍了Compose框架中Image控件的基础使用,包括加载网络图片、contentScale内容缩放等高级功能,帮助开发者更好地掌握Compose布局中的图片展示技巧。
-
Flutter 通过BottomSheetDialog实现抖音打开评论区,内容自动上推、缩放效果
一、先来看下实现的效果 实现上面的效果需要解决俩个问题 当列表进行向下滑动到顶部的时候,继续滑动可以让弹窗向下收起来 弹出上下拖动的时候,视图内容跟着上下移动、缩放大小 二、实现弹窗上下滑动的时候,动态改变内容区的位置和大小 通过 showModalBottomSheet 显示
-
vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙
-
leaflet-uniapp 缩放地图的同时 显示当前缩放层级
记录实现过程: 需求为移动端用户在使用地图时,缩放地图的同时,可以获知地图此时缩放的级别。 效果图如下:此时缩放地图级别为13 map.on(\\\'\\\') 有对应的诸多行为 查看官网即可,这里根据需要为--zoomstart zoom zoomend 代码如下:
-
243:vue+Openlayers 更改鼠标滚轮缩放地图大小,每次缩放小一点
第243个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayers项目中设置鼠标滚轮缩放地图大小,每次滑动一格滚轮,设定的值非默认值1。具体的设置方法,参考源代码。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 示例效果
-
OpenCV 笔记(23):图像的缩放——图像的缩放——立方插值、Lanczos 插值算法
立方插值算法也被称为双三次、双立方插值算法。 先介绍一下三次插值算法,它是一种使用三次多项式拟合一组数据的插值方法。三次插值通常用于图像缩放和重采样。 三次插值的实现方式有很多种,例如牛顿多项式插值、拉格朗日多项式插值、Hermite 三次多项式插值、三次
-
【Unity3D】游戏物体操作 ③ ( 旋转操作 | 旋转工具 | 基本旋转 | 设置旋转属性 | 增量旋转 | 缩放操作 | 轴向缩放 | 整体缩放 | 操作工具切换 | 操作模式切换 )
选中 Scene 场景 中的 游戏物体 GameObject , 点击 工具栏 中的 转换工具 , 此时在该 游戏物体 会被 4 个 圆圈 环绕 ; 红圈 : 拖动该圈 , 绕 X 轴旋转 ; 绿圈 : 拖动该圈 , 绕 Y 轴旋转 ; 蓝圈 : 拖动该圈 , 绕 Z 轴旋转 ; 最外层还有一个 白圈 ; 鼠标左键按住旋转 : 在 Unity 旋转 游戏物体
-
【Java AWT 图形界面编程】使用鼠标滚轮缩放 Canvas 画布中绘制的背景图像 ( 绘制超大图像 + 鼠标拖动 + 鼠标滚轮缩放 + 以当前鼠标指针位置为缩放中心 示例 )
鼠标指针指向界面中的 Canvas 画布某个位置 , Canvas 画布中绘制着一张超大图片 , 以该位置为中心 , 滑动鼠标滚轮时进行缩放 ; 使用鼠标滚轮缩放后 , 在 Canvas 中绘制的图片的尺寸肯定是放大或者缩小了 , 尺寸发生了改变 ; 图片缩放时 , 鼠标指针指向一个位置 , 该位置对应着一
-
吴恩达机器学习2022-Jupyter特征缩放 1可选实验室: 特征缩放和学习率(多变量)
在这个实验室里: 利用前一实验室开发的多变量线性回归模型程序 在具有多种功能的数据集上运行梯度下降法 探讨学习速度 alpha 对梯度下降法的影响 通过使用 z 分数标准化的特征缩放来提高梯度下降法的性能 您将使用在上一个实验中开发的函数以及matplotlib和NumPy。 与前面
-
紫光同创FPGA纯verilog代码实现图像缩放,两种插值算法任意尺寸缩放,提供3套PDS工程源码
FPGA高端项目:紫光同创系列FPGA纯verilog图像缩放工程解决方案 提供3套工程源码和技术支持 “苟利国家生死以,岂因祸福避趋之!”大洋彼岸的我优秀地下档员,敏锐地洞察到祖国的短板在于高精尖半导体的制造领域,于是本着为中华民族伟大复兴的中国梦贡献绵薄之力的初
-
CSS 设置页面缩放
为了设置页面缩放,可以使用以下 CSS 属性: 或者使用以下 CSS 属性: 请注意,缩放可能影响页面布局。因此,应谨慎使用该特性。 为特定设备(例如移动设备)设置不同的缩放,可以使用媒体查询。例如: 这意味着,当屏幕宽度不超过 480px 时,页面将以 60% 的比例
-
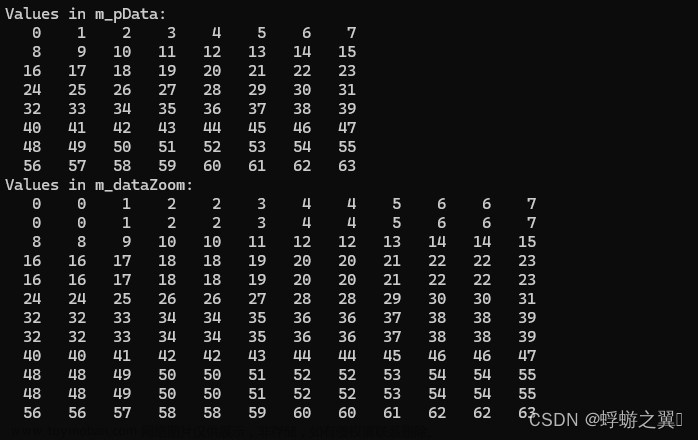
缩放算法优化步骤详解
添加链接描述 假设数据存放在在unsigned char* m_pData 里面,宽和高分别是:m_nDataWidth m_nDataHeight 给定缩放比例:fXZoom fYZoom,返回缩放后的unsigned char* dataZoom 这里采用最简单的缩放算法即: 根据比例计算原图和缩放后图坐标的对应关系:缩放后图坐标*缩放比例 = 原图坐标 测试代
-
GLSL——旋转、平移和缩放
hello 兄弟们,好久不见撒,我又回来啦!,今天主要讲解如何在顶点着色器中进行旋转、平移和缩放,涉及到矩阵和向量方面的知识哦,忘记的可以翻一下高中数学啦,在讲之前,先回顾一下矩阵和向量点积的知识,矩阵点乘向量,等于矩阵的每一行分别和向量相乘的和,如