2023最新八股文前端面试题 (css、js、h5c3)
随着科技的不断发展,前端技术也在不断演进,成为了现代应用开发中不可或缺的一部分。在2023年的前端面试中,面试官们常常会问及关于CSS、JS以及HTML5/CSS3等方面的问题,以评估面试者的技术深度和实践经验。下面,让我们来一起解析这些最新的前端面试题,探讨这些技术的前沿趋势。
理解并使用CSS:前端邪术-化妆术
文详细介绍了CSS(层叠样式表)的基本概念、语法规范、引入方式、代码风格、选择器种类以及常用元素属性。通过阅读本文,您可以深入理解CSS的强大功能,并学会如何在网页设计中灵活运用。
使用纯CSS画一个月球
我仅使用 CSS 创建了一个逼真的月亮。 让我们直接深入了解分步过程。 1、将 div 元素添加到 HTML 文件中并给出类名。 divclass=animated-moon/div 2、现在让我们开始使用 CSS 进行制作: 首先为元素提供一个基本形状。 width:20rem;height:20rem;position:absolute;border-radius:50%; 3、我们需要一张来
使用纯CSS、HTML 和 Javascript 绘制图像或画图的多种实现方法
我想我应该采用绘制图像而不是链接到图像文件的概念,并将其应用到我们的近乎无限徽标中。在这篇文章中,我将介绍使用 CSS、HTML 和 Javascript 绘制图像的 4 种不同方法。 这基本上就是Vincent文章中描述的方法。 为了绘制近乎无限徽标,我使用了一个 div 并为其指定了 4 个
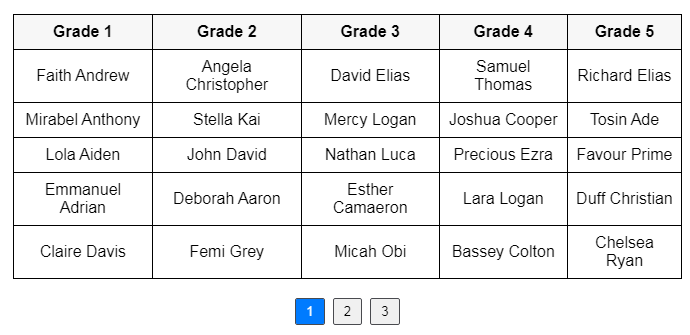
如何使用纯 HTML、CSS 和 JavaScript 实现分页
在网络上,分页是将大块内容分解成更小的块的一种方法。在本文中,我们将介绍一种使用 HTML、CSS 和普通 JavaScript 将内容划分为一系列“页面”的简单方法。 虽然分页可以使用 React 和 Angular 等框架来实现,但本文的目的是提供一个简单、分步的分页设置指南,以便我们能
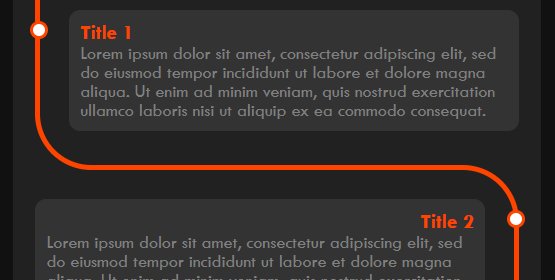
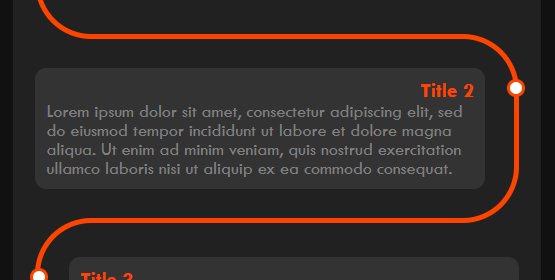
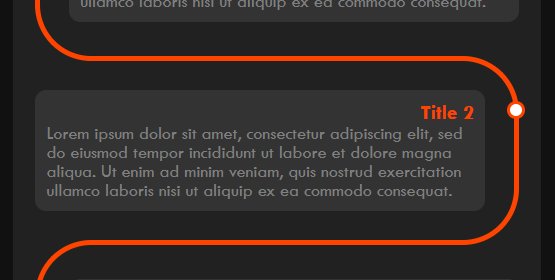
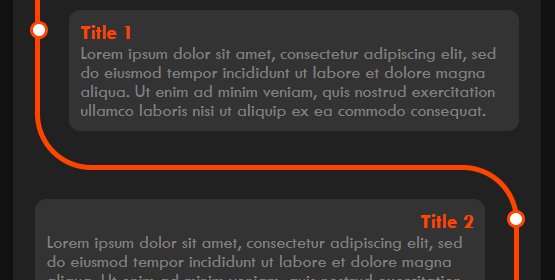
CSS 中的曲线时间轴
在本文中,我们将为您的网站构建一个弯曲的时间线,您稍后可以在您的作品集中使用它来显示您的工作历史或您想要的其他内容。 让我们首先看看我们正在构什么 现在您已经看到了我们要做的事情,所以让我们开始编写代码 HTML divclass=timelinedivclass=outer!--....cardbeforethis--d
如何把svg引入页面,如何使用svg并且修改svg的css样式
常用的svg使用,引入,插图方法,推荐以下几种引入方法 !DOCTYPEhtmlhtmllang=enheadmetacharset=UTF-8metahttp-equiv=X-UA-Compatiblecontent=IE=edgemetaname=viewportcontent=width=device-width,initial-scale=1.0titlesvg/title/headbodysvgt=1659002299620class=iconviewBox=0010241024version=1.1xmlns=http://www.w3.org/2000/svgp-id=5895width=200heig
CSS如何设置文字只显示两行,并且超出隐藏?
.text{display:-webkit-box;word-break:break-all;text-overflow:ellipsis;overflow:hidden;-webkit-box-orient:vertical;-webkit-line-clamp:2;/*这里是超出几行省略*/} .text{/*超出省略号*/text-overflow:ellipsis;/*溢出隐藏*/overflow:hidden;/*禁止换行*/white-space:nowrap;}
web常用的Html初始化样式css整合集
web常用的Html初始化样式css整合集 web常用样式初始化css GitHub项目地址: https://github.com/necolas/normalize.css 或者 点击查看 blockquote,body,button,dd,dl,dt,fieldset,form,h1,h2,h3,h4,h5,h6,hr,input,legend,li,ol,p,pre,td,textarea,th,ul{margin:0;padding:0}body,button,input,select,textarea{font:12px/1.5tahoma,arial,HiraginoSansGB,
javascript,html,css如何解决首页轮播图网站图片太大加载慢的问题?
一般首页轮播图都是好几张大图,一进去网站首页,大图加载慢,会影响到整站的预览效果,严重的会拉低网站的打开速度。 解决方案:1)
【CSS】CSS文本样式【CSS基础知识详解】
👨💻个人主页:@花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSS】 【CSS专栏】 已发布文章 📁【CSS基础认知】 📁【CSS选择器全解指南】 📁【CSS字体样式】 属性名: color 作用:设置文本的颜色 属性值: 颜色表示方式 表示含
【CSS】CSS字体样式【CSS基础知识详解】
👨💻个人主页:@花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSS】 【CSS专栏】 已发布文章 📁【CSS基础认知】 📁【CSS选择器全解指南】 文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置
CSS---CSS面试题
目录 1.盒模型 2.offsetHeight /clientheight/scrollHeight 3.left与offsetLeft 4.对BFC规范的理解 5.解决元素浮动导致的父元素高度塌陷的问题 6.CSS样式的先级 7.隐藏页面元素 8.display: none 与 visibility: hidden 的区别 9.页面引入样式时,使用link与@import有什么区别? 10.em/px/rem/vh/vw区别 11.前端设
【CSS】CSS 常用单位
大小单位: px 。 字体相对单位: em 、 rem ;根据 [font-size] 进行计算。 视窗相对单位: vm 、 vh 、 vmax 、 vmin ;根据 [视窗大小] 进行计算。 em :相对于元素本身的 font-size 值。如果元素本身没有设置 font-size ,会继承父元素的 font-size 。 rem :相对于根元素( html 元素)的 f
【CSS】CSS选择器全解指南【CSS基础知识详解】
👨💻个人主页:@花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSS】 【CSS专栏】 已发布文章 📁【CSS基础认知】 CSS注释用于解释代码,给代码添加解释性说明,便于以后代码的维护和理解 浏览器会忽略注释内的所有内容 CSS注释