-
HTML基础知识—兼容问题与解决方法
探索HTML兼容性问题及其解决策略,包括IE6特有的问题,如双边距bug、最小高度问题、绝对定位元素消失等,并提供相应的CSS解决方案。
-
现代 CSS 解决方案:CSS 原生支持的三角函数
在 CSS 中,存在许多数学函数,这些函数能够通过简单的计算操作来生成某些属性值,例如 : calc():用于计算任意长度、百分比或数值型数据,并将其作为 CSS 属性值。 min() 和 max():用于比较一组数值中的最大值或最小值,也可以与任意长度、百分比或数值型数据一同使用。
-
现代 CSS 解决方案:原生嵌套(Nesting)
很早之前,就写过一篇与原生嵌套相关的文章 -- CSS 即将支持嵌套,SASS/LESS 等预处理器已无用武之地?,彼时 CSS 原生嵌套还处于工作草案 Working Draft (WD) 阶段,而今天(2023-09-02),CSS 原生嵌套 Nesting 终于成为了既定的规范! 在之前,只有在 LESS、SASS 等预处理器中,我们才
-
现代 CSS 解决方案:数学函数 Round
在 CSS 中,存在许多数学函数,这些函数能够通过简单的计算操作来生成某些属性值,例如在现代 CSS 解决方案:CSS 数学函数一文中,我们详细介绍了 calc():用于计算任意长度、百分比或数值型数据,并将其作为 CSS 属性值。 min() 和 max():用于比较一组数值中的最大值或最小
-
css相邻元素边框重合问题,解决方案
给每个元素设置margin-top以及margin-left为负的边框 我的解决方案是在宽度上下手,根据观察,发现一行三列,实际导致缺失的是两个边框的大小,那么将这两个边框的大小平分到每行三列模块的开宽度内即可解决,其他情况下,由此推导
-
现代 CSS 解决方案:文字颜色自动适配背景色!
在 23 年的 CSS 新特性中,有一个非常重要的功能更新 -- 相对颜色 。 简单而言,相对颜色的功能,让我们在 CSS 中,对颜色有了更为强大的掌控能力。 其核心功能就是,让我们 能够基于一个现有颜色 A,通过一定的转换规则,快速生成我们想要的颜色 B 。 其功能能够涵盖:
-
现代 CSS 解决方案:accent-color 强调色
accent-color 是从 Chrome 93 开始被得到支持的一个不算太新属性。之前一直没有好好介绍一下这个属性。直到最近在给一些系统整体切换主题色的时候,更深入的了解了一下这个属性。 简单而言,CSS accent-color 支持使用几行简单的 CSS 为 表单元素 着色,是的,只需几行代码就可以
-
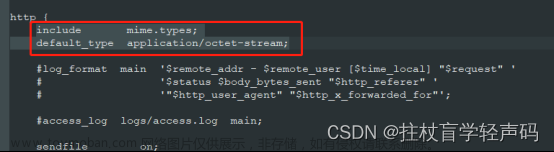
【vue项目部署CSS失效】VUE部署后css样式加载无效和失效多种情况解决方案
【写在前面】vue3在vscode运行正常、build后在IDEA运行正常,但是当部署在服务器上运行发现样式加载不出来,下面我们针对这些情况进行复现与解决。 困扰我好久,当即百度原因,百度清一色下面三种情况: 1、nginx配置文件的问题 2、控制台样式404,文件没找到【文件路径错
-
CSS使两个不同的div居中对齐的三种解决方案
在CSS中,有多种方法可以让两个不同的div居中对齐,包括相对定位和绝对定位。以下是两种常见的方法: 方法一:使用Flexbox Flexbox是一个用于创建灵活布局的CSS3模块。使用Flexbox,可以很容易地对元素进行居中对齐。 HTML: CSS: 方法二:使用CSS Grid CSS Grid是另一个用于创建二维
-
CSS笔记——font、line-height知识点及图片间隙、文本溢出等解决方案
font-family(字体族 ):指定字体的名称或类别。可以指定多个字体族,用逗号分隔,浏览器会按照指定的顺序依次寻找可用字体。可取值: 字体名称:如\\\"Arial\\\"、\\\"Times New Roman\\\"等。 通用字体系列:如\\\"serif\\\"、“sans-serif”、\\\"monospace\\\"等。 自定义字体系列:如\\\"myFont, Arial, sans-serif
-
CSS - 完美解决 flex 布局下,一行显示固定个数(平均分布)并且强制换行,超出后 “靠左“ 对其(详细解决方案,适用于 Web、Vue、React 等任何前端项目)
关于 flex 布局下 justify-content: xx,很多朋友都想让其换行后,靠左进行依次排列(默认会平均分布居中)。 本文实现了 纯 CSS (无任何 JS),实现 flex / justify-content 弹性布局下,断行后让元素始终靠左排序, 你可以一键复制示例,然后稍微改改样式就能使用。 如下图所示,
-
智慧社区解决方案核心要点有哪些 智慧社区解决方案
智慧社区解决方案核心要点有哪些 智慧社区解决方案 城市的发展意味着生产与消费的集中化与规模化,这些改变带来了生产效率的提高。而智慧社区解决方案核心要点有哪些呢?下面跟着小编一起去了解下! 智慧社区解决方案核心要点有哪些:数字化 大数据、云计算等新技
-
千万级数据并发解决方案(理论+实战) 高并发解决思路 方案
课程地址 项目地址 秒杀 高并发 新闻系统 超大数据量 一般的网站 写入的少 读取的次数多 模糊查询 数据量少的时候可以用 like 数据量多的时候用 Elasticsearch搜索引擎 占用磁盘空间比较大 在laravel中 创建 要提前配置好数据库 在Tests文件中写入 运行命令 php artisan app:tests 生成
-
MIAOYUN“一云多芯”解决方案获评2023西部信创优秀解决方案
6月7日,由工业和信息化部电子第五研究所主办的“2023西部信息技术应用创新产业生态大会” 在重庆成功举办。会上,2023年西部地区信息技术应用创新优秀解决方案汇编正式发布, 成都元来云志科技有限公司(简称“MIAOYUN”)的《秒云“一云多芯”信创容器云解决方案》成
-
110页智慧农业解决方案(农业信息化解决方案)(ppt可编辑)
本资料来源公开网络,仅供个人学习,请勿商用,如有侵权请联系删除。 第一部分 智慧农业概述 智慧农业以农业资源为基础、市场为导向、效益为中心、产业化为抓手,面向农业管理部门、农技推广部门、农业企业、农业园区和基地、农业专家、农民等多层次用户体系,充