-
15个优秀的响应式CSS框架,web游戏开发教程
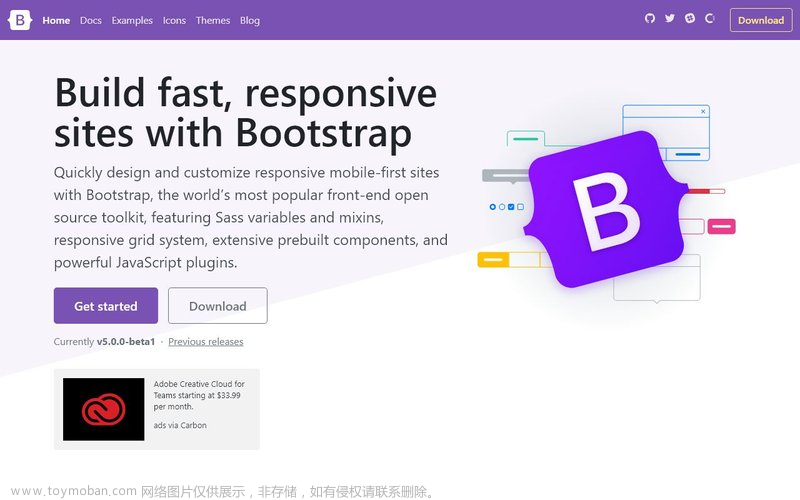
响应式Web设计旨在为各种设备提供最佳的浏览体验。本文汇总了一些优秀的响应式Web设计HTML和CSS框架,包括Bootstrap、Tailwind CSS、Tachyons、Foundation、Material Design、UIkit、Pure CSS和MDL。
-
前端框架的CSS模块化(CSS Modules)
创作纪念日之际,来给大家分享一篇文章吧 聚沙成塔·每天进步一点点 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些
-
tailwindcss -原子化 CSS 框架
我记得很久之前有时候为了少写些css,我们通常会有如下的样板代码 这样我们可以很方便的复用一些样式,可以偷那么一点点懒。 类似上面把 样式分解为尽可能小的样式类,每个表示一个具体的样式,比如 字体大小、颜色、边框 等,然后将这些单位组合起来,可以快速创
-
谈谈Tailwind CSS:实用优先的 CSS 框架到底好不好?
探讨 Tailwind CSS 的实现优势,比较原生 CSS、预编译器 SCSS 和 Tailwind CSS 在一个简单登录页面上的效果。
-
2023 年 6 大最佳 CSS 框架
💂 个人网站:【海拥】【摸鱼游戏】【神级源码资源网】 🤟 前端学习课程:👉【28个案例趣学前端】【400个JS面试题】 💅 想寻找共同学习交流、摸鱼划水的小伙伴,请点击【摸鱼学习交流群】 CSS 框架是预先准备好的库,旨在用于加快构建网站或 Web 应用程序的过程。这里
-
超越传统:深入比较Bootstrap、Foundation、Bulma、Tailwind CSS和Semantic UI的顶级CSS框架!
在Web开发中,选择适合项目需求的CSS框架可以极大地简化界面设计和响应式布局的工作。本文将详细介绍一些流行的CSS框架,并提供代码示例和比较,以帮助您做出明智的选择。 Bootstrap是最受欢迎和广泛使用的CSS框架之一。它提供了丰富的预定义样式和组件,适用于快速构建
-
15个优秀的响应式CSS框架,web游戏开发教程
响应式Web设计旨在为各种设备提供最佳的浏览体验。本文汇总了一些优秀的响应式Web设计HTML和CSS框架,包括Bootstrap、Tailwind CSS、Tachyons、Foundation、Material Design、UIkit、Pure CSS和MDL。
-
基于SSM框架实现的在线心理评测与咨询系统(技术栈 spring+springmvc+mybatis+jsp+jquery+css)
本项目是一套基于SSM框架实现的在线心理评测与咨询系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。 包含:项目源码、数据库脚本等,该项目附带全部源码可作为毕设使用。 项目都经过严格调试,eclipse或者idea 确保可以运行! 该系统功
-
40个web前端实战项目,练完即可就业,从入门到进阶,基础到框架,html_css【附视频+源码】
当下前端开发可以说是一个比较火的职业,所以学习的人比较多,不管是培训还是自学都是希望通过前端可以找到一份好的工作,但是很多自学的朋友在自学过程中有些盲目,不仅大大降低了学习的效率,而且也会打击自己的学习热情。 那么当我们学习了前端的一部分知识之
-
基于jsp+jdbc+mysql+html+css网上电脑购物商城系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
博主介绍 :黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。 项目配有对应开发文档、
-
基于jsp+jdbc+mysql+html+css网上手机购物商城系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
博主介绍 :黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。 项目配有对应开发文档、
-
基于jsp+jdbc+mysql+html+css网上体育用品购物商城系统设计与实现(Django框架) 研究背景与意义、国内外研究现状
博主介绍 :黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。 项目配有对应开发文档、
-
私藏工具分享 300+++ 编程使用工具,js、css、动画插件、可视化、文件操作、音视频、智能化、编辑器、2D3D、其他常用工具、跨平台框架、代码工具、图像工具、文件转换、vue3生态、后端常用插件
目录 Javascript 工具 可视化 动画插件 文件操作 音视频 智能化 编辑器 2D 3D 其他常用js 跨平台 框架 Flutter Electron Uniapp CSS 动画 工具 UI 编程工具 代码工具 图像工具 文件转换 Vue3生态工具 1.Web UI库 2.移动UI库 3.相关工具 4.可视化 5.插件 6.相关生态 7.动画 8.音视频 全栈-后端 插件
-
【CSS】CSS字体样式【CSS基础知识详解】
👨💻个人主页:@花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSS】 【CSS专栏】 已发布文章 📁【CSS基础认知】 📁【CSS选择器全解指南】 文字是网页界面上最常见的元素,而文字的字体、大小和文字样式等都可以通过CSS来设置
-
【CSS】CSS文本样式【CSS基础知识详解】
👨💻个人主页:@花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSS】 【CSS专栏】 已发布文章 📁【CSS基础认知】 📁【CSS选择器全解指南】 📁【CSS字体样式】 属性名: color 作用:设置文本的颜色 属性值: 颜色表示方式 表示含