理解并使用CSS:前端邪术-化妆术
文详细介绍了CSS(层叠样式表)的基本概念、语法规范、引入方式、代码风格、选择器种类以及常用元素属性。通过阅读本文,您可以深入理解CSS的强大功能,并学会如何在网页设计中灵活运用。
【WPF系列】- XAML语法规范
定义XAML语法术语是XAML语言规范中进行定义或引用。XAML是基于XML的语言,遵循或扩展XML结构规则。XAML是基于描述XML语言或XML文档对象模型时常用的术语。 XAML是一种标记语言。CLR是可实现运行时语言。XAML不是CRL运行一部分。仅是使用于WPF的XAML时实例化运行的一种表达形式。
WPF: XAML语法规范详解
WPF(Windows Presentation Foundation)是.NET框架的一个组成部分,用于构建桌面应用程序的用户界面。XAML(Extensible Application Markup Language)是一种基于XML的标记语言,用于定义WPF应用程序的界面和逻辑。 XAML文件扩展名为.xaml,它是一种XML格式的文件。XAML文件通常包含以下部分: x
vue开发-语法和基础流程规范
当一个请求发生的时候 后端的扭转流程对标前端的扭转过程 ***vue 中 整体url触发整体流程服务流程: node 中定义了默认加载 vue.config.js 文件 (vue.config.js 文件名不可更改)- vue.config.js 中 devServer 绑定了个 ip端口 和资源 -》 然后将资源 交给浏览器 浏览器通过# 来做相对定位〉
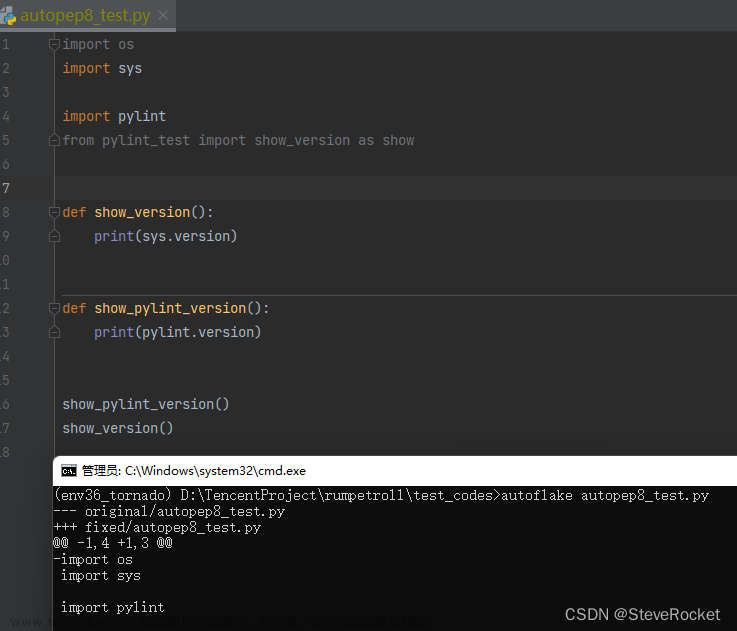
Python代码规范:企业级代码静态扫描-代码规范、逻辑、语法、安全检查,以及代码规范自动编排(2)
本篇将总结实际项目开发中Python代码规范检查、自动编排的一些工具,特点,使用方法,以及如何在Pycharm中集成这些工具,如autoflake、yapf、black、isort、autopep8代码规范和自动编排工具。上一篇总结的pylint、pyproject-flake8、pyflakes、flake8、mypy代码规范扫描工具参考: https://blo
PHP运行的注意事项和基本语法规范
👨💻个人主页 :@开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏 :PHP程序开发 — 通过编写并运行第一个 PHP程序,读者将了解如何开始写 PHP 脚本,并通过 PH函数 echo输出语句,同时还将了解到程序开
HTML与CSS规范
此规范主要实现目标: 代码一致性 和 最佳实践 .降低代码的成本同时改善多人协作的效率。同时遵守最佳实践,确保页面得到最佳优化和高效代码。 项目命名 全部采用小写方式, 以下划线分隔。 例如:my_project_name 目录命名 参照项目命名规则 常用css/images/js/styles JS文件命名
CSS||Emmet语法
1、简介 Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。 快速生成HTML结构语法 快速生成CSS样式语法 2、快速生成HTML结构语法 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成 div/div 如果想要生成多个相
CSS基础语法
内嵌式 改变标签样式 外嵌式 .css文件 .html 文件 **在标签中使用 id = [id名称] 命名,在 style /style中对[id名称]进行修饰.语法 在标签中使用 class = [class名称],在 style /style中对[id名称]进行修饰 语法 id选择器与类选择器的区别 ID 选择器的是以井号 # 开头来定义的。而类选择器是以点
【Vue3+Ts】项目启动准备和配置项目代码规范和css样式的重置
创建项目( 使用Vite 构建工具创建项目模板) 创建完项目,npm install 一下即可 目录介绍 插件安装 看一下vscode推荐的插件 安装所推荐的插件,为了更好的类型检测 创建别名 编译说明 项目配置 配置icon和标题 配置项目别名 配置ts.config.json 检测vscode的插件是否配置 配置项目代
vue-cli创建项目、vue项目目录结(运行vue项目)、ES6导入导出语法、vue项目编写规范
1 vue-cli创建项目 1.1 vue-cli 命令行创建项目 1.2 使用vue-cli-ui创建 2 vue项目目录结构 2.1 运行vue项目 2.2 vue项目的目录结构 3 es6导入导出语法 4 vue项目编写规范 4.1 修改项目 4.2 以后写vue项目,只需要在固定位置写固定代码即可 App.vue HomeView.vue AboutView.vue
React项目规范:目录结构、根目录别名、CSS重置、路由、redux、二次封装axios
先创建项目: create-react-app 项目名 ,然后换个图标,换个标题 配置 jsconfig.json :这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成, jsconfig.json 是为了让vs code的代码提示更友好, 按需求决定是否配置; 对 src 文件夹的目录进行初始化: 1、安装craco: npm install
CSS语法检查利器之csslint
本文于2015年底完成,发布在个人博客网站上。 考虑个人博客因某种原因无法修复,于是在博客园安家,之前发布的文章逐步搬迁过来。 前段时间研究使用 YUI Compressor 压缩项目里的js和css文件,研究了两天之后,终于在周三晚上把 YUI Compressor 集成进了打包流程中;于是周四(
CSS基础语法与盒模型
CSS的中文全称是“层叠样式表”(Cascading Style Sheets)。 最新版本是CSS3。 CSS的主要功能是用于为HTML和XML等文档添加样式和布局。通过CSS,可以控制网页的外观和格式,如设置文本颜色、背景、字体样式、布局等。 CSS还支持过渡效果、动画、响应式设计和媒体查询等高级特性,
利用css var函数让你的组件样式输出规范样式API,可定制性更高;
我们平时在使用Elementui Antdesing这些UI库时,难免会碰到使用deep强行侵入式去修改组件内部样式的情况; 比如下列代码,我们需要把ant的分页样式进行高度自定义,就得使用deep去修改; 这种实现方式确实能够达到我们的目的,但在开发时确总觉得不太合适: 1、他属于强