-
Python tkinter Notebook标签添加关闭按钮元素及存储状态提示图标案例
通过Python tkinter实现类似Notepad++页面的效果,包括在Notebook标签中添加关闭按钮元素和存储状态提示图标,展示当前页面和鼠标交互效果。
-
Python tkinter Notebook标签添加关闭按钮元素及存储状态提示图标案例
通过Python tkinter实现类似Notepad++页面的效果,包括在Notebook标签中添加关闭按钮元素和存储状态提示图标,展示当前页面和鼠标交互效果。
-
TranslucentTB状态栏图标隐藏及恢复,windows状态栏透明美化
在TranslucentTB的高级设置中,可以设置隐藏图标,这样配合开机自启动之后就可以自动打开状态栏透明,整个过程基本无感。 点击编辑设置后,会使用默认编辑器打开高级设置的settings.json文件,在这个文件中可以对TranslucentTB做一些高级配置,在文件的倒数第三行, 这个修改是
-
【element-ui】 steps自定义进度图标及完成等状态图标
因效果需要需自定义steps图标,找了很多回答,通过摸索结合尝试,终于搞懂如何替换图标 1.1 直接添加icon属性即可(最方便) 注意:此处需导入icon图标 还需重写样式 我这里改了图标大小,所以对应改了top属性 效果如下: 1.2 使用插槽slot 此方法不如方法一方便 不再展开描述
-
Android 14.0 SystemUI修改状态栏电池图标样式为横屏显示
在14.0的系统rom产品定制化开发中,对于原生系统中SystemUId 状态栏的电池图标是竖着显示的,一般手机的电池图标都是横屏显示的 可以觉得样式挺不错的,所以由于产品开发要求电池图标横着显示和手机的样式一样,所以就得重新更换SystemUI状态栏的电池样式了 如图: systemu
-
vue2 ElementUI 表单标签、表格表头添加问号图标提示
使用element-ui有时候需要对表格的 表头 、表单的 标签 进行自定义,添加问号的悬浮提示。 要达到的效果,如图所示: https://element.eleme.cn/#/zh-CN/component/tooltip 定义问号图标,图标上方显示tooltip提示内容 代码: 实现效果: 为什么不写content属性和里面的提示内容也能显示?
-
Android 11.0 SystemUI 去掉状态栏wifi流量上下行图标功能实现
在11.0系统定制rom开发中,在关于systemui的定制功能总,在SystemUI 状态栏上显示时钟,电池电量 wifi图标,在显示wifi图标时,网络实时更新时,但是会时不时显示上下行图标 显得很不美观,客户需求要求不显示上下行图标,所以需要去掉上下行图标功能,接下来实现相关功能开
-
uniapp-uView在离线状态下无法显示icon图标的问题
1、修改uview-ui下的u-icon.vue配置文件,一般目录在 uni_modulesuview-uicomponentsu-iconu-icon.vue 2、源文件引入的是阿里巴巴的icon https://at.alicdn.com/t/font_2225171_8kdcwk4po24.ttf 3、根据这个网址下载这个.ttf格式的字体文件 4、把这个.ttf文件转为base64格式,转换网址:https://transfonter.org/ 5、你
-
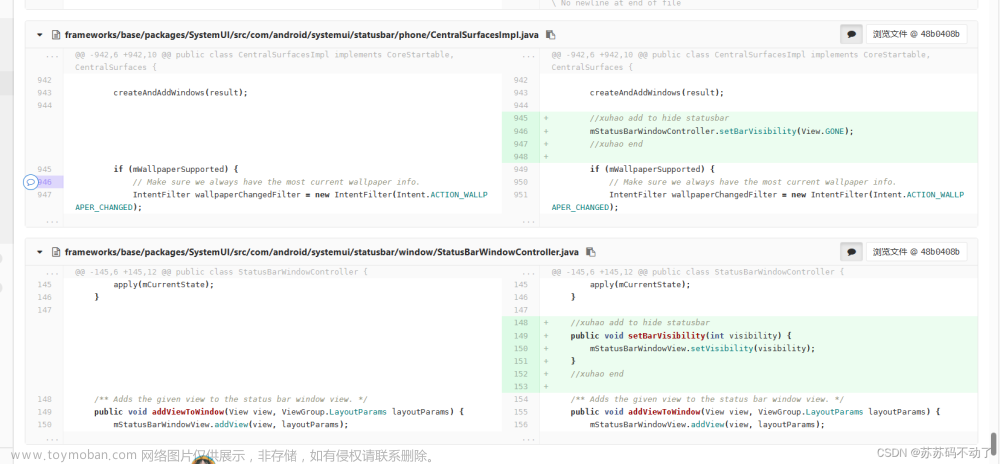
Android 13 SystemUI 屏蔽导航栏;屏蔽锁屏;隐藏状态栏;禁止状态栏下拉;屏蔽Camera绿色图标;屏蔽原生音量条;屏蔽原生亮度条。
写在前面:本文给出Android 13 手机/平板原生SystemUI 一些实用的屏蔽补丁。 1、屏蔽导航栏 导航栏屏蔽很简单,直接把创建导航栏的代码屏蔽即可。 2、屏蔽锁屏 3、隐藏状态栏 4、禁止状态栏下拉 解锁之后禁止状态栏下拉显示快捷通知、快捷设置。 5、屏蔽Camera绿色图
-
Android 13 定制化开发--开启相机或麦克风时,去掉状态栏上的绿色图标
Android 12 或更高版本的设备上,当应用使用麦克风或相机时,图标会出现在状态栏中。如果应用处于沉浸模式,图标会出现在屏幕的右上角。用户可以打开“快捷设置”,并选择图标以查看哪些应用当前正在使用麦克风或摄像头。图 1 显示了包含图标的示例屏幕截图。 需求
-
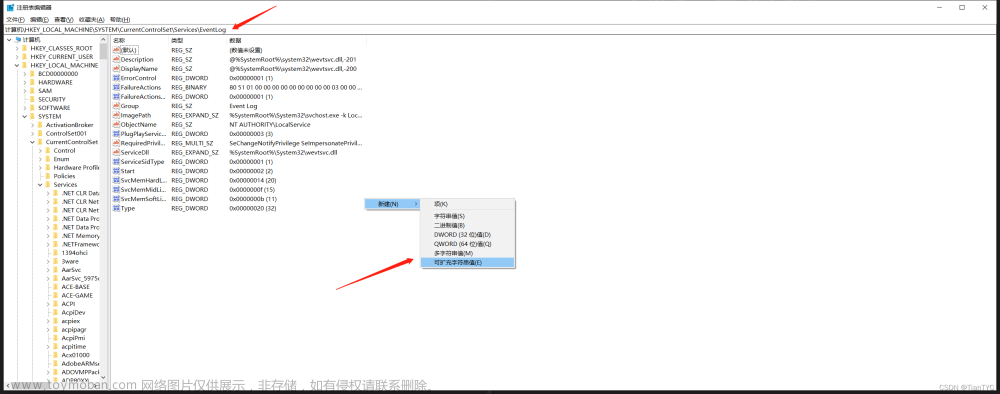
【Win10系统右下角网络图标消失、无法联网、网络Internet状态闪退等问题解决方法】
今天开机突然碰到网络异常情况: 头天晚上还正常使用,正常关机,上午再打开就出了问题; 任务栏右下角网络图标消失,有线无线网均无法连接; 系统设置中的“网络”的状态无法打开,打开就闪退; 从更改适配器选项中打开网络任务栏,发现没有可用网络,以往的WL
-
HarmonyOS(二十)——管理应用拥有的状态之LocalStorage(页面级UI状态存储)
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。 本文仅介绍LocalStorage使用场景和相关的装饰器:@LocalStorageProp和@LocalStorageLink。 注意⚠️:本模块从API version 9开始支持
-
HarmonyOS—LocalStorage:页面级UI状态存储
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例。LocalStorage也可以在UIAbility实例内,在页面间共享状态。 本文仅介绍LocalStorage使用场景和相关的装饰器:@LocalStorageProp和@LocalStorageLink。 说明 本模块从API version 9开始支持。 L
-
[element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息
只是单纯的想在table中添加图标和tooltip 在el-table-column中绑定:render-header=“renderPrice” (此方法无法使tooltip换行) 方法二、 使用组件插槽,elementui已封装好 elementUI表格头添加图标-鼠标移入显示el-tooltip提示信息













![[element-ui] el-table表格头添加图标-鼠标移入显示el-tooltip提示信息](https://imgs.yssmx.com/Uploads/2024/02/512233-1.png)