-
使用Python创建待办事项列表管理器,任务管理或者说任务管理清单程序
本教程将教你如何使用Python创建一个简单的待办事项列表管理器。你将学会设置开发环境、规划列表结构、创建Python脚本以及运行脚本的方法。 确保你的计算机上安装了Python。 你可以从官方网站https://www.python.org/downloads/下载Python。 你还需要一个代码编辑器或IDE,如Visual St
-
day49-Todo List(待办事项列表)
效果 index.html style.css script.js
-
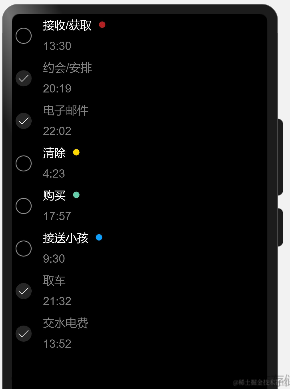
iOS开发Swift-12-列表UI,TableViewController,动态响应Button勾选-待办事项App(1)
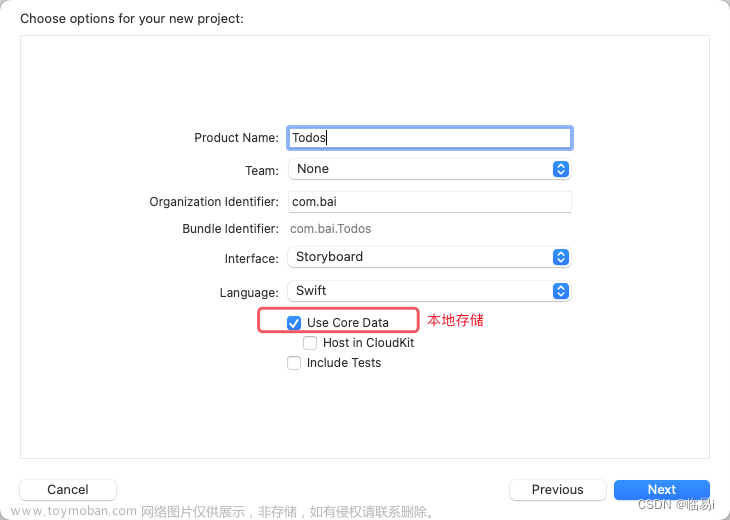
1.创建新项目 为项目添加图标 2.将Table View Controller添加到界面中 将箭头移动到Table View上来,代表它是首页(根页面).选中ViewController,点击Delete,对它进行删除.将代码ViewController.swift也删除掉. 新建一个Cocoa Touch Class. 将TableViewController的class设置成TodosViewController. 2.为cell取名为TodoC
-
【js小案例】视频倍数播放、计算机、待办事项管理
视频倍数播放示例图: 视频倍数播放代码: 计算机效果图: 计算机代码: 待办事项管理效果图: 待办事项管理代码:
-
Vue待办事项(选项卡)
!DOCTYPE html html head meta charset=\\\"utf-8\\\" title/title style * { padding: 0; margin: 0; } ul, ol { list-style: none; }
-
Vue待办事项的实现
!DOCTYPE html html head meta charset=\\\"utf-8\\\" title/title /head body style * { padding: 0; margin: 0; } ul, ol { list-style: none;
-
用Vue做一个待办事项
这个待办事项有以下功能:增删查,既新增待办事项,删除待办事项,查看全部,未完成,完成待办事项,当鼠标移动到待办事项上时会显示删除按钮 分为四个部分来实现:ToDoHeader.vue、ToDoMain.vue、ToDoFooter.vue、ToDoList.vue 头部部分 列表总体样式和删除样
-
手机待办事项app哪个好?
手机是日常很多人随身携带的设备,手机除了拥有通讯功能外,还能帮助大家高效管理日常工作,借助手机上的待办事项提醒APP可以快速地帮助大家规划日常事务,提高工作的效率。 过去,我也曾经在寻找一款能够将工作任务清晰罗列的APP时,在通过对多款软件进行对比后,
-
Vue待办事项(组件,模块化)
//html页面代码 !DOCTYPE html html head meta charset=\\\"utf-8\\\" title/title style * { padding: 0; margin: 0; } ul, ol { list-style: none;
-
OpenHarmony开发实例:【 待办事项TodoList】
简介 TodoList应用是基于OpenHarmony SDK开发的安装在润和HiSpark Taurus AI Camera(Hi3516d)开发板标准系统上的应用;应用主要功能是以列表的形式,展示需要完成的日程;通过本demo可以学习到 JS UI 框架List使用; 运行效果 样例原理 本demo只有一个list组件组成,初始化数据展示列表,并
-
小程序样例3:根据日历创建待办事项
1、待办事项查看 选择不同的日期显示不同的待办: 2、选择日期后 新增事项: 3. 点击事项,查看详情 4、删除事项:删除事项3之后,剩余事项2 5、点击日期可以选择更多的月: 1、数据结构: 2、代码结构: DataService 是服务层接口,业务JS代码与之打交道 同时Service调用Repos
-
WPF实战学习笔记06-设置待办事项界面
创建待办待办事项集合并初始化 TodoViewModel: 创建绑定右侧命令、变量 设置界面
-
如何建立一个好的待办事项系统并提高工作效率
如果你有一系列的任务需要完成,你会如何记住它们呢? 最简单的方法当然是将它们记在脑中,但如果任务的数量很多,记忆的细节难免模糊。纸和笔也是一个不错的选择,但纸质的任务清单容易遗失或者损坏。让应用来帮忙当然也是个不错的选择。不过,现在市面上的任务
-
用vue.js写案例——ToDoList待办事项 (步骤和全码解析)
目录 一.准备工作 二.编写各个组件的页面结构 三.实现初始任务列表的渲染 四.新增任务 五.删除任务 六.展示未完成条数 七.切换状态-筛选数据 八.待办事项(全)代码 在开发“ToDoList”案例之前,需要先完成一些准备工作,包括创建项目、引入 BootStrap 样式文件和搭建基本项
-
WPF实战项目十一(API篇):待办事项功能api接口
1、新建ToDoController.cs继承基础控制器BaseApiController,但是一般业务代码不写在控制器内,业务代码写在Service,先新建统一返回值格式ApiResponse.cs: 2、新建基础Service接口:IBaseService.cs,包含CRUD方法: 3、新建待办事项接口IToDoService.cs,继承IBaseService 4、新建实现类ToDoService.cs,