-
使用Apache POI导出Word文件
Apache POI是一个开源的Java库,用于操作各种Microsoft Office格式的文档,包括Word、Excel和PowerPoint。在本文中,我们将介绍如何使用Apache POI来导出Word文件,并实现打印和装订功能。 我们的目标是将试卷数据导出为Word文档,以便用户可以方便地打印和装订。下面是我们要实现的功
-
前端导出word文件的多种方式、前端导出excel文件
先看效果: 这是页面中的table 这是导出后的效果: 需要的依赖: npm 自行安装,需要看官网的具体参数自行去github上面找对应的参数 具体代码:(先看word模板,在看代码,word中的变量和代码中 doc.setData() 是一一对应的) 包依赖: 代码 导出效果: 需要的依赖: node-xlsx 代码
-
vue项目根据word模版导出word文件
一、安装依赖 二、创建word模版 也就是编辑一个word文档,文档中需要动态取值的地方用{变量}取值;表格数据可以进行循环,以{#数组变量名}开始,以{/数组变量名}结束,如果数组变量是字符串而非对象则{#table}{.}{/table}。图片以{%图片base64变量名}展示,{%%图片base64变量名}表
-
Vue中前端导出word文件
很多时候在工作中会碰到完全由前端导出word文件的需求,因此特地记录一下比较常用的几种方式。 一、提供一个word模板 该方法提供一个word模板文件,数据通过参数替换的方式传入word文件中,灵活性较差,适用于简单的文件导出。需要依赖: docxtemplater、file-saver、jszip-uti
-
Java文件:XWPFDocument导出Word文档
在Java项目开发过程中经常会遇到导出Word文档的业务场景。XWPFDocument是apache基金会提供的用户导出Word文档的工具类。 XWPFDocument:代表一个docx文档 XWPFParagraph:代表文档、表格、标题等各种的段落,由多个XWPFRun组成 XWPFRun:代表具有同样风格的一段文本 XWPFTable:代表一个表格
-
记录--Vue中前端导出word文件
很多时候在工作中会碰到完全由前端导出word文件的需求,因此特地记录一下比较常用的几种方式。 该方法提供一个word模板文件,数据通过参数替换的方式传入word文件中,灵活性较差,适用于简单的文件导出。需要依赖: docxtemplater、file-saver、jszip-utils、pizzip 。 调用down
-
java使用apache.poi导出word文件
功能说明: 将试卷导出word,并可以打印,装订,效果图: 下面是实现代码:
-
vue若依导出word文件,简单的实现
首先前端导包,注意exportDocx的导包位置要修改成你自己的 然后新建一个测试按钮 接下来是js文件 然后将下面这个docutil.js文件复制到项目中,我是复制在utils/docUtil中 最后新建一个word模板文件,保存的格式要是docx才行哦 例如: 只要数据是集合,就得是{#list} 开头{/list}结尾 如果还有
-
vue element ui 导出word文件方法
1首先安装导出word需要的依赖 -- 安装 docxtemplater npm install docxtemplater pizzip --save -- 安装 jszip-utils npm install jszip-utils --save -- 安装 jszip npm install jszip --save -- 安装 FileSaver npm install file-saver --save 2.然后在需要导入的页面引入 import docxtemplater from \\\'docxtemplater\\\' import PizZip from \\\'p
-
easypoi 导出word并插入echart图片和文件
插件包含内容: 1 phantomjs-2.1.1-windows 执行转化图片命令 2 echarts-convert js生成ecahrt 图片
-
word转化为ftl格式文件模板,导出后office提示文件错误
使用模板,导出word文件,最近在做这个需求,本地环境用的是wps,结合本地的环境快速完成了开发需求之后,有一天客户发现office打开报错,本人深感不接,wps都能打开,各个在线文档也都支持,为何office就不支持,环境不同。 wps是按照office版本迭代开发,照理说office是w
-
element-ui框架下通过docxtemplater插件导出word文件
预先写好的word 生成的带数据word文档 docxtemplater 使用 JSON 数据格式作为输入,可以处理docx 和 ppt模板。不像一些其它的工具,比如 docx.js, docx4j, python-docx 等,需要自己编写代码来生成文件,docxtemplater只需要用户通过标签的形式编写模板,就可以生成文件 安装依赖 项目所需依
-
前端html-docx实现html转word,预览并导出文件
使用工具:html-docx 优势:图片、图表能直接预览并转为base64导出,省去后端难以实现图表的生成后插入的麻烦 劣势:适合一些简单的word模板导出(比如只有标题正文简单的表格图表图片的文档),复杂的可以直接忽略。比如:纸张大小、纸张方向、css大部分样式等等(经本
-
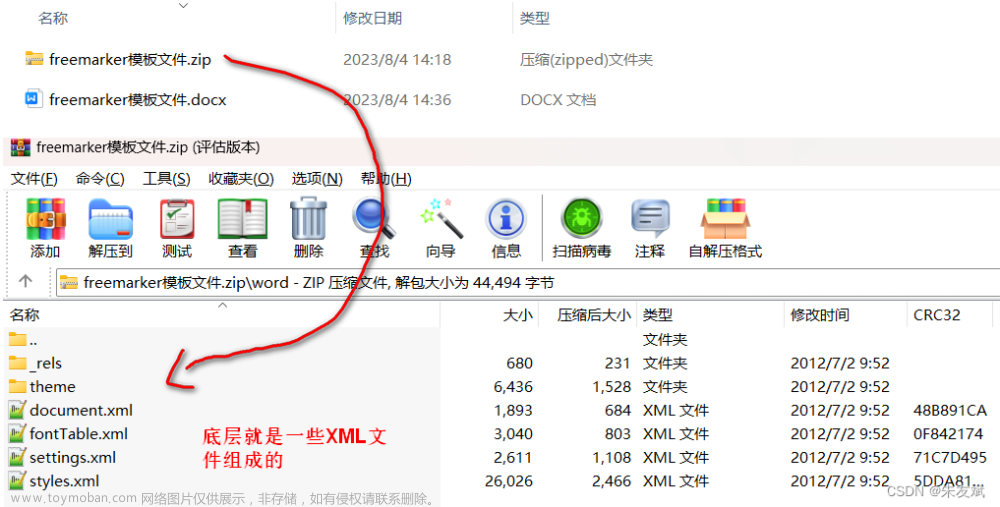
【导出Word】如何使用Java+Freemarker模板引擎,根据XML模板文件生成Word文档(只含文本内容的模板)
这篇文章,主要介绍如何使用Java+Freemarker模板引擎,根据XML模板文件生成Word文档。 目录 一、导出Word文档 1.1、基础知识 1.2、制作模板文件 1.3、代码实现 (1)引入依赖 (2)创建Freemarker工具类 (3)测试案例代码 (4)运行效果 Word文件有两种后缀格式,分别是:doc和docx,
-
Typora Mac版本安装 Pandoc 导出文件为word格式(windows可通用)
今天在和一位商务小伙伴对接的时候,需要提供一份 word 版本的初稿。对于习惯了使用 支持 markdown 语法的 typora 来说,复制粘贴到 word 是不可能的。 可以通过 “导出” 功能,选择将当前文件导出为 “word” 格式,这个过程有个小插曲,接下来就为各位小伙伴演示一下吧,作