-
DataBinding在Android应用中的深入解析与实战
本文深入讲解了DataBinding在安卓应用中的作用、设置步骤、数据绑定表达式、双向绑定等关键功能,并通过实战例子展示了如何在Android项目中实现文本绑定、点击事件处理等常见场景。
-
DataBinding在Android应用中的深入解析与实战
本文深入讲解了DataBinding在安卓应用中的作用、设置步骤、数据绑定表达式、双向绑定等关键功能,并通过实战例子展示了如何在Android项目中实现文本绑定、点击事件处理等常见场景。
-
Android Databinding 使用教程
Android Databinding 是 Android Jetpack 的一部分,它允许你直接在 XML 布局文件中绑定 UI 组件到数据源。通过这种方式,你可以更简洁、更直观地更新 UI,而无需编写大量的 findViewById 和 setText/setImageResource 等代码。 启用 Databinding 在你的 app 模块的 build.gradle 文件中启用 Databinding: 定
-
【Android】DataBinding 最全使用解析
DataBinding 是谷歌官方在2015谷歌I/O大会发布的一个数据绑定框架,是 MVVM 模式在 Android 上的一种实现,用于降低布局和逻辑的耦合性,使代码逻辑更加清晰。 DataBinding 能够省去我们一直以来的 findViewById() 步骤,大量减少 Activity 内的代码, DataBinding 也是 Android Jetpack 中非常重要
-
Android databinding 被多次定义
一、报错: AndroidStudio运行代码时,编译器报 Type androidx.databinding.Bindable is defined multiple times...... 二、解决: 点击 Build - Clean Project,关闭编译器再打开即可。 三、解决过程: 在使用AndroidStudio进行代码分支切换时,偶尔会出现资源冲突的情况。
-
Android DataBinding 基础入门(学习记录)
一、DataBinding简介 DataBinding 是谷歌官方发布的一个框架,顾名思义即为数据绑定,是 MVVM 模式在 Android 上的一种实现,用于降低布局和逻辑的耦合性,使代码逻辑更加清晰。MVVM 相对于 MVP,其实就是将 Presenter 层替换成了 ViewModel 层。 DataBinding 能够省去我们一直以来的 findVi
-
【Jetpack】DataBinding 架构组件 ② ( 字符串拼接函数 | 绑定点击事件函数 | DataBinding 布局中使用 import 标签导入 Java、Kotlin 类 )
在上一篇博客中 , 遇到 在 DataBinding 布局 中 , 向 TextView 组件设置 int 类型数据的情况会报错 , 最终的处理方式是 将 int 类型的变量 student.age 通过 String.valueOf 函数转为 字符串 类型 , 设置到 TextView 组件中 ; 此外 , 还可以 在 数据类 中定义 字符串拼接函数 , 直接在 DataBinding 布局
-
Android Studio第12课关于databinding
📋 作者介绍:友友们好我是乱披风锤,大二学生党一枚 💖作者主页:乱披风锤的个人博客主页.乱披风锤 🔥我和友友们一样喜欢编辑,天天敲代码,沉迷学习,日渐消瘦。很荣幸能向大家分享我的所学,和大家一起进步。如果文章有错误,欢迎在评论区指正。那么开始今天
-
【Jetpack】DataBinding 架构组件 ⑥ ( RecyclerView 数据绑定 )
在 RecyclerView 中 , 如果要使用 DataBinding 架构组件进行数据绑定 , 首先要 启用 DataBinding , 并 导入 RecyclerView 依赖 , 在 Module 模块下的 build.gradle 构建脚本 中 , 配置如下内容 : 要绑定的数据是 RecyclerView 条目的数据 , 因此需要 将条目布局设置为 DataBinding 布局 ; 创建 item.xml 布局后
-
android jetpack databinding的基本使用(java)
开启databing 修改布局文件 为布局文件添加layout标签。 实例化布局文件 向布局文件传递数据 创建一个Sentence 类,实例化。传给布局并显示。 5. 在布局中引用静态类 在sentence类中添加属性collect ,collect 等于1表示已收藏,0表示收藏。 建立工具类CollectUtil 通过import导入到布局文
-
Jetpack业务架构—四件套(Lifecycle、ViewModel、LiveData、DataBinding)
Jetpack 是一个由多个库组成的套件,可帮助开发者遵循最佳做法、减少样板代码并编写可在各种 Android 版本和设备中一致运行的代码,让开发者可将精力集中于真正重要的编码工作。 Android Jetpack组件的优势: Jetpack推出的主要目的是为了能够让开发者更加快速、方便以及高质
-
安卓DataBinding问题:ActivityMainBinding、FragmentHomeBinding类不存在且无法自动导入
找不到 ActivityMainBinding 类和 FragmentHomeBinding 类, 主要表现为 private 处标红, import 也无法自动导入,强行手动导入也是不行的。 在build.gradle(:app)中添加: 位置 详情如下: sync一下,即可解决上述问题,类也有了,API也有了,也不标红了。如下图。 分别在对应的.xml文件的根
-
【Jetpack】ViewModel + LiveData + DataBinding 综合使用 ( 核心要点说明 | 组合方式 | 代码示例 )
ViewModel 架构组件 是 视图 View 与 数据模型 Model 之间 数据交互的 桥梁 ; 传统 Android 开发中 , 视图 View 与 数据模型 Model 都在 Activity 中维护 , 导致 二者有很高的耦合度 , 不利于代码维护 ; 引入了 ViewModel 架构组件后 , 视图 View 与 数据模型 Model 之间实现了解耦 , 同时也能 保证二
-
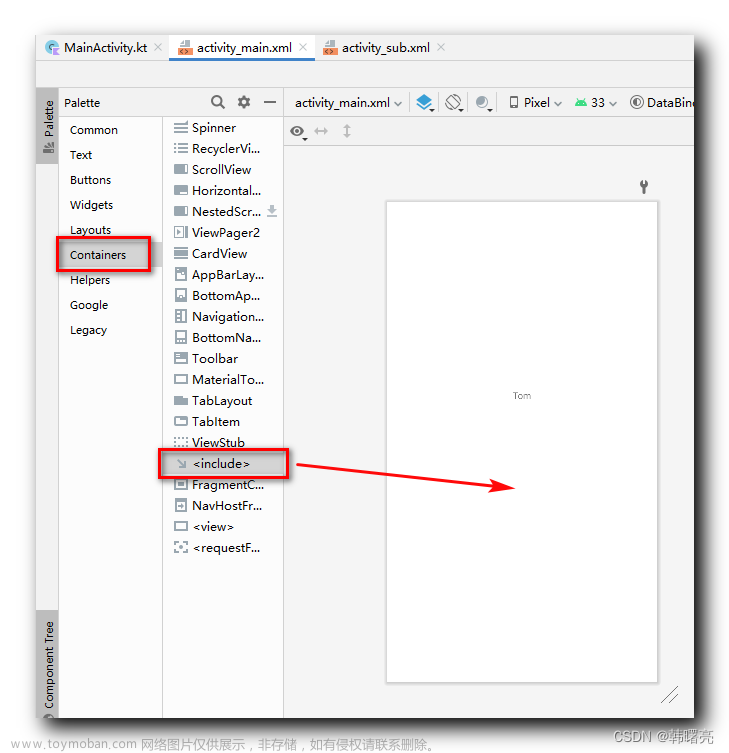
【Jetpack】DataBinding 架构组件 ③ ( 使用 include 导入二级界面布局 | 二级页面绑定数据模型 )
如果在 DataBinding 布局 中 , 通过 include 引入了其它布局 , 数据模型对象 需要 绑定到 通过 include 引入的二级页面 布局文件中 ; 在上一篇博客 【Jetpack】DataBinding 架构组件 ② ( 字符串拼接函数 | 绑定点击事件函数 | DataBinding 布局中使用 import 标签导入 Java、Kotlin 类 ) 的示例中
-
【Jetpack】DataBinding 架构组件 ⑤ ( 数据模型与视图双向绑定 | BaseObservable 实现双向绑定 | ObservableField 实现双向绑定 )
在之前的博客中 , 将 数据模型 Model 中的 指定 Field 字段 绑定到 View 视图中的组件 , 在实际案例中 , 将 Student 类中的 String 类型的 name 字段绑定到了 布局文件中的 TextView 组件中 , 当 Student#name 字段发生了改变 , 对应的 TextView 组件中显示的内容也发生了相应的修改 ; 上述绑定方