-
Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
-
微信小程序自定义底部菜单设计,固定在底部,并非使用tabBar设计
1.微信小程序自定义底部菜单设计,并且固定在底部,并非tabBar设计 场景:比如加载详情页时:底部需要加入购物车、收藏、返回主页等设计 效果图: 点击事件发生 xx.wxml 样式设计xx.wxss js设计xx.js
-
css - css页面底部固定的几种方法
在日常开发中,在移动端经常会有一些按钮需要固定在页面的底部(比如:提交按钮,发布按钮,确定按钮,下一步…等等);所以这边总结了3种比较常用好使的固底方法; 效果图如下: 1,使用相对定位和绝对定位 注意 :当页面高度高于可视窗口的时候(也就是出现了滚
-
css样式-内容固定在页面底部,不随滚动条滚动
目录 1、内容固定在页面底部,不随着滚动条滚动 2、添加内容,简单测试是否固定 position: 1、【relative】相对定位;2、【absolute】绝对定位; 3、【fixed】固定定位;4、【static】默认值;5、【sticky】粘性定位。 这里设置为fixed,
-
微信小程序布局固定底部且不随页面滑动(帖子评论)
博主介绍: 本人专注于Android/java/数据库/微信小程序技术领域的开发,以及有好几年的计算机毕业设计方面的实战开发经验和技术积累;尤其是在安卓(Android)的app的开发和微信小程序的开发,很是熟悉和了解;本人也是多年的Android开发人员;希望我发布的此篇文件可以帮
-
ant-table组件表格数据做合计行,并固定在表格底部
某些时候,我们表格展示数值型数据的时候,可能会想做一个合计处理,这样能直观的了解到当前列的总计数据信息。 遍观 Table组件 ,官方是没有提供这个功能的,这就需要我们自己处理了 根据表格的特性,合计行作为当前表格的多余一行,需要处理当前页的数据、条数(
-
【微信小程序】底部弹窗固定定位fixed+textarea,导致的adjust-position在安卓手机失效问题
安卓手机测试时候发现,fixed固定定位导致键盘弹出时,textarea无法正常被顶上去。 然后我就尝试了第二种方法用scroll-view将高度设置为100vh时,将页面保持在视口高度,这个时候发现不管是弹窗是fixed还是absolute都无法让安卓手机的键盘弹出时textarea顶上去 最后我用了最后一种
-
uniapp隐藏底部导航栏(非自定义底部导航栏)
uniapp官方网址:uni设置TabBar
-
微信小程序底部tabbar自定义 实现凸起+透明底部效果
先上图看效果: 步骤: 1、在文件根目录下创建一个文件夹:custom-tab-bar并分别创建 (js,json,wxml,wxss)类型文件 2、在pages.json中设置tabbar中的custom为true(true自定义,false默认系统) 3、index.js代码如下:
-
openpnp - 底部相机高级矫正后,底部相机看不清吸嘴的解决方法
自从用openpnp后, 无论版本(dev/test), 都发现一个大概率会发生的问题如下: 底部相机高级校正后, openpnp没有报错, 正常完成了底部相机高级矫正. 但是, 底部相机标尺变的非常密集, 看不清底部相机十字上的任何东西(e.g. 吸嘴, 明明吸嘴就在底部相机十字中心, 为啥底部相机高级校
-
微信小程序自定义导航栏机型适配--底部Tabbar--view高度--底部按钮适配
自定义微信小程序头部导航栏 自定义微信小程序头部导航栏,有几种方式 方式一 定义此方法后,头部的导航栏会去掉,导航栏下的元素会直接向上移动到原导航栏的位置,可以再app.json配置成全局沉浸式导航栏,以及在单页面配置沉浸式导航栏。 方式二 使用组件 这里使用
-
(保姆级)微信小程序 iPhone 11、iPhoneX 底部安全区域(底部小黑条)适配
在移动端开发过程中,经常遇到iphone11、iphoneX底部小黑条遮挡页面底部,纯css实现设备的适配。详见我的上篇文章。 在开发微信小程序中,也会遇到iPhone全面屏手机,底部小黑条会遮挡页面底部,尽管微信小程序已经实现部分页面的适配,但个别页面仍旧需要做适配处理。
-
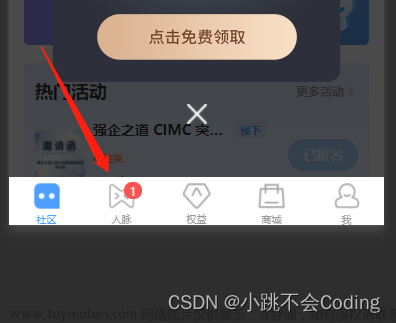
【底部消息红点提示】uniapp开发小程序时,使用uni.setTabBarBadge设置底部菜单的红点
功能描述:无论点击底部的哪个菜单栏,都可以看到第二个菜单栏下显示的红点通知。 如果只在人脉当前页面设置的话,当你在第二个菜单栏的页面中调用 uni.setTabBarBadge 方法设置红点后,切换到第一个菜单栏的页面时,是无法看到第二个菜单栏的红点的。 解决方法:如果希
-
uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)
网上有很多自定义 tabbar 底部菜单的教程,但终归是组件形式,避免不了切换页面卡顿、闪屏闪烁、各平台不兼容等一系列问题。 本文 基于 uniapp 系统原生 tabbar 底部菜单,植入一个向上凸起的 “图片” 菜单,并支持点击触发事件, 您可以直接复制代码,换个中间凸起的菜
-
uniapp 配置 底部 TabBar
前言:写代码是需要团队的,需要跟更厉害的代码高手共同维护项目,需要一个环境,而我现在的环境利于我Vue技术的成长,从而我现在将react 技术搁置。 学习的重要途经就是查官网,所以,我直接登陆uniapp官网,并在其中搜索 tabBar组件,找到了它在package.json的配置方式,










![uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)](https://imgs.yssmx.com/Uploads/2024/02/831617-1.gif)
