-
JavaScript游戏开发:绘制Q版地图、键盘上下左右地图场景切换
[JavaScript游戏开发] 绘制Q版地图、键盘上下左右地图场景切换,前端小游戏,javascript,html小游戏,Q版地图
-
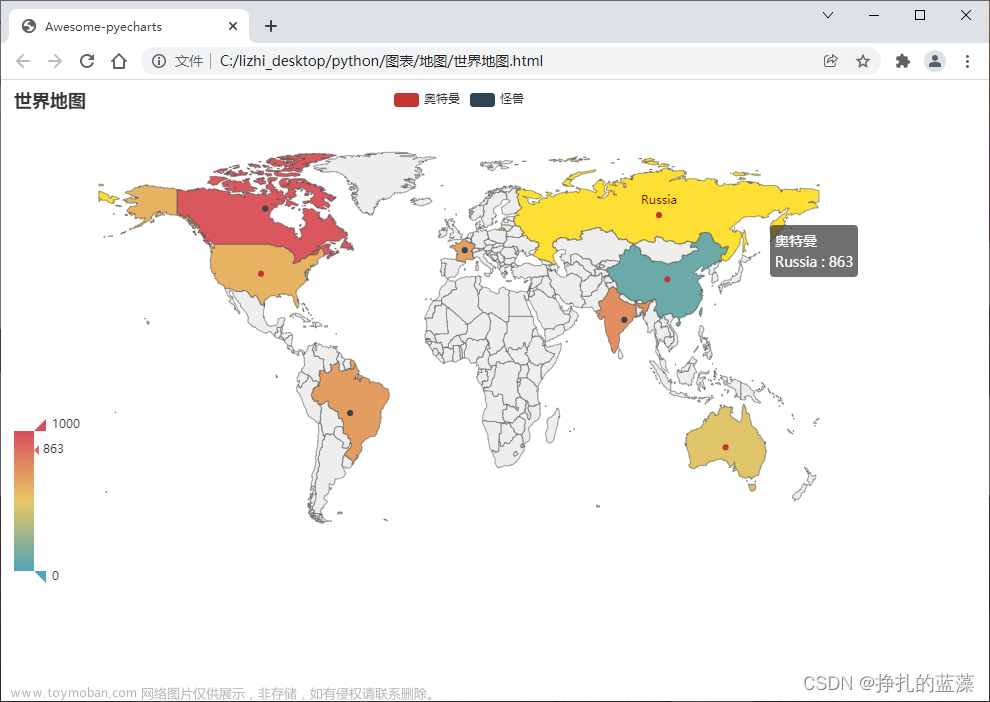
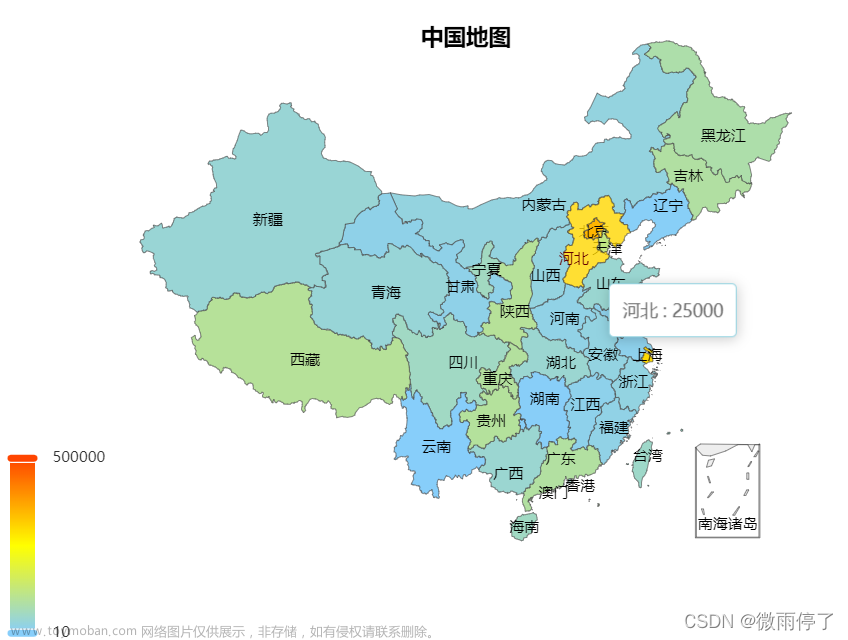
Python 地图篇 - 使用pyecharts绘制世界地图、中国地图、省级地图、市级地图实例详解
[ 系列文章篇 ] 2022 见证中国崛起从 Python 绘制中国地图开始:使用 pyecharts 最新版本绘制中国地图实例详解,个性化地图定制及常用参数解析 [ 专栏推荐 ] Python 短视频自动化发布,包含抖音、快手、 bilibili 、小红书、微视、好看视频、西瓜视频、视频号等 10 余种平台 先给大
-
Apollo map模块地图、地图格式以及地图元素介绍
百度高精地图数据格式采用(XML)文件格式的数据组织方式,根据(XML)文件生成base_map.bin文件,进而生成routing_map和sin_map。工具的代码在modules/map/tools中,调用bazel-bin目录下的可执行文件。 • base_map是最完整的地图,包含所有道路和车道几何形状和标识。其他版本的地图均基
-
echarts地图组件-地图纹理、地图3D投影、多个geo缩放同步
1.实现效果: 2.实现代码: ①geo:{ // geo设置,outShadow为是否开启3D阴影;若开启,则layoutCenter要设置大一点偏移造成底部外框阴影效果,areaColor是区块的颜色,shadowColor是阴影的颜色 { map: \\\"jiangxi\\\", layoutCenter: this.option.outShadow ? [\\\"50%\\\", \\\"51.5%\\\"] : [\\\"50%\\\", \\\"50%\\\"], //地图位置 layoutSize: \\\"11
-
国内疫情地图和省级疫情地图
{\\\"lastUpdateTime\\\":\\\"2021-08-18 10:53:30\\\",\\\"chinaTotal\\\":{\\\"confirm\\\":122482,\\\"heal\\\":112984,\\\"dead\\\":5669,\\\"nowConfirm\\\":3829,\\\"suspect\\\":1,\\\"nowSevere\\\":62,\\\"importedCase\\\":7970,\\\"noInfect\\\":500,\\\"showLocalConfirm\\\":1,\\\"showlocalinfeciton\\\":1,\\\"localConfirm\\\":1134,\\\"noInfectH5\\\":100,\\\"localConfirmH5\\\":1134,\\\"local_acc_confirm\\\":94500},\\\"chinaAdd\\\":{\\\"confirm\\\":49,\\\"heal\\\":91,\\\"dead\\\":0,\\\"nowCo
-
【Python】pyecharts 模块 ⑤ ( 地图绘制 | pyecharts 地图绘制步骤 | 为地图进行全局配置 )
pyecharts 画廊网站 : https://gallery.pyecharts.org/#/ 在该网站可查看官方示例 首先 , 导入 pyecharts 中的 Map 类 , 这是 地图绘制 的核心类 , 该类定义在 pyecharts.charts 中 ; 然后 , 创建 Map 类实例对象 , 该对象对应着一张地图 ; 再后 , 准备要绘制的数据 , 数据类型是列表类型 , 列表元素是
-
高德地图与百度地图坐标相互转化
1. WGS-84原始坐标系 ,一般用国际GPS纪录仪记录下来的经纬度,通过GPS定位拿到的原始经纬度,Google和高德地图定位的的经纬度(国外)都是基于WGS-84坐标系的;但是在国内是不允许直接用WGS84坐标系标注的,必须经过加密后才能使用; 2. GCJ-02坐标系 ,又名“火星坐标系
-
实现矩阵地图与rviz地图重合
此方法矩形地图可能会与rviz地图不重合,通过改变偏移量x_offset,y_offset接近地图 可以将矩阵地图的坐标转换为rviz地图坐标,比较两者差异使地图重合
-
Web地图服务规范之栅格瓦片地图服务:WMTS(WebMapTileService,网络地图瓦片服务)、TMS(TileMapService,瓦片地图服务)和XYZ
这四种地图服务都是通过网络传输的栅格瓦片地图服务,这里有三个名词需要解释: 遥感影像、Dem等,就是图片。 实际上,地图服务就是一个url,且这个url满足一定条件:基于这个url拼上固定参数或路由地址可以获取地图服务的元数据信息(返回结果是xml或者json);也能获得
-
Android如何实现地图定位?Android studio+百度地图API+Android6.0系统实现地图显示、地址设置、点击地图定位功能(详细)
文章说明: 本文初衷是为了记录毕设学习过程,避免忘记操作流程。该功能是毕业设计的Android软件端的功能之一,本文将从获取百度地图密钥(AK)开始,详细地对地图定位配置和相关代码进行说明, 文末将附上实现该功能的代码。后续等答辩完成会把整个Android端代码上传
-
高德地图实现-微信小程序地图导航
1、在高德开放平台注册成为开发者 2、申请开发者密钥(key)。 3、下载并解压高德地图微信小程序SDK 注册账号(https://lbs.amap.com/)) 申请小程序应用的 key 应用管理(https://console.amap.com/dev/key/app)) - 我的应用 - 创建新应用 生成的 key 即可用在程序中 下载相关 sdk 文件,导入 amap-
-
html Antv L7 + mapbox 实现3D地图 3D中国地图 不限于中国地图
echarts的3D地图实在太丑了,还一堆bug 使用阿里的Antv可视化库L7,实现3D地图,底图是mapbox 参考示例:https://l7.antv.antgroup.com/zh/examples/polygon/3d#floatMap 如果不需要底图样式,可把Scene的style设置为blank 直接上代码了,vue的就不说了,项目是html的 mapbox依赖 L7依赖 body元素 实现
-
vue使用百度地图获取可视区域四角坐标(百度地图四角坐标,百度地图3D可视区域四角坐标)
百度地图api只提供了左下角和右上角两个坐标,左上角坐标和右下角坐标需要自己操作获取,方法如下: 然后在地图上添加监听事件, 这样用户在拖拽或缩放地图时也可以获取到地图可视区域的四角坐标: 创作不易,感觉有用就一键三连,感谢(●\\\'◡\\\'●)
-
Echarts中国地图与世界地图实战
Echarts中中国地图与世界地图实战,完整代码。 其中 china.js 与 world.js 两个文件已通过CDN的方法给出,而 echarts.js 大家可以自行去官网下载。 echarts.js是百度团队推出的一款用于图表可视化的插件,用于以图表的形式展现数据,功能强大,上手简单。 版本区别: 1.完全版:ec
-
Vue 引入高德地图:实现地图展示与交互
本文将介绍如何在Vue项目中引入高德地图,以及如何实现地图的展示和交互功能。我们将从安装依赖开始,然后配置高德地图的密钥和相关插件,最后演示如何在Vue组件中使用地图组件和实现基本的交互功能。通过本文的指导,您将能够轻松地在Vue项目中集成高德地图,实现