面向 Nodejs 开发人员的 Docker
作为开发人员,我们经常发现自己需要处理各种依赖项、配置和部署环境。这种复杂性有时会使确保我们的应用程序在不同机器和平台上一致运行变得具有挑战性。 Docker 是一个革命性的工具,它改变了我们构建、发布和运行应用程序的方式。Docker 为运行应用程序提供了一个
如何使用Docker本地部署Wiki.js容器并结合内网穿透实现知识库共享
不管是在企业中还是在自己的个人知识整理上,我们都需要通过某种方式来有条理的组织相应的知识架构,那么一个好的知识整理工具是非常重要的,今天推荐一款维基知识库系统——Wiki.js。 本文将介绍如何用 Docker 容器技术部署 Wiki.js 应用程序,并且结合cpolar发布至公网实
Node.js环境安装与服务设置,结合内网穿透随时随地公网访问!
Node.js 是能够在服务器端运行 JavaScript 的开放源代码、跨平台运行环境。Node.js 由 OpenJS Foundation(原为 Node.js Foundation,已与 JS Foundation 合并)持有和维护,亦为 Linux 基金会的项目。Node.js 采用 Google 开发的 V8 运行代码,使用事件驱动、非阻塞和异步输入输出模型等技术来提高
Node,docker 中安装node.js
首先启动docker服务:systemctl start docker 启动完成之后拉取node最新镜像:docker pull node 然后开始等待,最后拉取完成会有相应的输出信息。 我们再通过命令确认下node是否拉取成功:docker images 到这里,node最新镜像已被成功拉取下来。 接下来我们就要运行镜像:docker run -i -t node /
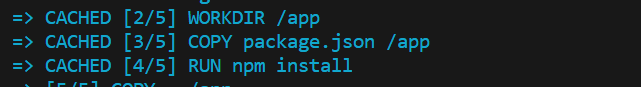
实战:Docker化Node.js项目
Docker是一种轻量级的应用容器技术,可以将应用程序及其所有依赖项打包成一个可移植的容器,以便在任何支持Docker的环境中运行。Node.js是一种基于Chrome的JavaScript运行时,可以用于构建高性能和可扩展的网络应用程序。在现代软件开发中,将Node.js应用程序Docker化是一项重要
Docker与Node.js容器化
Docker是一种开源的应用容器引擎,它使用标准化的包装应用程序以及它们的依赖项,以便在任何运行Docker的环境中运行。Node.js是一个基于Chrome的JavaScript运行时,它使得开发者可以使用JavaScript编写后端应用程序。 容器化是一种将应用程序和其所有依赖项打包到一个可移植的环
如何选择最佳的 Node.js Docker 镜像
选择一个Node.js的Docker镜像看起来像是一件小事,但是镜像的大小和潜在漏洞可能会对你的CI/CD流程和安全造成重大的影响。那我们如何选择一个最好Node.js Docker镜像呢?我们在使用 FROM node:latest 或只是 FROM node 时,很容易忽略他潜在的风险。如果你不知道总体的安全风险并且把
【Node.js 安装】Node.js安装与使用教程
先说结论,Node.js 它是一套 JavaScript 运行环境,用来支持 JavaScript 代码的执行 JavaScript 诞生于 1995 年,几乎是和互联网同时出现;Node.js 诞生于 2009 年,比 JavaScript 晚了 15 年左右。 在 Node.js 之前,JavaScript 只能运行在浏览器中,作为网页脚本使用,为网页添加一些特效,或者
Node.js详解(三):Node.js的安装及基本使用
Node.js支持在 Windows 、Linux以及在Mac 上安装使用 安装非常简单,无复杂操作;就不多做赘述,挂个连接参考:https://www.runoob.com/nodejs/nodejs-install-setup.html 安装完成,我们可以使用以下命令来查看当前的 Node 版本: $ node -v v18.16.0 注意:不同版本间可能是有差异的。 1、介绍 nvm全
Linux系统Docker搭建Wiki.Js应用程序并结合cpolar实现公网访问内网知识库
不管是在企业中还是在自己的个人知识整理上,我们都需要通过某种方式来有条理的组织相应的知识架构,那么一个好的知识整理工具是非常重要的,今天推荐一款维基知识库系统——Wiki.js。 本文将介绍如何用 Docker 容器技术部署 Wiki.js 应用程序,并且结合cpolar发布至公网实
如何在Linux系统Docker部署Wiki.js容器并结合内网穿透实现远程访问本地知识库
不管是在企业中还是在自己的个人知识整理上,我们都需要通过某种方式来有条理的组织相应的知识架构,那么一个好的知识整理工具是非常重要的,今天推荐一款维基知识库系统——Wiki.js。 本文将介绍如何用 Docker 容器技术部署 Wiki.js 应用程序,并且结合cpolar发布至公网实
疯狂Node.js服务器篇:使用VsCode搭建Node.js开发环境
疯狂Node.js服务器篇:使用VsCode搭建Node.js开发环境 Node.js作为一种流行的服务器端JavaScript运行环境,提供了强大的功能和便捷的开发体验。在本篇文章中,我们将探索如何使用VsCode搭建Node.js开发环境,以便更高效地进行服务器端应用程序的开发。 步骤1:安装Node.js 首先,我们
初识node.js(使用)
1.index.html👇 Ctrl + `是切换终端 打开终端,在里面执行 yarn serve ,运行项目,然后通过浏览器打开 2.整个项目的核心入口文件其实是 main.js 3.App.vue 普通组件的注册使用 组件注册的两种方式 1.局部注册:只能在注册的组件内使用(联想局部变量) ①:创建 .vue 文件(三个组成部分
Node.js 使用详情
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时环境。它使得开发者能够使用 JavaScript 编写服务器端应用程序。在本文中,我们将详细讨论 Node.js 的特点、使用方法以及一些实际应用的代码示例。 目录 Node.js 简介 安装 Node.js 创建一个简单的 Web 服务器 使用 NPM 管理依赖 Exp
Node.js安装使用
Node.js 是一个强大的运行时环境,它使您能够在服务器端运行 JavaScript 代码。它非常流行,用于构建 Web 应用程序、API 和各种后端服务。 1、访问 Node.js 官方网站。 在主页上,您会看到两个版本可供选择:LTS(长期支持版本) 和 Current(最新版本)。如果您不确定选择哪个版