-
Flutter系列(十一)实现商城首页和商品详情页
本文介绍了使用Flutter实现商城首页和商品详情页的过程,包括瀑布流插件的使用、页面跳转动画特效、顶部搜索框等组件的添加。商城首页展示了商品列表和点击跳转到商品详情页的功能,商品详情页包括商品信息、评价模块和底部固定栏等内容。详细代码和解决问题的方法也在文章中提供。
-
html 会跳舞的时间动画特效
下面是是代码: 有两个js代码: jquery-1.8.3.min.js zzsc.js 下面是代码效果最好还是运行一下: 代码可以直接复制 如果有啥问题可以问我看到一定会回复大家,如果大家喜欢可以作者点赞和关注 大家的支持是我创作下去的最大动力!
-
【CSS加载动画特效】28种纯CSS实现的加载loading动态特效(附源码)
今天其实还是有点期待6月份城市赛道的成绩公布,但是可能因为出现城市太多等问题,官方也还在快马加鞭的统计中,我也趁机再发一篇前端的文章了,其实在很多系统里面我们都看到过各种各样的加载中样式,但是总有些显得平平无奇,今天我就统计了28种load加载动画特效
-
Unity出模型动画的序列帧(特效序列帧)
我这里是通过Recorder和Timeline的结合操作,输出带有透明通道是序列帧图片 流程图 在unity2018之后的版本中,通过引擎自带的Manager下载所需要的插件Recorder 点击Window下的Packeage Manager 直接搜索Recorder,进行下载安装 (1)在场景中找到渲染的摄像机,并将其添加标签Tag: art ; 这
-
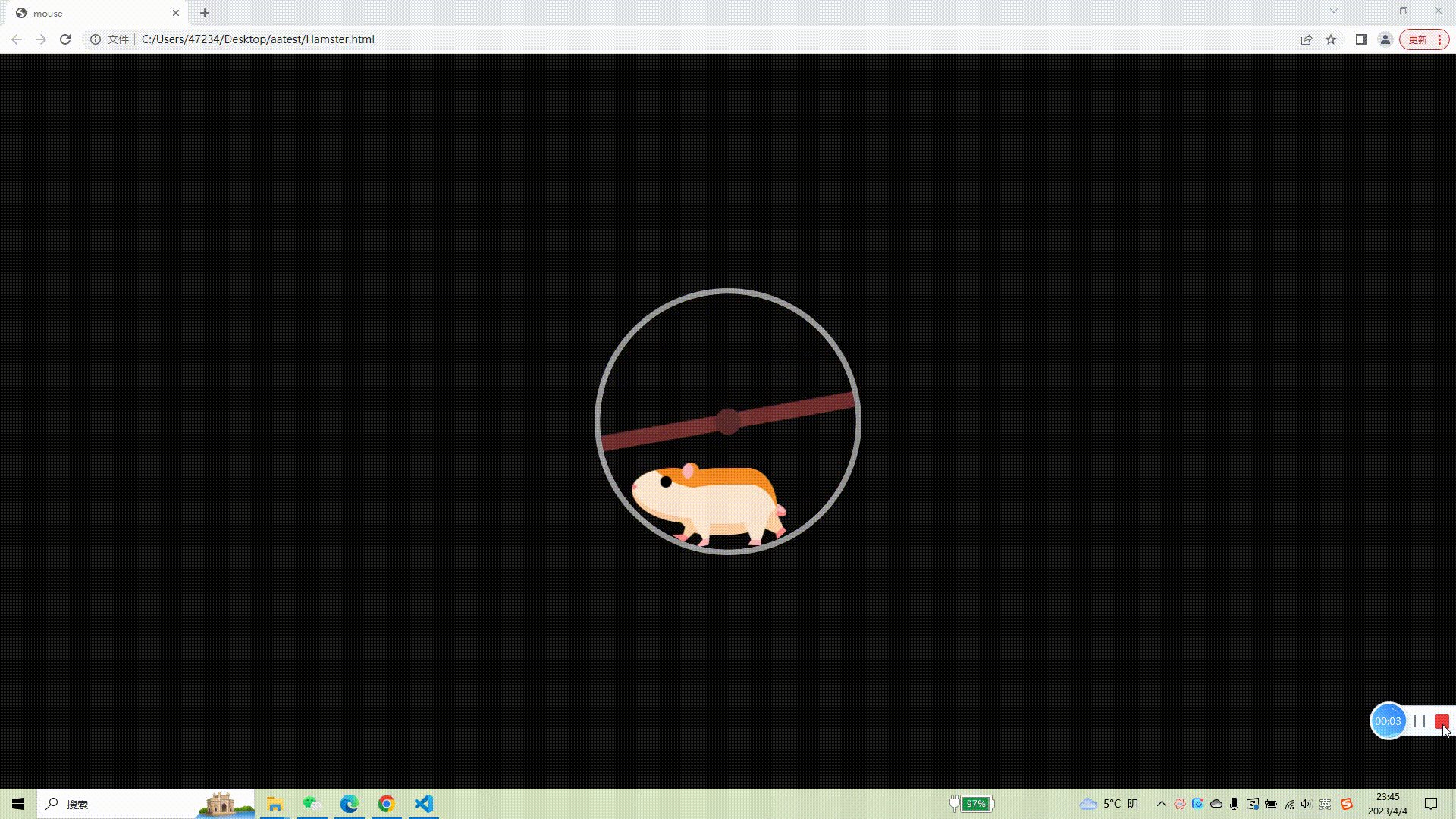
CSS3模拟小仓鼠一直奔跑的动画特效
最近在丽泽桥的花鸟虫鱼市场看见 小仓鼠一直在奔跑 ,觉得它好累啊,但是却又乐此不疲的在跑着,就像我们这些打工族一样。之前见过有人把手机放在小仓鼠的滚轮上记步数,也是挺聪明的。今天就通过 CSS3 来实现一只一直奔跑着的小仓鼠。 目录 1. 实现思路 2. 圆圈的
-
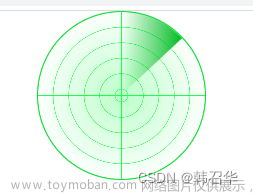
实用CSS3模拟实现一个雷达扫描动画特效
方法二:雷达扫描动画特效(filter阴影效果)
-
uniapp - 超详细实现播放 svg / svga 格式动画组件插件,用于直播间赠送礼物特效动画或项目动画特效较多的应用(新手小白保姆级教程,提供插件+详细运行示例+使用文档+注意事项+格式说明)
网上关于 uniapp 播放 svg / svga 格式动画的教程很乱,基本上全是 BUG 和各种不兼容,很难复制过来自己用。 本文实现了 在 uniapp 项目中(完美兼容 H5 / App / 微信小程序平台),播放 svg / svga 格式动画功能的详细介绍, 您只需要使用我提供的 “组件源码及插件”,放到项目中去
-
3ds Max 无插件制作燃烧的火焰动画特效
推荐: NSDT场景编辑器助你快速搭建可二次开发的3D应用场景 在 3ds Max 中对火焰进行动画处理 如果您能找到“大气装置”设置,这很容易做到。基本上,你选择一个“Gizmo”(BoxGizmo,SphereGizmo或CylGizmo),并添加一个“Fire Effect”。然后打开设置,您可以在其中根据自己的喜好
-
28个炫酷的CSS特效动画示例(含源代码)
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示
-
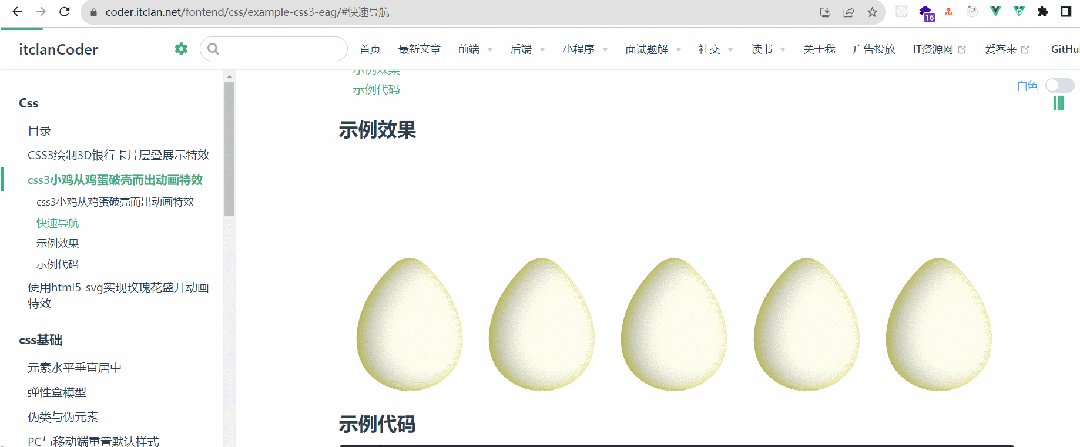
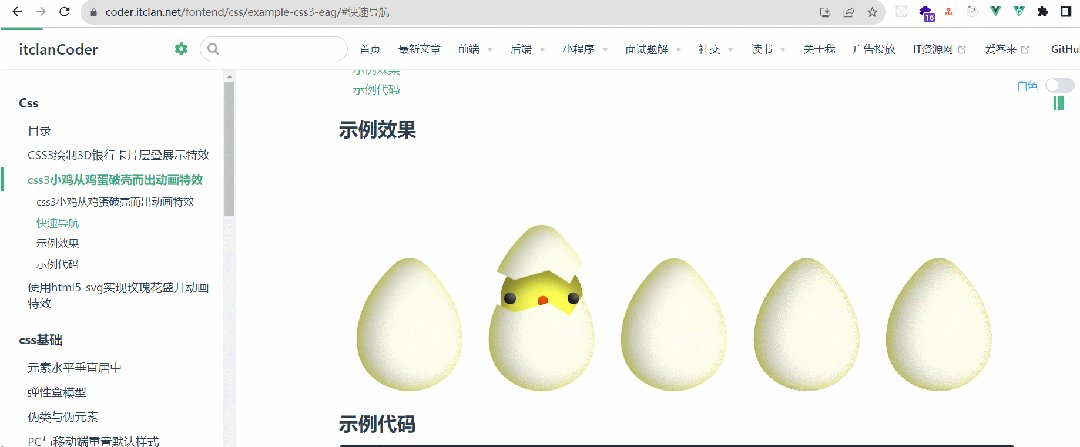
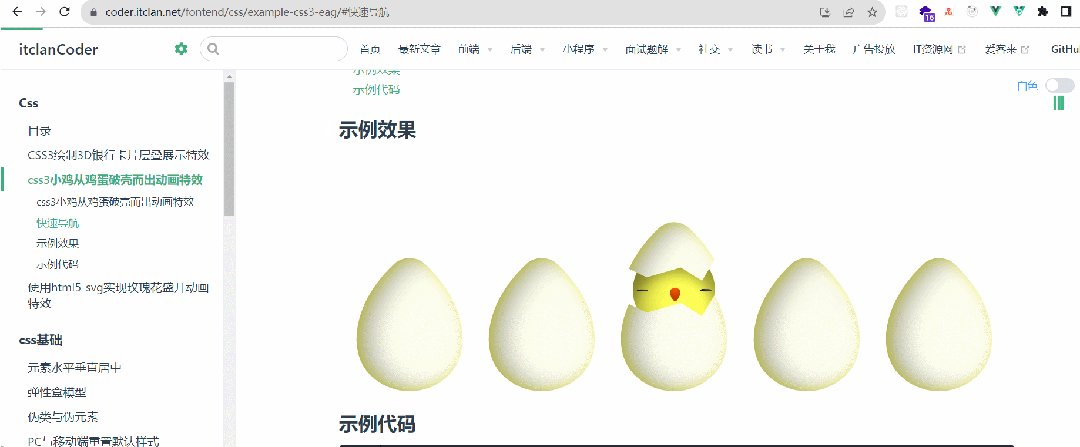
纯css3实现小鸡从鸡蛋破壳而出动画特效
实现一个使用纯css3实现小鸡破壳的效果 示例效果如下所示 实现这个小鸡破壳,使用css3,结合动画关键帧就可以实现,结合元素绝对定位,使用 div + css 进行绘制 当鼠标移上去时,实现蛋黄与蛋壳的分离,使用css3中的 transform ,变换,垂直反方向上,平移就可以实现 村民私自搭桥收费被
-
28个炫酷的纯CSS特效动画示例(含源代码)
CSS是网页的三驾马车之一,是对页面布局的总管家,2024年了,这里列出28个超级炫酷的纯CSS动画示例,让您的网站更加炫目多彩。 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示例源代码 效果图: 点击查看示
-
520要来了,CSS3模拟3D旋转节日表白动画特效
一年一度的520要来了,做为一名CSS3爱好者,怎么能不为大家的技术型表白做出一点贡献呢,这不,用CSS3模拟3D旋转的表白特效来了,快快拿去表白 目录 实现思路 单层3D可见 HTML源代码 CSS3源代码 实现思路 本文通过添加. scene 类,添加 .banner 类,使其双层3D呈现 transform