-
HTML实现微信小程序跳转全指南,附代码示例和开发注意事项
学习如何在HTML页面中实现微信小程序跳转,包括前端准备工作、签名验证、后端配置等详细步骤。本文提供了代码示例和开发注意事项,帮助您顺利完成微信小程序的跳转功能。
-
H5跳转微信小程序,通过获取URL Scheme,实现短信跳转小程序,微信跳转小程序,邮件跳转小程序,外部链接跳转小程序
H5链接跳转小程序有2种方式: 第一种:通过微信官方提供的标签wx-open-launch-weapp,打开小程序 第二种:通过获取URL Scheme实现链接跳转小程序 官方文档https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21 注意: 开放范围:针对非个人主体小程序开放。 1、缺点 1)
-
微信小程序页面跳转方式+跳转小程序
官方文档:https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.switchTab.html 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 跳转到其他页面(非tabBar页) 返回上一页面或返回多级页面 首先需要在当前小程序app.json中定义:需要跳转的小程序的app-id app.josn文件: 第一种方法:wx.
-
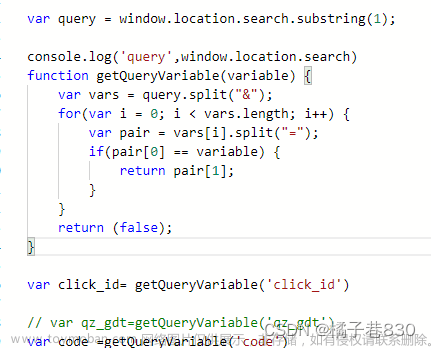
外部h5跳转小程序页面传递参数
h5页面传递参数:h5页面的参数是点击进入该页面利用api直接获取code跟click_id。 跳转方法一: 利用写好的接口将获取到的小程序码添加到a标签的路径进行跳转 跳转方法二: 利用接口跳转至对应的小程序 小程序接收h5传过来的数据:在app.js中,利用onLaunch生命周期获取
-
微信公众号跳转小程序方法
1 公众号需要关联小程序 2 跳转方法: wx.navigateToMiniProgram(Object object) 打开另一个小程序 wx-open-launch-weapp 标签 a标签 自定义设置菜单栏
-
企业微信内部跳转小程序
企业微信官方文档 在企业微信内快速跳转到指定的小程序页面之前需要先调用wx.agentConfig 关于报错 1. wx.agentConfig成功后跳转小程序报错fail_no permission to execute wx.agentConfig中的jsApiList需要有跳转小程序的launchMiniprogram 2. wx.agentConfig报错40093 jsapi签名错误。请确认: 用于签名的j
-
小程序A跳转小程序B并且自动登录
需求 例如有一个小程序A,A中有一个功能需要跳转小程序B进行查看。需要点击此功能跳转至小程序B,并且自动登录 实现方式 小程序A的跳转方法 小程序B app.js 小程序B登录界面,判断是否从其他小程序跳转过来,然后在skipLogin中去处理跳转登录逻辑即可
-
H5跳转小程序的方案及适用场景
1、通过 URL Scheme 适用场景 适用于短信、邮件、外部网页、微信内等拉起小程序的业务场景(第三方普通浏览器跳转小程序) 获取方法:通过后端服务器生产 https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/url-scheme.html 使用URL Scheme注意事项 a、有实效性 b、一条scheme只针
-
微信外h5跳转小程序3中方式
目前限制50wc次 微信h5浏览器环境内打开app:目录 | 微信开放文档 返回app填坑:Android app跳转微信小程序,返回app遇到的各种坑_微信返回王_gemgaozhen的博客-CSDN博客 微信小程序内跳转app:打开 App | 微信开放文档 先转短链接 文档:获取scheme码 | 微信开放文档 微信公众号h5页面跳
-
微信扫码跳转小程序并传参
微信公众平台 扫码登录小程序的后台 开发》开发管理》开发设置》扫普通链接二维码打开小程序》添加 这里我用一个aa.txt来替代。把他放到test文件夹下 添加一个路由转发 访问页面验证 这里新增一个测试连接 https://我的域名/test?aa=333 然后使用二维码在线生成工具生成一个
-
码链跳转小程序怎么用?怎么才能接入?
最近,关注微信站外跳转的小伙伴,可能注意到了一系列的跳转小程序的活跃。这类小程序都叫做码链系列,码链运营服务,码链运营服务助手,码链运营小助手,码链运营助手,码链运营管家,码链运营小管家,码链运营星等小程序。 码链类的小程序是原来腾讯营销通的产
-
公众号自动回复消息添加跳转小程序链接
是要实现在小程序授权公众号收发消息功能 在用户关注后自动回复消息(因为要实现授权前提是用户必须先关注了公众),在消息中添加可跳转小程序的链接,就可以将小程序的参数传到授权页面进行授权,这个授权页面是一个h5页面用webview嵌在小程序中显示,因为使用小程
-
二维码带参数跳转小程序页面,小程序获取参数。
普通链接二维码,是指开发者使用工具对网页链接进行编码后生成的二维码。 线下商户可不需更换线下二维码,在小程序后台完成配置后,即可在用户扫描普通链接二维码时打开小程序,使用小程序的功能。 对于普通链接二维码,目前支持使用微信“扫一扫”或微信内长按
-
H5页面跳转小程序的三种方式
实际开发中,小程序和H5往往有很多业务场景需要来回跳转,这里主要介绍三种跳转方式供大家参考。 场景:微信小程序登录有时候需要和公众号进行绑定,获取公众号code和appid传给后台进行绑定 该接口用于获取小程序 scheme 码,适用于短信、邮件、外部网页、微信内等拉起
-
h5页面跳转小程序-----明文URL Scheme
1.1 登录微信公众平台 1.2 设置 - 基本设置 - 隐私与安全 - 明文scheme拉起此小程序 - 配置 1.3 进入配置后,在里面配置允许通过scheme URL进入的小程序路径 ps:多个路径用分号隔开,且路径必须在小程序正式版存在 否则会报: 小程序path格式不对,请填