-
Echarts:legend 图例形状,图例文字颜色与图例一致及图例文字多种颜色的配置
本文详细讲解了如何使用ECharts进行图例配置,包括图例形状的选择(如circle, rect等)、图例文字颜色与图例形状一致性的设置,以及如何实现图例文字多种颜色的配置。
-
Echarts:legend 图例形状,图例文字颜色与图例一致及图例文字多种颜色的配置
本文详细讲解了如何使用ECharts进行图例配置,包括图例形状的选择(如circle, rect等)、图例文字颜色与图例形状一致性的设置,以及如何实现图例文字多种颜色的配置。
-
echarts的legend——图例样式的配置
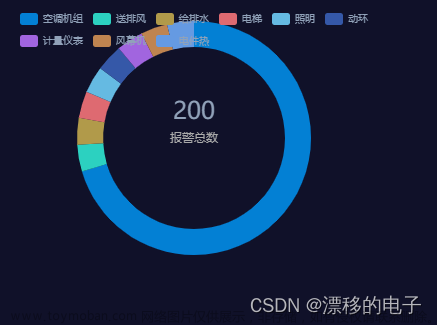
🙂博主:小猫娃来啦 🙂文章核心: echarts的legend——图例样式的配置 文章目录 认识图例 从echarts官网开始了解 Legend的作用 配置Legend 图例类型 事件与交互 使用示例和Demo 真实项目中legend的配置 重点 关于legend的所有配置项列表 以下是真实项目中的图表展示以及echarts官网的
-
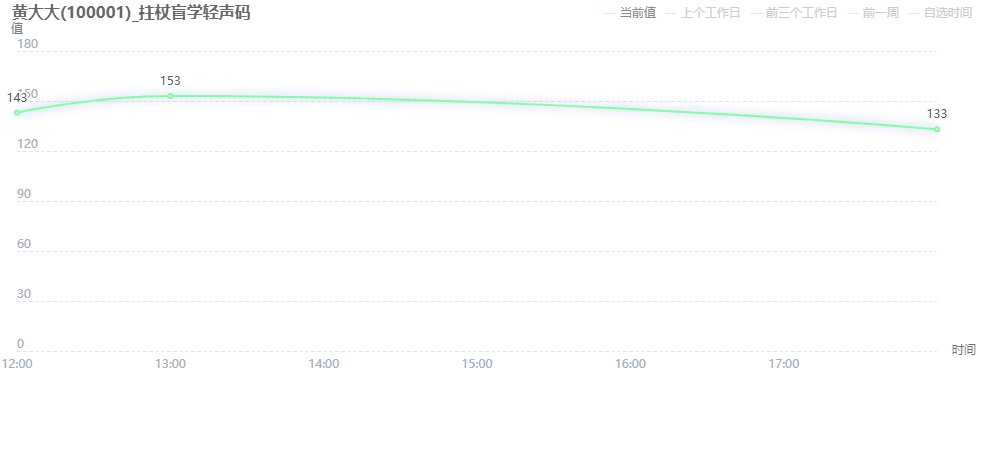
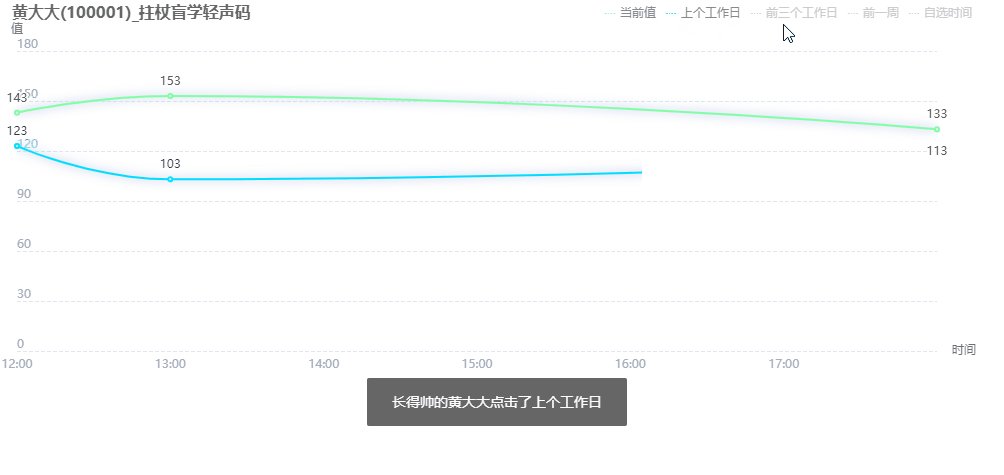
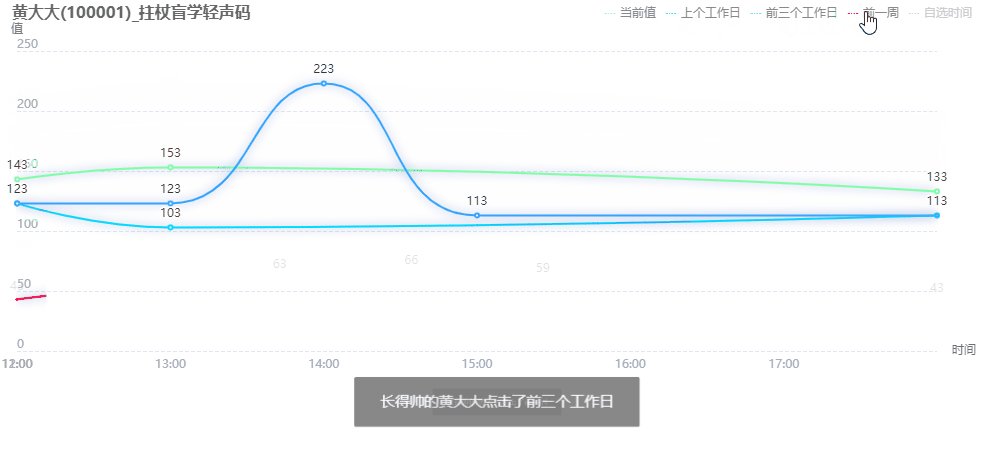
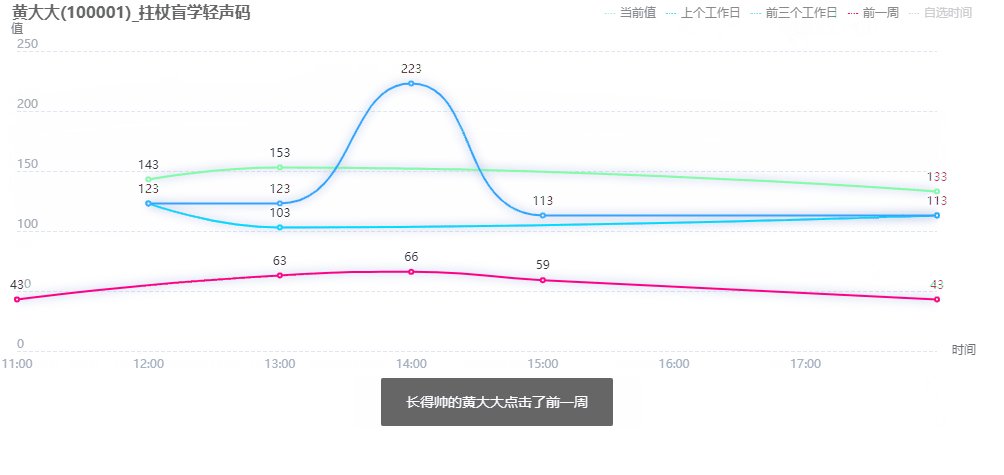
【Echarts图例点击事件】自定义Echarts图例legend点击事件(已解决)
**【写在前面】**这下我又不得不说了,还是客户现场使用时想查询一周的数据,查询时候发现页面居然要等20多秒,这是个人都得崩溃吧,然后就开始排查这块业务代码模块,主要体现在两个方面: A.接口请求时间过长(约8秒),有优化的空间 B.前端一次性调用了四次接口,分
-
echarts地图不显示图例
如果你的 echarts 地图不显示图例,可能是以下几个原因导致的: 没有启用图例。在配置项中,可以使用 legend.show 属性来控制是否显示图例。如果将其设置为 false ,则不会显示图例。 图例被遮盖。如果图例位置与其他图形重叠,则可能会被遮盖,导致看不到图例。 图例样式
-
echarts图例过多显示问题
当项目中使用echarts时,会遇到图例过多的问题,面板大小有限,本身饼图或者折线图等已占据面板大部分空间,图例过多时会使图形和图例产生压盖的情况,非常不美观 翻阅echarts文档时,我们发现有api可以供我们使用,当图例过多时,我们可以使用图例分页使用 代码参考如
-
echarts中图例右置且竖排
有echarts中,图例是用来指示不同系列的标记颜色和名字小组件,见图所示。 默认图标都是水平放置的: 要让图例放在右侧并竖直,需要作如下配置: type代表类型,有plain与scroll两个,这里我们使用plain,这也是默认的类型; left代表图例在水平放置的位置,有left、cente
-
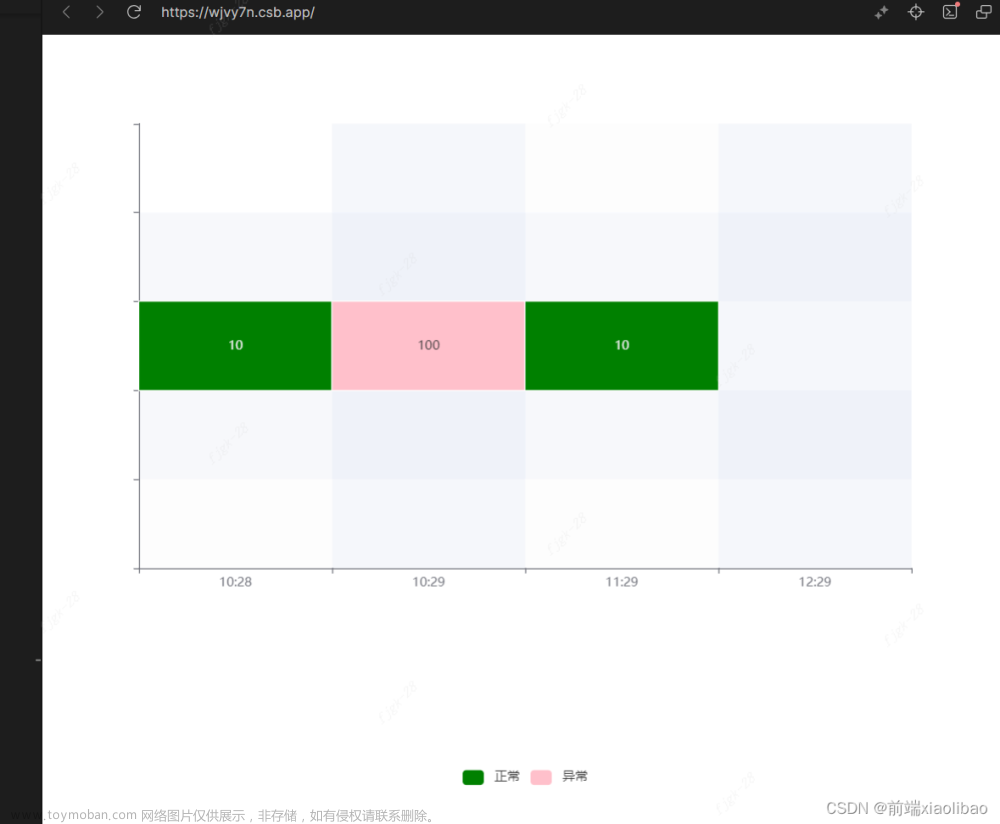
#Echarts:热力图 type: “heatmap“图例显示
html js 效果
-
使用Echarts饼图时将图例图标变成圆形
在echarts官方实例里,图例都是方形,今天碰到需求,需要是圆形图标,在此记录一下 直接在legend中设置 icon:‘circle’
-
解决echarts 饼图和图例之间的距离问题
解决echarts 饼图和图例之间的距离问题:
-
ECharts折线图去掉图例和线段上的小圆点
折线图的图例有小圆点,并且图表中也有小圆点 去掉图例和图标中的小圆点 并且柱状图和折线图的图例要不同 去掉图例小圆点 官方文档 itemStyle: { opacity: 0 } 折线图中的小圆点去掉 官方文档 两个代码二选一就行,效果是一样的,一个是不显示,一个是显示,但尺寸为0 symb
-
echarts——legend图例颜色设置,legend数组形式展示——基础积累
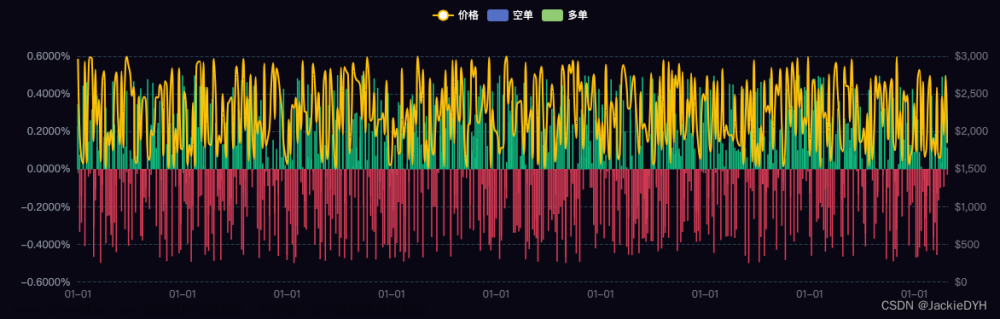
最近在写看板的时候,遇到一个小细节,就是当折线图展示图表时,线的颜色不够明显,导致视觉上不突出。 问题效果图如下: 修改后的效果图: 还是拿前几天文章中的 renderBar 渲染图表的函数来处理. 如果要保证图例颜色各不相同,可以给legend设置成数组的形式。主要代码
-
echarts雷达图图例自定义以及tooltip动态展示一维数据
实现效果: 虽然上面实现了图例自定义,但是仔细看会发现图例与文字不在一条水平线上,利用富文本配置,对height进行调整,实现图例图片与文字对齐。 实现效果: 官方文档中默认显示该维度的所有数据 而遇到的需求是显示鼠标悬浮该轴的数据对比 实现: 虽然实现
-
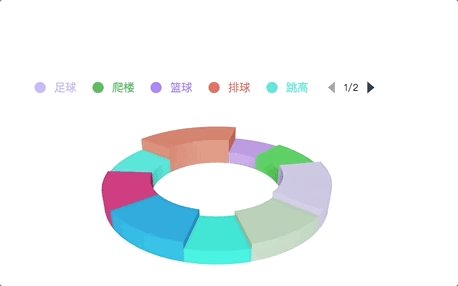
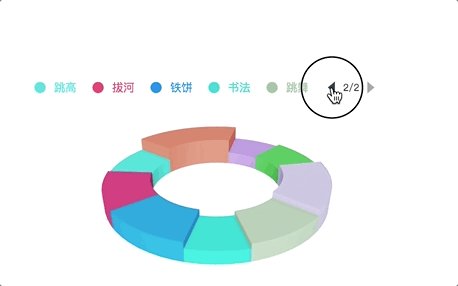
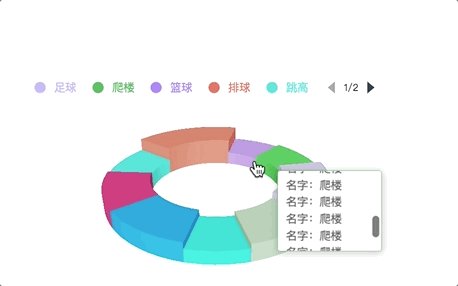
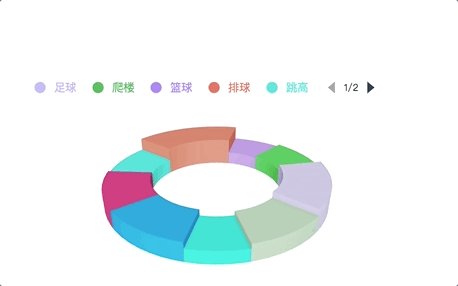
3D圆环图Echarts + 图例滚动显示 + tooltip鼠标经过的弹框滚动显示
效果图如下: 这是一个3D效果的Echarts圆环图,每个类别的数据相当于高度,图例可以滚动显示,tips也可以滚动显示,完整代码看最后。 1.图例滚动显示效果 2.tooltip鼠标经过弹框滚动效果 完整代码如下(脚手架写法):