-
Nginx伪静态如何将二级目录伪成一级目录?
1、Nginx伪静态如何将二级目录伪成一级目录? 2、通过访问 www.toymoban.com/layui ,实际上是访问 www.toymoban.com/layui/layui 直接上代码,如下: 123
-
React + 二级目录 + Nginx配置
背景: 由于子域名有限,我们需要将不同的前端项目进行二级目录区分。 一、项目 现有三个项目: bsrm-web-manage bsrm-web-operator bsrm-web-testingorganization 二、期望访问路径 http://bsrm.life.com/bsrm-web-manage http://bsrm.life.com/bsrm-web-operator http://bsrm.life.com/bsrm-web-testingorganization 三、React 配
-
WordPress做权重站:二级目录伪静态写法
我喜欢用WordPress建站,但是每个网站我都会写3个以上的二级目录,为什么了,因为WordPress数据量过大会导致数据库很大很卡,所以这种做法可以减轻数据库的负荷。我一般每个目录的文章达到15万篇就不会再更新了,3个目录加起来大约50万篇左右;二级目录的做法可以递增网
-
vue3 vite 打包 二级目录刷新空白
控制台报错:Failed to load module script: Expected a JavaScript module script but the server responded with a MIME type of \\\"text/html\\\". Strict MIME type checking is enforced for module scripts per HTML spec. 打包路径问题,修改vite.config.ts文件的base
-
【尝试】域名验证:配置github二级目录下的txt文件
🌈你好呀!我是 是Yu欸 🌌 2024每日百字篆刻时光,感谢你的陪伴与支持 ~ 🚀 欢迎一起踏上探险之旅,挖掘无限可能,共同成长! 前些天发现了一个人工智能学习网站,内容深入浅出、易于理解。如果对人工智能感兴趣,不妨点击查看。 尝试配置github仓库搭建的hexo博客的域
-
nginx根据二级目录转发服务以及带/和不带/的区别
在nginx中配置proxy_pass代理转发时,如果在proxy_pass后面的url加/,表示绝对根路径;如果没有/,表示相对路径,把匹配的路径部分也给代理走。具体实例如下 1.配置文件location带/且proxy_pass带/ 即如果访问test.htjs.net/service/xxx.html 实际访问的是后端服务http://192.168.1.51:8080/xxx.html 2
-
好大一个坑:在Nginx上将PHP网页放在二级目录
只有一个域名,以前用php编写的网页又不能放弃,考虑将其移至二级目录下,例如: Linux服务器上,用docker容器。Nginx和php-fpm各自运行在不同的容器中,Nginx在前端负责接收http请求,将其分发到后面不同的服务容器中。收到PHP网页请求就交给php-fpm解析,php-fpm的端口是9000。
-
uniapp:二级目录部署H5静态图片资源请求路径不对
引入方式 由于url使用的是二级目录, http://www.demo.com/mini/ 开发环境中没有问题,资源可以正常请求到 上线后,发现静态资源请求的路径是 请求不到资源,返回了404 网上给出了很多方式 都不能获取 其实最后解决的方式也很简单,使用相对当前目录的方式 也就是把最前面的路
-
使用Docker将Vite Vue项目部署到Nginx二级目录
使用Vite创建一个Vue项目,点我查看如何创建 配置打包路径 在Nginx中如果是二级目录,例如 /web 时,需要设置线上的打包路径 在项目跟路径下创建两个文件: .env.production 、 .env.development ,写入一下内容: 在 vite.config.js 中配置 base 属性,打开配置文件: 修改 package.json ,添加
-
nginx vue2+webpack 和 vue3+vite 配置二级目录访问
我们开发中会遇到这样的需求,让我们用服务器nginx部署一个用域名的二级目录来访问项目 https:xxx/二级目录/ 来放访问项目 目录 思路 1、nginx配置(vue2 和 vue3配置的nginx相同) 2、vue2+webpack的配置 (1)vue.config.js配置 (2)router配置 3、vue3+vite的配置 (1)vite.config.js配置 (
-
使用Nginx反向代理,将React项目打包后部署到服务器的二级子目录
我们上线一个项目的时候如果服务器上只有这一个项目的话可以直接将打包后的代码部署到服务器指定的根目录,然后直接上线看就可以看到,不用配置其他项。 但是,如果服务器有多个项目的话,我们就需要将代码部署到服务器根目录里边的子目录了,而放到子目录的话,
-
二级路由器要怎么设置接线?二级路由器设置方法
以D-Link 路由器为例,说明如何接二级路由。两种方式,一是:二级路由;二是:做交换机使用。路由器下面再接路由器,应该如何接线,如何设置呢?今天跟大家分享两种方式,一种是将副路由当做交换机使用,二是作为二级路由使用。这里以D-Link 的路由器作为实例跟大家
-
Mybatis 一级缓存和二级缓存 与hibernate 一级缓存和二级缓存 有什么区别?
MyBatis和Hibernate都是流行的持久化框架,它们都提供了一级缓存和二级缓存的功能,但在实现和使用上有一些区别。 一级缓存: - MyBatis的一级缓存是默认开启的,它是在SqlSession级别的缓存,也就是在同一个SqlSession中,如果多次查询同样的SQL语句,那么只会执行一次数据库查
-
【NCRE 二级Java语言程序设计04】二级Java考试应用软件使用
📜本专栏主要是分享自己备考全国计算机二级所学、所搜集的资料。虽然有Java相关基础,但是桌面编程、Applet编程根本没学过,因为咱不是搞这个的呀,学了也找不到这方面工作呀。但是对于考二级的必须学了。即使二级Java简单,我们也要认真备考,一次性过多好。 🚀 文
-
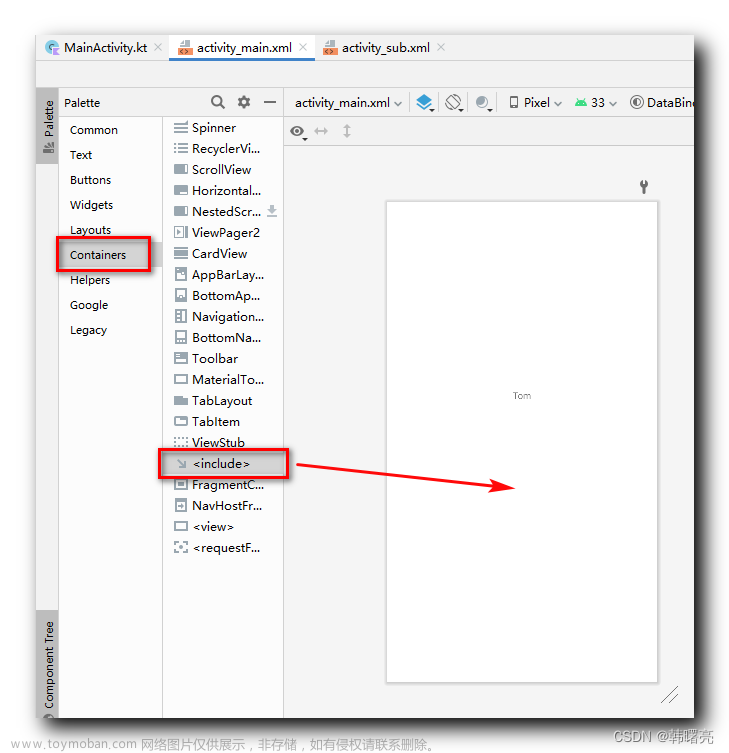
【Jetpack】DataBinding 架构组件 ③ ( 使用 include 导入二级界面布局 | 二级页面绑定数据模型 )
如果在 DataBinding 布局 中 , 通过 include 引入了其它布局 , 数据模型对象 需要 绑定到 通过 include 引入的二级页面 布局文件中 ; 在上一篇博客 【Jetpack】DataBinding 架构组件 ② ( 字符串拼接函数 | 绑定点击事件函数 | DataBinding 布局中使用 import 标签导入 Java、Kotlin 类 ) 的示例中