解决 ESLint 报错:console is not defined 的方法
在Javascript中,遇到ESLint 报错,应该如何解决使用 ESLint 进行代码静态分析时遇到的 \'console is not defined\' 错误。
jsx文件eslint报错 Parsing error: Unexpected token < eslint
最近在使用react native开发app的发现一个问题: 报错详情: 可以看到,这是jsx的正确写法,并没有语法错误,但是eslint还是报错,大致意思就是意外的符号 ,可以大概推断是eslint没有正确解析jsx语法造成的,虽然程序可以正常运行,但是对于强迫症来说,确实受不了。 原因:
git提交代码遇到eslint报错
今天提交代码遇到eslint报错,应该是版本的问题,项目的版本是7.28.0,但是这上面检测的版本显示7.32.0,试过很多办法,重装eslint更新到7.32.0还是一直失败,重新下载依赖包也不行。最后直接忽略eslint更新就可以提交啦,具体操作如下 第一步:git add . 第二步:git commit --n
eslint报错文档大量红色报错符号 不自动修正
控制台大量报错信息 开了保存的时候自动格式化代码 这个时候保存的时候代码可以自动被格式化 但是 文档中和控制台中仍然有大量的报错 信息 此时此刻说明 格式化文档的文件不是按照eslint 格式化的 可以网上找找现成可用的setting.json抄一下 这是我的 配的乱七八糟的(网
『VUE:解决 ESLint 的 Delete `CR` 报错』
Prettier 和 ESLint 结合使用的情况下,代码运行后因为与项目创建者产生 crlf 和 cr 差别, eslint 检测会出来以至于无法启动以及全面爆红。 罪魁祸首是 git ,一个配置属性 core.autocrlf 由于历史原因,文本文件的换行符 windows 和 linux 是不同的。 Windows换行时,同时使用回车CR(carr
❤ Vue使用Eslint检测报错问题和解决
关闭ESLint语法检测即可:具体步骤如下: 第一步我们打开setting设置: 打开左上角的file,然后点击setting 接下来进入setting以后我们来看下面操作: eol-last 在–fix命令行上的选项可以自动修复一些被这条规则反映的问题。 在非空文件中跟踪换行符是一种常见的 UNIX 习惯用法。
Vue项目 -- 解决Eslint导致的console报错问题
在利用vue-cli3+构建的项目中引入eslint进行语法检查时,使用console.log(‘xxx’)时,控制台抛出了Unexpected console statement (no-console) 异常, 例:一使用console就提示报错 解决办法是: 在 .eslintrc.js 文件中写入以下内容:
解决vite-plugin-eslint引入type类型报错的问题
目前看npm包更新时间在一年前,报错原因可能是由于typescript变更导致依赖包package.json不匹配。 看了github上各个大神提出的解决方案,有点看不懂,搞了很久才大致摸索出了,所以分享下 ———————————————— 思路是使用patch-package修改vite-plugin-eslint包源文件
vue3.0 + ts + eslint报错:error Parsing error: ‘>‘ expected
eslint报错 这里加上对应的 eslint配置即可: 具体如下: 这个配置是在ESLint中指定Vue文件的解析器。在.eslintrc.js或.eslintrc.ts文件中,“parser”: \\\"vue-eslint-parser\\\"表示ESLint应该使用vue-eslint-parser来解析.vue文件。这是因为.vue文件是由HTML、CSS和JavaScript(或TypeScript)组成的单文件组件
ESlint报错Error: Must use import to load ES Module解决方法
适用nvm工具将node版本从 12.16.3 切换到 16.15.1
ESLint 中的“ space-before-function-paren ”相关报错及其解决方案
在 VScode 中,在使用带有 ESLint 工具的项目中,保存会发现报错,并且修改好代码格式后,保存会发现代码格式依然出现问题: “ space-before-function-paren ” 英文 翻译为 中文 为“函数参数前的意外空格” 报这个错误的原因是 函数名称 或 function 与开始参数之间缺少空格
VUE中eslint报错: Expected linebreaks to be ‘LF‘ but found ‘CRLF
出现这个的原因 :windows 环境下, git 在我们 pull 代码的时候,会自动识别当前的系统环境。将原本的(linux/unix)换行改成对应系统的,在我们提交代码的时候又会转成远程系统环境的(Linux/unix),然后又装了 eslint,默认就是使用 LF,所以就会报这个错误 各种环境下换行符格
vue-“eslint-disable-next-line to ignore the next line“报错解决
Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignore all warnings in a file. vue所创建的项目会默认使用eslint进行错误检测,关掉即可。 检查项目中是否有 vue.config.js 文件。 如果项目中不存在,则在根目录下创建 vue.config.js 文件,写入的内容为: 如果存在此文件
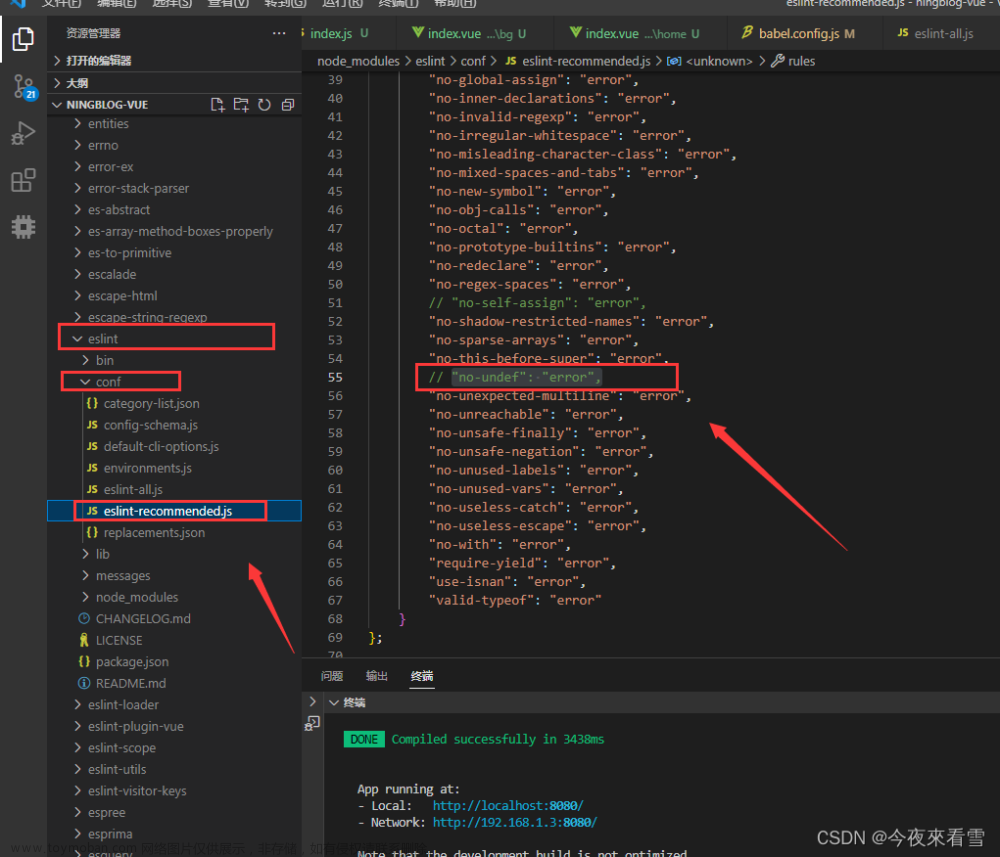
vue3-webpack遇到Eslint各种报错 Vue 项目报错:‘XXXXX‘ is not defined ( no-undef ) 解决方法
报错一: VUE3 You may use special comments to disable some warnings. Use // eslint-disable-next-line to ignor 原因 :与创建项目时选择的 eslint 的设置问题,可以通过“—fix”选项修复 .解决方法 : package.json //原代码 更改: 报错二: 提示建议我们使用特殊注释禁用某些警告。使用//eslint disable