-
Web Html Flex基础学习
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为Flex布局。 .box{display:flex;} 行内元素也可以使用Flex布局。 .box{display:inline-flex;} Webkit内核的浏览器,必须加上-webkit前缀。 .box{display:-webkit-flex;/*Safari*/display:flex;} 注意,设
-
React-Native学习,RN的容器Flex-Box布局
justify-content(在RN中属性名称为:justifyContent)在主轴上对齐方式 align-items(在RN中属性名称为:alignItems)在交叉轴上的对齐方式 在React Native中,当没有设置容器的主轴方向时,默认容器主轴方向为:flexDrection: \\\'column\\\',也就是说,当我们的容器的主轴的排布方向为竖直方向时
-
深入理解CSS之flex精要之 flex-basis flex-grow flex-shrink 实战讲解
这篇文章对flex不熟也可以看。这篇文章只讲这三个属性。为了简单化,不会提到主轴交叉轴,也不讲方向,默认方向就是水平方向从左往右。但并不影响对这三个概念的理解。 如果你觉得对flex比较了解,可以直接从第二小节开始看起。 我们正常写三个div。默认情况下是垂直
-
【CSS】flex布局用法解析,快速上手flex布局,flex:1是什么意思?肯定看的懂好吧?
flex 是 flexible box 的缩写,意为\\\"弹性布局\\\",用来为盒状模型提供最大的灵活性。 任何一个容器都可以指定为 flex 布局。 采用 flex 布局的元素,称为 flex 容器(flex container),简称\\\"容器\\\"。 flex-direction 属性决定主轴的方向(也就是元素的排列方向),与主轴垂直的轴是交叉轴。
-
css中flex和flex-grow的区别
设置了1个class为parent且宽度为700px的div父级元素; 它有3个子元素,分别宽高为100px; 其中item2的元素flex值为1,item3的元素flex值为2 此时预览效果如下: 可以看到item2的元素宽度为200px,item3的元素宽度为400px。 如果将flex改为flex-grow即: 则效果如下: 此时item2的元素宽度为23
-
CSS---flex布局
主要记录flex布局的要点以及实例 flex包含6个属性,分别为:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。 row表示按照行正序排列 row-reverse表示按照行反序排列 column表示按照列正序排列 column-reverse表示按照列反序排列 nowrap为默认值,默认不换行 wrap表示
-
Flex布局常用属性详解
在电脑PC端,使用浮动,定位同时使用像素px单位就可以完成大部分布局,而且布局完之后不会有大问题,但是到了移动端,移动设备的屏幕尺寸多种多样,从小屏幕的智能手机到大屏幕的平板电脑,甚至是可穿戴设备,简单地运用和PC端一样的方式就会出现一些布局和排列的
-
【css】flex弹性盒子
flex 弹性盒子 在 CSS 中, display: flex 是一种布局模型,用于创建弹性盒子(flexbox)。它定义了一个容器元素及其子元素的布局方式,使其能够更灵活地调整和排列内容。 使用 display: flex 可以将一个容器元素转换为弹性盒子,并控制其中子元素的排列方式、对齐方式以及伸缩行
-
flex弹性布局详细介绍
这里提供一个可以边学习边玩的flex学习网站:弹性盒青蛙 Flex布局是指弹性布局,其中Flex是Flexible Box的缩写,用来为盒状模型提供最大的灵活性。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。本文将介绍几种常见属性使用方法,以后也将不断更新补充(也欢迎
-
CSS Flex布局
Flex布局(弹性盒子布局) 是一种用于在容器中进行灵活和自适应布局的CSS布局模型。通过使用Flex布局,可以更方便地实现各种不同尺寸和比例的布局,使元素在容器内自动调整空间分配。 目录 容器属性 🍁display属性 🍁flex-direction属性 🍁flex-wrap属性 🍁flex-flow属性 🍁jus
-
08-flex布局
- 定位流分类 1.1.静态定位 1.2.相对定位 1.3.绝对定位 1.4.固定定位 1.5.粘滞定位 1.6.z-index - 1.1.静态定位( Static positioning) 是所有元素的默认定位方式。意味着将一个元素定位在默认文档流中。 position: static; - 1.2.什么是相对定位?( Relative positioning ) 相对定位就是相对
-
前端——flex布局
本来想着每天一更,但开学事情太多了。想着自己好像也不太可能花太多时间去写博客,那就挑一些个人在物联网项目开发中用得多的知识写写哈哈哈。由于只是作为自己学习的记录,所以我的的写作风格比较随性,如有不适,万望担待。 目录 前言 一、为什么需
-
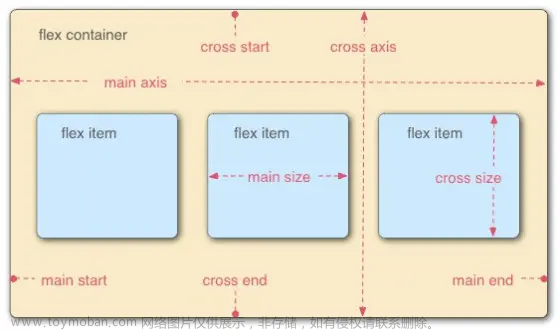
【前端】1、flex 布局详解
🎄 1、开启了 Flex 布局的元素叫 flex container 🎄 2、 flex container 里面的直接子元素叫做 flex items 🎄 3、若元素的 display 属性的值为 flex 或 inline-flex ,则该元素是 flex container 🎄 4、 display 属性值为 flex ,则 flex container 以 block-level 形式存在 🎄 5、 display 属性值为 inline-flex ,则
-
详细讲解flex布局
在没有使用flex布局之前,常用布局有:流式布局,浮动布局,定位布局等等。这些布局的 缺陷 是 子元素需要自己控制自己在父元素中的位置,还要注意父元素高度坍塌 。 flex布局是一种布局模型,经常被称之为flexbox。使用flex布局之后,它会给子元素提供强大空间分配和对