-
如何利用CSS3属性实现网页文字的环绕效果 | CSS3教程
如何利用CSS3属性实现网页文字的环绕效果? 在现代网页设计中,文字环绕效果是一种常见且有趣的展示方式。通过利用CSS3属性,我们可以轻松实现网页文字的环绕效果。本文将介绍一些常用的CSS3属性以及它们在实现文字环绕效果中的应用。 float属性是CSS中用来设置元素浮动
-
css:九宫格布局的五种方法(grid布局、flex布局、table布局、float浮动定位、inline-block+letter-spacing属性)
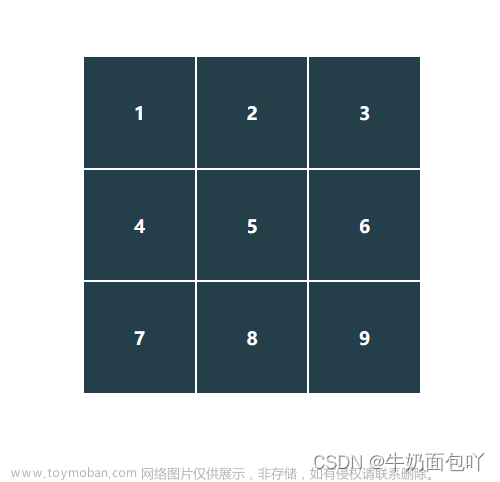
要实现的九宫格效果图如下: 公共样式: 1.grid网格布局 grid-template-columns 用于定义每一列的宽度; grid-template-rows 用于定义每一行的高度;grid-gap设置网格的行间距、列间距 2.flex布局 计算好每个li的宽度和高度,总的宽、高度为300px,那么每个li的宽高就为300px/3=100px 但是由于
-
什么是浮动(float)?如何清除浮动?
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个
-
CSS笔记(黑马程序员pink老师前端)浮动,清除浮动
浮动可以改变标签的默认排列方式。浮动元素常与标准流的父元素搭配使用. 网页布局第一准则 :多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。 float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。 1.浮动元素
-
html+css 浮动、清除浮动、什么是BFC?、如何开启BFC
介绍: 其实早期的浮动是用来文字环绕图片效果,但是后来发现浮动还可以设置页面布局问题 块元素在文档流中默认垂直排列,如果希望块元素在页面中水平排列,可以使块元素脱离文档流 特点: 哪个元素设置浮动,哪个元素就会脱离文档流 如果给上边的元素设置浮动时,
-
【CSS】网站 网格商品展示 模块制作 ( 清除浮动需求 | 没有设置高度的盒子且内部设置了浮动 | 使用双伪元素清除浮动 )
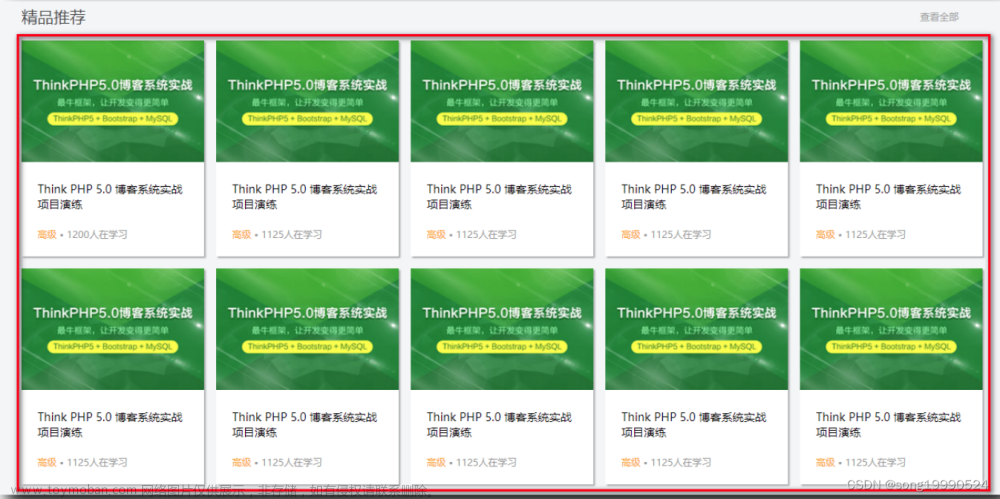
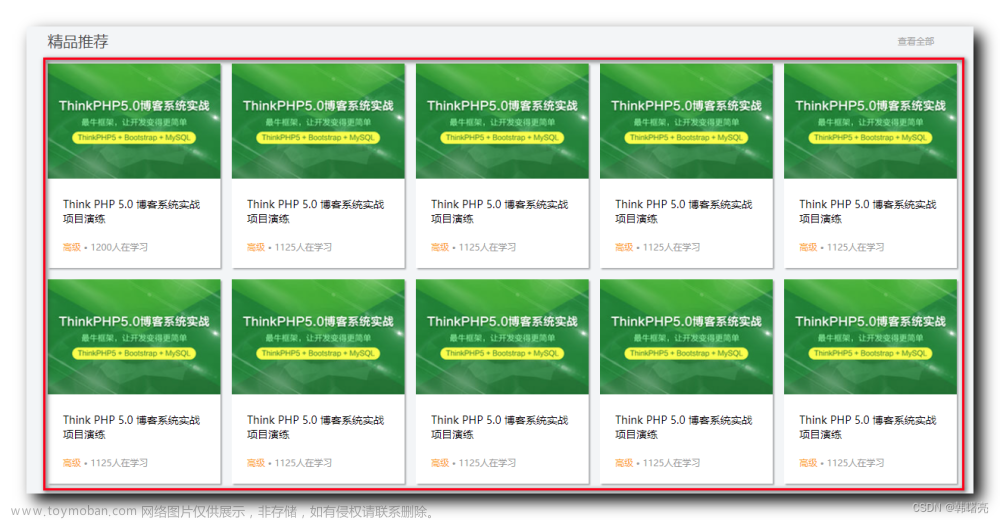
绘制的如下模块 : 在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度 ; 在列表中每个列表项都设置了 浮动 ; 之前的盒子都设置了高度 , 因此其中虽然设置了浮动 , 但不会影响到后续的页面布局 ; 上述模型中 , 没有设置高度 , 并且设置了浮动 , 如果不清除浮动 , 后
-
【CSS】课程网站 网格商品展示 模块制作 ③ ( 清除浮动需求 | 没有设置高度的盒子且内部设置了浮动 | 使用双伪元素清除浮动 )
如果盒子没有设置高度 , 并且盒子中还设置了浮动 , 如上一篇博客 【CSS】课程网站 网格商品展示 模块制作 ② ( 网格商品展示盒子模型测量及样式 | 处理列表间隙导致意外换行问题 | 代码示例 ) 中绘制的如下模块 : 在上面的盒子中 , 没有设置高度 , 只设置了一个 1215px 的宽度
-
前端系列第4集-解释下浮动和它的工作原理,清除浮动的方法
浮动是CSS布局中的一个重要概念,它可以让元素脱离标准文档流,并且可以让其他元素环绕在其周围。通常情况下,浮动用于创建多列布局或者图像与文字混排的效果。比如,我们可以使用浮动来实现一个左侧导航栏、右侧主体内容的页面布局。 浮动的工作原理很简单。当一
-
mfc 浮动窗口
参考 MFC模拟360悬浮窗加速球窗口
-
3.清除浮动
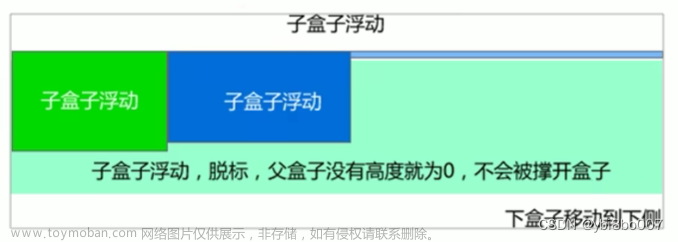
由于父级盒子在很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子。 ●由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响 ●清除浮动的本质是清除浮动元素造成的影响 ●如果父盒子本
-
CSS 浮动
网页中有很多的布局效果,标准流没有办法完成。此时我们就可以利用浮动来实现部分网页布局,因为浮动可以改变元素标签默认的排列方式。 浮动最典型的应用:可以让多个块级元素在一行内排列显示。(无空隙) 网页布局第一准则:多个块级元素纵向排列找标准流,横
-
Css:浮动相关
1.为什么需要浮动? 多个块级元素纵向排列找 标准流,多个块级元素横线排列找 浮动 2.浮动的特性 浮动会脱离标准流(脱标) 浮动的盒子不再保留原来的位置 3.清除浮动
-
十、HTML中的浮动
1、浮动 块级元素 独占一行 若块级元素宽度较少时,导致后续是空白 布局 先整体,后局部 先简单,再复杂 复杂再划分 整体布局 局部 浮动==飘 float属性 让网页元素按照标准文档流方式显示 自上到下,自左向右 left 元素向左浮动 right 元素向右浮动 none 默认值,不浮动 重置
-
【CSS】浮动布局
浮动是网页布局最古老的方式。 浮动一开始并不是为了网页布局而设计,它的初衷是 将一个元素拉到一侧,这样文档流就能够包围它 。 常见的用途是文本环绕图片: 浮动元素会被移出正常文档流,并被拉到容器边缘 。 浮动元素的高度不会追加到父元素上 。 如果浮动的元
-
css浮动特性
2.1 2.2 3.1 3.2 3.3 5.1 案例1 5.2 案例2 5.3 案例3 6.1 6.2 7.1 为什么清除浮动 7.2 简单补充 7.3 隔墙法 7.4 overflow属性清除浮动 7.5 after伪元素清除浮动 7.6 双伪元素清除浮动 7.7 学成在线案例 git地址: https://gitee.com/xingweicoding/studys.git