-
使用Javascript编写一个鼠标交互式跟随特效和光标交互效果
编写一个互动(并且超级令人满意)的光标:7个简单的步骤 + 2KB的代码 近期我制作了这个光标动画,人们似乎很喜欢它 :) 这是一个很好看的作品,但同时也非常简单,只需2KB的JS代码。 而且,这种方法非常通用,可以作为其他美丽作品的模板使用。因此,它值得有一个逐步
-
前端开发攻略---实现与ChatGPT同款光标闪烁打字效果。
创建一个空字符串 strp 用于存储逐字打印的文本内容,以及一个计数器 i 用于跟踪当前打印到的字符的索引。 编写 print1() 函数,该函数负责实现文本的逐字打印效果。在函数内部,通过检查 textStr 中的字符来逐个构建 strp 字符串,并将其显示在 HTML 页面上的
-
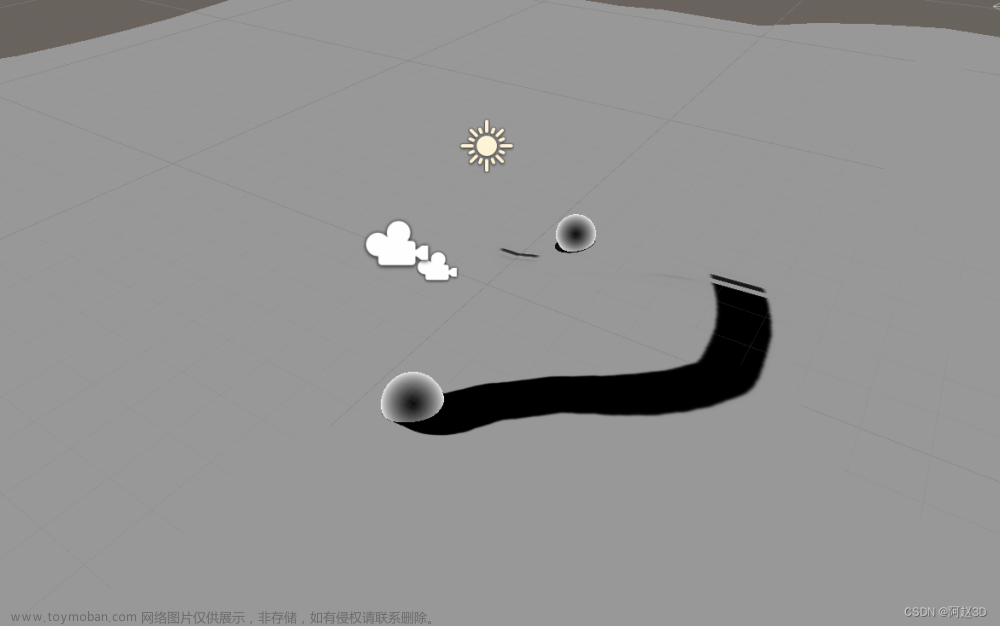
Unity地面交互效果——2、动态法线贴图实现轨迹效果
回到目录 Unity引擎动态法线贴图制作球滚动轨迹 大家好,我是阿赵。 之前说了一个使用局部UV采样来实现轨迹的方法。这一篇在之前的基础上,使用法线贴图进行凹凸轨迹的绘制。 先来回顾一下,上一篇最终我们已经绘制了一个轨迹的贴图 可以思考一下,
-
10个常见渐变交互效果
说明:这个案例创建了一个矩形区域,当鼠标悬停时,背景从完全透明到纯红色渐变,再从纯红色渐变到完全透明。 说明:这个案例创建了一个标题,当鼠标悬停时,文字颜色从红色渐变到蓝色,并且背景渐变也相应改变。 说明:这个案例创建了一个正方形区域,在其中心
-
毛玻璃动画交互效果
从上述的效果展示页面结构来看,页面布局都是比较简单的,只是元素的动画交互比较麻烦。 第一个动画交互是两个圆相互交错来回运动。第二个动画交互是三角绕着圆进行 360 度旋转。 animation animation-delay 绝对定位布局 第一个动画是两个圆来回交互运动。 第二个动画交互
-
Ajax(实现前后端交互效果)
Ajax学习目标: 能够知道和服务器相关的基本概念;知道客户端和服务器通信的过程;什么是Ajax以及应用场景,知道接口和接口文档的概念。 1.客户端和服务器概念: 上网的本质目的:通过互联网的形式来获取和消费资源; 服务器:上网过程中,负责存放和对外提供资源的
-
JavaScript实现液体流动效果和鼠标交互
在现代Web应用中,动态效果和交互性已经成为了不可或缺的元素。在这篇博客中,我们将使用JavaScript创建一个液体流动效果,并添加鼠标交互功能,让用户能够与页面进行互动。 创建画布和粒子 首先,我们需要创建一个画布元素,用于绘制我们的液体流动效果。在HTML中添加
-
Unity地面交互效果——4、制作地面凹陷轨迹
回到目录 Unity曲面细分制作雪地效果 大家好,我是阿赵。 上一篇介绍了曲面细分着色器的基本用法和思路,这一篇在曲面细分的基础上,制作地面凹陷的轨迹效果。 这次需要达到的效果是这样的: 从效果上看,这个凹陷在地面下的轨迹,里面有法线变化的
-
Axure 折叠面板(手风琴)动态交互效果制作
什么是折叠面板? 折叠面板可能是响应式设计中的最重要主力。这是一个非常有用的逐步呈现的模型——突出显示每个部分的重要细节,必要时利用点击来显示更多详细信息。因此,设计始终集中在最先显示的关键信息上,以便其他一切都易于访问。 效果预览地址:http://
-
web前端之小功能聚集、简单交互效果
效果图 html style 效果图 html style 效果图 html JavaScript style html style
-
Unity地面交互效果——3、曲面细分基础知识
回到目录 大家好,我是阿赵。 之前介绍了使用动态法线贴图混合的方式模拟轨迹的凹凸感,这次来讲一下更真实的凹凸感制作。不过在说这个内容之前,这一篇先要介绍一下曲面细分着色器(Tessellation Shader)的用法。 之前通过法线贴图模拟了凹凸的感觉: 法
-
C#实现3D模型的动画效果和交互设计
介绍3D模型动画效果和交互功能的概念和作用 介绍3D模型动画效果和交互功能的概念和作用: 3D模型动画效果是指通过对3D模型进行动态的变化和运动,使其呈现出生动的效果,增强用户的视觉体验。交互功能则是指用户可以通过操作3D模型来实现一些特定的功能,例如旋转、
-
CSS实现鼠标跟随 3D 旋转效果,让交互活起来
一淘模板(56admin.com)给大家介绍一下如何使用CSS实现有意思的鼠标跟随 3D 旋转效果,让交互更加生动,希望对大家有所帮助! 今天,群友问了这样一个问题,如下所示的鼠标跟随交互效果,如何实现: 简单分析一下,这个交互效果主要有两个核心: 借助了 CSS 3D 的能力 元
-
Unity地面交互效果——1、局部UV采样和混合轨迹
回到目录 大家好,我是阿赵。 这期开始,打算介绍一下地面交互的一些做法。 比如: Unity引擎制作沙地实时凹陷网格的脚印效果 或者: Unity引擎制作雪地效果 这些效果的实现,需要基于一些基础的知识。所以这一篇先介绍一下简单的局部UV采样,然后映射纹理
-
06-原型设计(墨刀):初识墨刀、原型设计、交互效果、项目演示
6.1 初识墨刀 墨刀账号可以选择个人使用或者团队协作使用。 个人空间和企业空间可以随时切换。 创建项目的几种方法: 1)新建空白原型项目;2)从模板创建原型项目;3)从素材广场创建项目; 墨刀原型菜单栏介绍: 素材库: 图标: 更多教程可查看【墨刀帮助中心】的