-
Angular 是前端还是后端?
Angular 是前端还是后端? AngularJS 是一个基于 JavaScript 的开源前端 Web 应用程序框架,主要由 Google 以及个人和公司社区维护,旨在解决开发单页应用程序时遇到的许多挑战。该库处理大多数 Web 应用程序所需的所有常见任务,例如用户输入验证、路由和动态页面呈现。 Angular
-
PHP在Linux上安装与多个PHP版本切换方法详解
作为生产环境中的初学者,您将面临许多在执行个人项目时没有意识到的问题,其中之一是必须处理使用旧版本 PHP 的旧项目,但也使用最新的 PHP 版本同一时间。不仅仅是 PHP,每种编程语言都会发生这种情况,因此我决定为那些刚开始使用并遇到此问题的人写这篇文章。
-
初涉后端--为什么postman能够成功获取后端数据,前端项目却不能获取后端数据(已解决)
刚学完前端,这几天初涉了一下后端,一开始就碰壁了,用写好的前端项目怎么都连接不上后端,但是奇怪的是明明postman可以成功请求到后端的数据 后端代码 postman测试结果,成功 前端网络提示 但是我注意到了前端响应状态为200,说明二者可能其实是连接上了的 最后通过查
-
post请求:前端传递数组到后端,后端顺利接受数组
可能需要解释的地方:deletePicture是一个数组。 后端采用@requestBody注解+JSONArray来接受前端数组(测试过了,确实可以接收) ①前端采用JSON.string将对象转化为字符串 ②后端采用@requestbody注解+JSONArray类(hutool工具类里面的一个类)来接受前端传递过来的数组 一些废话:本
-
前端如何提交数据给后端(包含前端和后端代码)
如果你想提交表单数据到服务器,可以使用Ajax技术将表单数据通过HTTP POST请求到发送到服务器. 前端代码如下 在上面的代码中,我们使用 jQuery 的 $.ajax() 方法将表单数据转化为 JSON 并通过 HTTP POST 请求发送到服务器的 /submit-form 路径。服务器可以通过该路径接收表单数据并进行
-
【Web后端架构】2023年10个最佳Web开发后端框架
这些都是2023年在Java、Ruby、Python、JavaScript、PHP、Scala和Golang中进行web开发的最佳后端开发框架 在本文中,我将与您分享创建web应用程序的10个最好的后端框架。 Web开发通常分为两类:前端开发和后端开发。后端开发人员负责构建web应用程序的服务器端。 当前端部分与用户交
-
vue+axios 向后端SpringBoot传递List 后端使用List接收
困扰了一天的问题第二天终于解决了! 一开始是这样向后端传的:(主要看后面的seats) 结果报错了: 在网上找了好多解决方法,有说参数太长,超过了Tomcat的限制了怎么的,反正是没有解决。 直接上解决方法吧。 前端代码: 后端代码: 最后附上我自己的: 前端代码:
-
自学WEB后端05-Node.js后端服务链接数据库redis
嘿,亲爱的小伙伴们!😄 今天我要给大家分享一个超级方便且高效的 NoSQL 类型数据库——Redis!💡 它可不是一般的关系型数据库哦,而是以键值对形式存储数据的内存数据库。📚 快跟着我一起来学习如何安装和使用 Redis 吧! 自学WEB后端01-安装Express+Node.js框架完成Hello
-
(02)Cartographer源码无死角解析-(75) 2D后端优化→整体复盘,理解后端优化核心
讲解关于slam一系列文章汇总链接:史上最全slam从零开始,针对于本栏目讲解(02)Cartographer源码无死角解析-链接如下: (02)Cartographer源码无死角解析- (00)目录_最新无死角讲解:https://blog.csdn.net/weixin_43013761/article/details/127350885 文末正下方中心提供了本人 联系方式, 点击本人照片
-
java和js实现前端加密后端解密,后端加密前端解密(Base64)
目录 1.前端加密后端解密 2.后端加密前端解密 在前端和后端数据传输时,常常涉及到隐私数据的传输(例如用户名和密码),这时,我们就需要对隐私数据进行加密解密 1.前端加密后端解密 1.1 前端jquery实现 1.2后端 2.后端加密前端解密 2.1后端加密
-
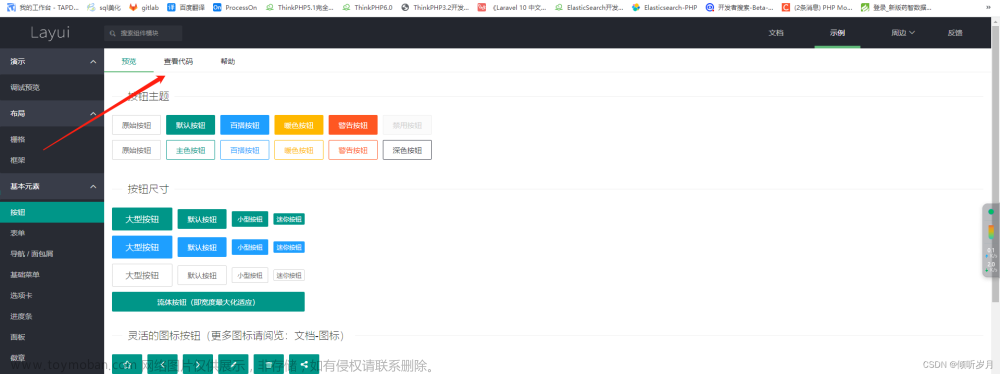
身为一个后端程序员如何快速制作后端管理系统的UI
我的专业领域在后端开发上,前端我仅仅是熟悉,但是要从头开发一个前端UI界面有点难为人了。那么身为一个后端程序员我们怎么来开发后端管理系统UI界面呢? 市面上有很多后端管理系统的UI模版,但我推荐的layui + lauyimini,虽然技术偏老,也没咋维护了,但是上手简单呀
-
从零实现一套低代码(保姆级教程)【后端服务】 --- 【16】初始化后端项目
在前面的实现过程中,我们的低代码平台,在前端已经有一定的构建页面的能力了。 但是对于我们实现一个平台,肯定要支持用户对页面进行保存等功能,包括后面我们运行时的设计,都要依赖于后端的能力 所以,现在我们需要考虑开始使用数据存储了。那因为博主平时的
-
数字IC后端设计如何从零基础快速入门?(内附数字IC后端学习视频)
数字IC后端工程师主要职责是把数字IC前端工程师写的逻辑功能RTL转变成物理实际连线GDS版图。这个过程的本质是基于一定的时序约束和物理约束将设计的逻辑功能等价转变成物理连接。因为这个GDS最后是要提交给foundary进行芯片加工制作的,光刻机无法识别逻辑功能,它只认
-
跨域案例go gf ,请求代理,前端请求后端A转发给多个后端B
跨域案例go gf ,请求代理,前端请求后端A转后端B 案例:从前端请求后端A(路径携带argusx),后端A转发请求到多个不同地区(可一个)后端B(切掉argusx,其他不变进行请求),由请求头x-proxy指定请求哪个服务端 方案一:handler形式处理: 方案二:中间件的形式代理: 对所有请
-
el-upload 回显处理(1:后端返回图片地址/2:后端返回base64格式)
编辑页面,查看(详情)页面时候就需要form表单里面得上传组件回显新增时候上传得图片 (只针对于只上传图片得项目) 1.当后端返回来地址得时候 当进入查看页或者编辑页,不管你是 查看/编辑接口 里就给你返回了图片地址, 还是 你进入页面后,拿着图片id去请求图片路径的接口