-
HTML基础知识—兼容问题与解决方法
探索HTML兼容性问题及其解决策略,包括IE6特有的问题,如双边距bug、最小高度问题、绝对定位元素消失等,并提供相应的CSS解决方案。
-
【HTML】HTML基础知识扫盲
HTML是超文本标记语言(Hyper Text Markup Language)是用来描述网页的一种语言 注意: HTML不是编程语言,而是 标记语言 HTML文件也可以直接称为网页,浏览器的作用就是读取HTML文件,并且以网页的形式去展示它们 HTML 代码是由 “标签” 构成的 🚗标签名 (body) 放到 中 🚗大部分标
-
【JavaEE】HTML基础知识
目录 1.HTML结构 2.HTML常见标签 3.表格标签 4.列表标签 5.表单标签 6.select 标签 7.textarea 标签 8.无语义标签: div span 9.标签小练习 形如: HTML的书写格式 标签名 (body) 放到 中。 大部分标签成对出现. body 为开始标签, /body 为结束标签。 少数标签只有开始标签, 称为 \\\"单标签
-
html基础面试题 & html的元素居中的常用方法(基础知识温习)
html基础面试题 html的元素居中的常用方法日常温习 1, 使用 text-align: center; 属性 : 对于内联元素(如文本或图片),可以将其父元素的 text-align 属性设置为 center 。 2, 使用 margin 属性 :对于块级元素,可以通过设置左右边距为 auto 来实现水平居中。这个方法适用于已知宽度
-
HTML基础知识点
1、HTML基础 1.1、什么是网页? 网页是一个包含HTML标签的纯文本文件,它可以存放在世界某个角落的某一台计算机中,是万维网中的一页,是超文本标记语言格式。它通常是由图片、文字、链接、声音、视频等元素组成。通过网页浏览器访问。 1.2、什么是HTML?
-
HTML5——基础知识及使用
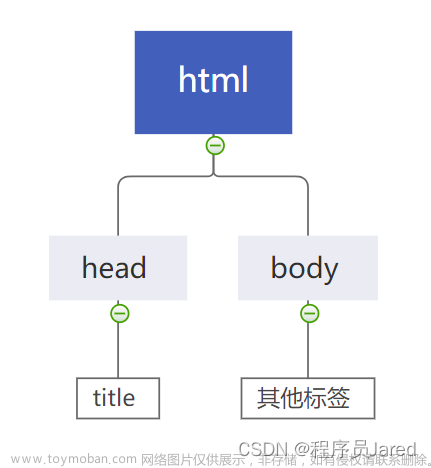
html 标签是整个 html 文件的根标签(最顶层标签). head 标签中写页面的属性. body 标签中写的是页面上显示的内容. title 标签中写的是页面的标题. HTML 代码是由 “标签” 构成的. 例如: body hello /body 标签名 (body) 放到 中. 大部分标签成对出现. body 为开始标签, /body 为结束标签. 少
-
【web前端基础之HTML】——HTML基本知识
hn 元素用于HTML文件的标题输出,一行只显示一个(块元素),具有换行输出和加粗的效果。n的值是1~6,代表6个级别标题,1字号最大,随数字增大字号减小。 案例:demo1.html⬇️ 效果图⬇️ br 是个单标签,没有 结束标记,主要功能是让文字换行输出。 案例:demo2.html⬇️ 效
-
Html基础知识学习——css精灵(十五)
将网页用到的图片放在一张图片上,进行定位展示 优点:防止网页http请求次数过多,从而提高页面性能 缺点:降低开发效率。维护难度加大 使用图 网页制作图 用到图片 网页制作
-
HTML基础知识—兼容问题与解决方法
探索HTML兼容性问题及其解决策略,包括IE6特有的问题,如双边距bug、最小高度问题、绝对定位元素消失等,并提供相应的CSS解决方案。
-
【01】html&css&git&网络基础知识
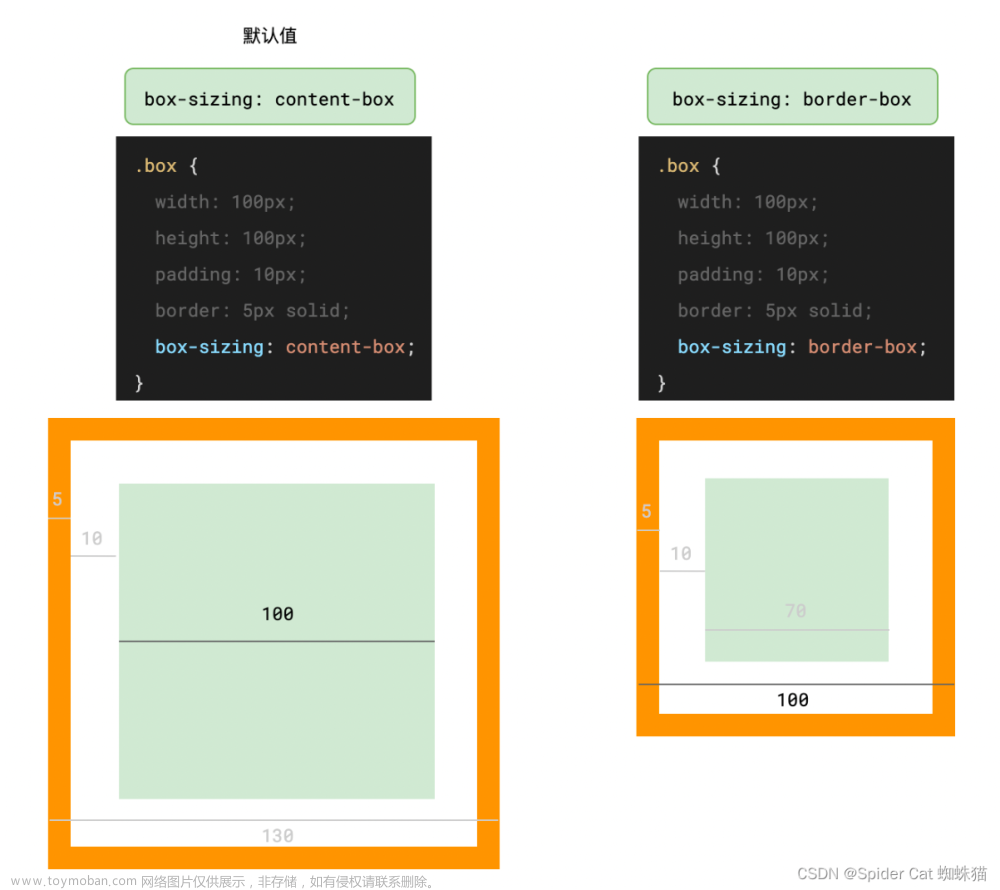
一图胜千言 使用 border-box 控制尺寸更加直观,因此,很多网站都会加入下面的代码 颜色的 alpha 通道标识了色彩的透明度,它是一个 0~1 之间的取值,0 标识完全透明,1 标识完全不透明 在 css 中使用 rgba 可以为颜色添加 alpha 通道 rgba 还可以有多种书写方式,例如 rgba(0, 0, 0,
-
web渗透安全学习笔记:2、HTML基础知识
目录 前言 HTML的标题 段落链接与插入图片 HTML元素 HTML属性 HTML头部 HTML与CSS HTML与JavaScript 表格与列表 HTML区块 布局 HTML表单 HTML与数据库 音频与视频 HTML事件 运行效果: ——————————————————————————————————————————— ——
-
【计算机编程语言】HTML-前端基础知识
学习网站:https://jquery.cuishifeng.cn/index.html HTML5+CSS3 1.1什么是HTML Hyper Text Markup Language - (超文本标记语言) 超文本:文字、图片、音频、视频、动画等 W3C:World Wide Web Consortium - 万维网联盟 - 中立性技术标准机构 W3C标准 结构 化标准语言(HTML、XML) 表现 标准语言(CSS) 行为
-
前端之路 | 1.HTML基础必备知识学习篇
[ 点击 👉 关注「 全栈工程师修炼指南」公众号 ] 设为「⭐️ 星标 」带你从 基础入门 到 全栈实践 再到 放弃学习 ! 涉及 网络安全运维、应用开发、物联网IOT、学习路径 、个人感悟 等知识分享。 希望各位看友多多支持【关注、点赞、评论、收藏、投币】,助力每一个梦想
-
Html基础知识学习——圣杯布局、margin负值、等高布局(十七)
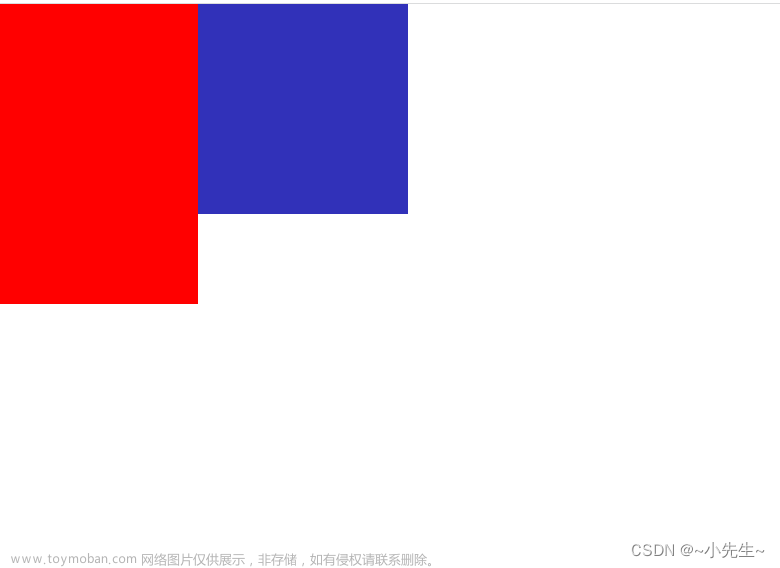
两边页面固定中间页面宽度随着浏览器大小自适应
-
全栈之前端 | 1.HTML基础必备知识学习篇
[ 点击 👉 关注「 全栈工程师修炼指南」公众号 ] 设为「⭐️ 星标 」带你从 基础入门 到 全栈实践 再到 放弃学习 ! 涉及 网络安全运维、应用开发、物联网IOT、学习路径 、个人感悟 等知识分享。 希望各位看友多多支持【关注、点赞、评论、收藏、投币】,助力每一个梦想