如何在HTML中缩进,Html缩进的多种方式
本文尝试展示 HTML 中缩进的不同方法。缩进后内容更容易阅读。然而,它对于 HTML 来说毫无意义,因为如果您不在 HTML 中使用缩进技术,浏览器将忽略空格和换行符。
css首行缩进(css首行缩进)
不一样的概念啊,字符和字是不一样的 style=\\\"text-indent:24px\\\"…… 控制段落缩进,24px是缩进距离……#####例如,拿你说的话举例: css中,我想设置, 全文:首行缩进2字符,段落左右各缩进2字符,应该怎样写?代码应该放在哪里? 把它们放置在p标签中,然后在css中加入 .demo{
Markdown首行缩进
利用Markdown写博客文章很方便,用很简单的方式就能快速生成带有样式排版的文章。但是Markdown毕竟是一种轻量级标记语言,复杂的排版还是需要其它方法进行支持。比如我最近有一篇文章,对格式有一定要求,需要首行缩进两字符,这在Markdown里还不能通过简单的标记进行实
VSCODE目录树缩进调整
VSCode默认的缩进太小了,简直看不出来,很容易弄混目录。在设置里修改就行了。 修改后效果:
CodeInWord 首尾行缩进问题
CodeInWord 首尾行缩进问题 笔者使用CodeInWord将代码内容在Word中展示。 但是首尾行缩进存在问题。 新建一个Word文档,将内容先粘贴至新建的Word文档中。再将新建的Word文档中的内容复制至目标Word文档中。 当使用CodeInWord在Word中插入代码时,可能会遇到首尾行缩进不一致的问题
优雅编程,从空格、空行、缩进、注释开始
很多初学者的代码其实都不够“漂亮”,那是因为没有养成好的编码习惯。本篇博客以C语言为例,总结一些好习惯。其实,很多习惯都是肌肉记忆,举个例子:请你写一个程序,输入2个整数并输出它们的和。有些朋友可能写出来是这个样子。 我写这段代码,是在模仿有些朋
微信小程序编辑器代码格式缩进设置
第一步点击这个编辑器设置: 然后设置tab为空格,并且设置占几个空格,这里是4个空格。 这样就好了,文件保存就会自动设置好缩进格式了。
初识Python(注释、代码缩进、编码规范、标识符、变量)
✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主、新星计划第三季python赛道Top1🏆 📃个人主页:hacker707的csdn博客 🔥系列专栏:零基础入门篇 💬个人格言:不断的翻越一座又一座的高山,那样的人生才是我想要的。这一马平川,一眼见底的活,我不想要,我的人
零基础学Python(3)— 注释、代码缩进和编码规范
前言: Hello大家好,我是小哥谈。 在使用Python语言进行编程的时候,需要遵循一定的规范标准。本节课就带大家了解下Python语言在注释、缩进和编码方面的规范!~🌈 目录 🚀1.注释 🚀2.代码缩进 🚀3.编码规范 🚀1.注释 在Python中,通常包括 3种 类型的注释,分别是
VSCode设置eslint自动缩进和自动格式化代码
(1)点击左下角齿轮图标并选择设置: (2)在文本编辑器中找到 settings.json settings.json的初始内容:
Unity的Text组件里面如何实现首行缩进
一般而言,MyText.text里面要输入首行空格,那是不可能的。 譬如输入如下的内容: 那用什么方法呢?当然是用【全角空格\\\"u3000\\\"】。 在这个代码中,u3000 表示全角空格,通过 content += “u3000” + “u3000” + str + “n”; 这一行代码,实现了在当前段落的每行文本前添加两个全
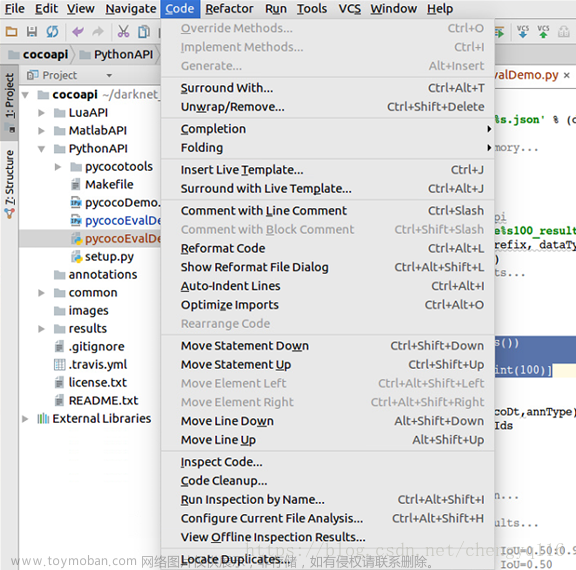
PyCharm 自动缩进代码 (Auto-Indent Lines)
全选代码。 自动缩进快捷键 Ctrl + Alt + I。 [1] Yongqiang Cheng, https://yongqiang.blog.csdn.net/
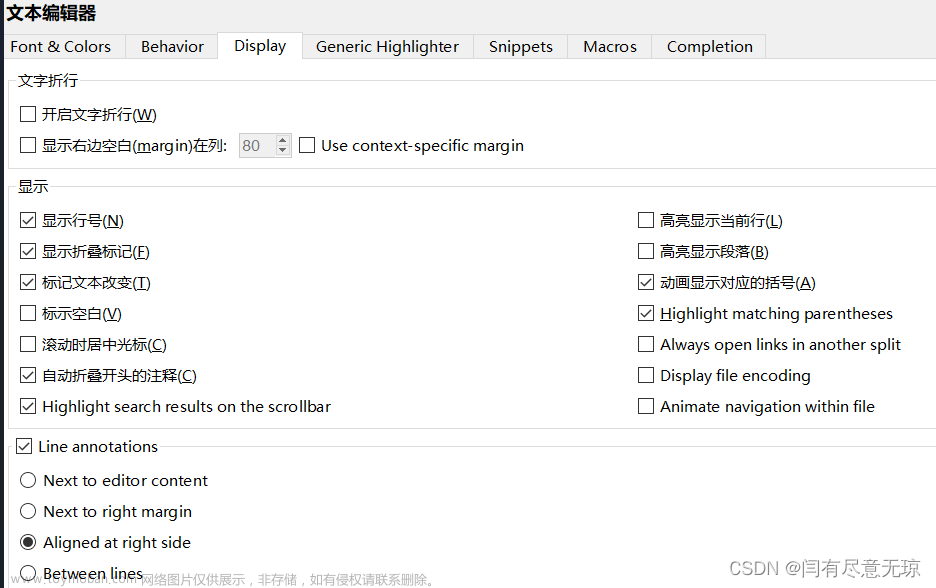
Qt creator之对齐参考线——新增可视化缩进功能
Qt creator随着官方越来越重视,更新频率也在不断加快,今天无意中发现qt creator新版有了对齐参考线,也称可视化缩进 Visualize Indent,默认为启用状态。 下图为旧版Qt Creator显示设置栏: 下图为新版本Qt Creator显示设置栏: 如下图,浅灰色竖线,就是对齐参考线,也叫可视化
GitHub为自己的仓库(Repository)设置默认代码缩进(tabsize)
无意中发现GitHub默认显示tab为8个空格的大小,十分不适,故想改成四个字节的缩进 流程 GitHub是支持EditorConfig的。所有只需在Repository根目录下(注意不是.git文件夹下)新建文件 .editorconfig 内容如下 注意,该配置文件不仅仅对浏览有效,在线编辑时也是有效的。 indent_style : 可以