-
在 TypeScript中扩展HTML元素的属性
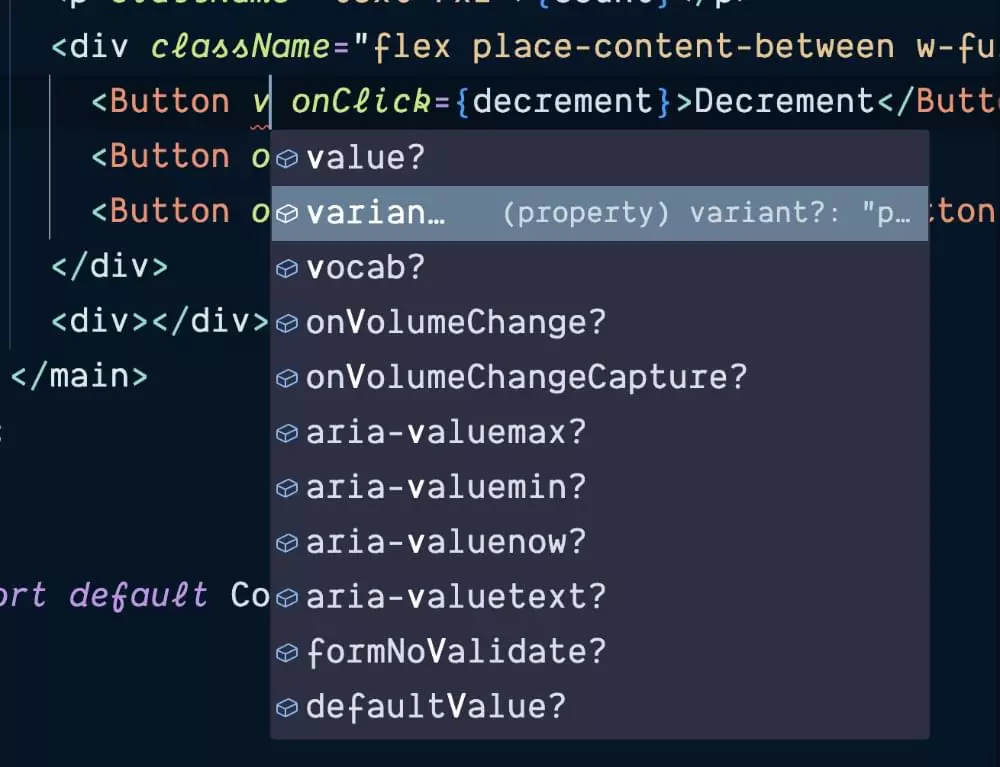
在我参与过的大多数大型应用程序和项目中,我经常发现自己构建了一堆组件,这些组件实际上是标准 HTML 元素之上的超集或抽象。一些示例包括自定义按钮元素,这些元素可能采用一个 prop 来定义该按钮是否应该是主按钮或辅助按钮,或者可能指示它将调用危险操作,例如
-
HTML 元素被定义为块级元素或内联元素
大多数 HTML 元素被定义为 块级元素 或 内联元素 。 10. 块级元素 块级元素在浏览器显示时,通常会以新行来开始(和结束)。 我们已经学习过的块级元素有: h1 , p , ul , table 等。 值得注意的是: p 标签中不能包含任何块级元素。 div 元素是块级元素,它可用于组合其他 HTML 元素
-
html中根元素以及根元素字体的含义
在 HTML 中,根元素是指 html 标签,可以使用 CSS 来设置根元素的字体大小。根元素的字体大小会影响整个页面的文本内容,默认情况下,根元素的字体大小是浏览器默认的大小。 要设置根元素的字体大小,你可以使用 CSS 中的 font-size 属性。以下是一些设置根元素字体大小的方
-
HTML常用表单元素使用?
## 表单的基本语法 ``` form action=\\\"表单提交地址\\\" method=\\\"提交方法\\\" … 文本框、按钮等表单元素… /form ``` ### 表单属性: - action 将表单数据提交到指定地址 - method 表单数据发送至服务器的方法,常用的有两种 get(默认)/post。 ### get和post的区别 - get:从指定的资源请求数据。 - pos
-
HTML5新增元素
HTML5新增了许多元素,其中新增的结构元素大大增加了网页结构设计的效率。同时为了体现表现与类容分离,这些元素仅有字面意思,还得靠CSS来设置样式。 定义文档的头部区域,一般包含logo,搜索框等信息 定义文档的末尾版权信息显示部分。一般包含作者、联系方式等。
-
HTML 基本元素是什么?
\\\"HTML 基本元素\\\" 是指构成 HTML 网页的基本部分。HTML 是超文本标记语言的简称,是一种用于创建网页的标准标记语言。HTML 基本元素包括标题、段落、列表、链接、图片等,这些元素用于构建网页的结构和内容。通过使用 HTML 基本元素,开发者可以创建出丰富多样的网页,满足
-
html文本元素
h – head – 标题 一共有六级标题 h KaTeX parse error: Expected \\\'}\\\', got \\\'EOF\\\' at end of input: *6{ 级标题} tab p – paragraph – 段落 (plorem)*3 tab 自动生成段落,内容如下: span – 无语义 有时需要一个元素,但是这个元素有没有一个语义,这里提到了语义,语义就是为了可以更好的让浏览器识
-
html实现元素拖动替换
复制粘贴.html即可使用
-
HTML中的<canvas>元素
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个
-
JavaScript--修改 HTML 元素
这些是一些用于修改 HTML 元素的常见方法: 1、document.createElement(element):创建 HTML 元素节点。可以使用这个方法创建一个新的 HTML 元素, 例如 document.createElement(\\\'div\\\') 将创建一个 div 元素节点。 2、document.createAttribute(attribute):创建 HTML 属性节点。可以使用这个方法创建一个新
-
HTML5 新元素
标签 描述 audio 定义音频内容 video 定义视频(video 或者 movie) source 定义多媒体资源 video 和 audio embed 定义嵌入的内容,比如插件。 track 为诸如 video 和 audio 元素之类的媒介规定外部文本轨道。 标签 描述 datalist 定义选项列表。请与 input 元素配合使用该元素,来定义 input 可能
-
html5学习笔记13-HTML5 新元素
https://www.runoob.com/html/html5-new-element.html 新多媒体元素 新表单元素 新的语义和结构元素 移除的元素,HTML 4.01 元素在HTML5中已经被删除:
-
【已解决】html元素如何使字体占据相同的元素显得整齐
本博文源于自身的亲身实践,让html的文本元素对齐,如果不让其对齐就会变得很丑陋,如下图,那么如何设置才能让元素占据相同呢? 笔者目的是什么,笔者目的时不管A有多少个,总是对齐的,有相同的大小,那么input框也会有相同的大小,那么改变css样式我们就能解决啦
-
HTML 元素的属性有哪些?
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个
-
HTML5的语义元素
HTML5语义元素: HTML5提供新的语义元素来明确一个web页面的不同部分:head、nav、section、article、aside、figcation、figure、footer。 1)、 section元素: section标签定义文档中的节,比如章节、页眉、页脚或文档中的其他部分。示例: section h1wsx/h1