-
svg与 iconfont字体图标对比,应该优先选择哪个?
优先使用svg,请查看以下比较。 icon font: 采用的是字体渲染,icon font在一倍屏幕下渲染效果并不好,在细节部分锯齿还是很明显的。 SVG: 它是传统图片格式的一种,自身提供的功能集涵盖了嵌套转换、裁剪路径、Alpha通道、滤镜效果等能力,它还具备了传统图片没有的矢量
-
iconfont-extract: 一个将iconfont图标转化为React组件的工具
iconfont 提供了海量的图标,同时也方便了前端开发者使用这些图标,只需要添加对应的js、css或者字体文件即可。在我们的项目中使用添加js文件的方式,js文件中都包含了所有的图标,一个项目中通常只会使用其中的一部分,所以加载了很多不需要的图标,iconfont-extract 就是
-
iconfont--wpf
2、 ResourceDictionary ResourceDictionary.MergedDictionaries ResourceDictionary FontFamily x:Key=\\\"iconfont\\\"pack://application:,,,/Geq.UI;component/Fonts/#iconfont/FontFamily /ResourceDictionary /ResourceDictionary.MergedDictionaries /ResourceDictionary /UserControl.Resou
-
Vue 中 iconfont 使用
图标库的发展过程,iconfont图标库的重要性(项目常用) 对于前端而言,图标的发展可谓日新月异。从img标签,到雪碧图,再到字体图标,svg,甚至svg也有了类似于雪碧图的方案svg-sprite-loader。在项目实践中,bootstrap,font-awesome,element-ui等UI库都基本标配了字体图标。 阿里巴
-
uniapp 使用iconfont
问题描述:在开发过程中会遇到使用自定义icon的情况,在uniapp项目中使用iconfont步骤如下。 问题解决 步骤一: 打开iconfont网址------我的项目-----下载至本地 下载成功的文件内容: 步骤二: 以管理员身份运行终端,找到该文件夹下 步骤三: 安装iconfont-tools:npm i -g iconfont
-
微信小程序如何引入Iconfont
在小程序中引入 Iconfont 可以通过以下步骤进行操作: 打开 Iconfont 网站(https://www.iconfont.cn/)并登录账号,创建一个项目并添加所需的图标到项目中。 在项目中选中需要使用的图标,点击右上角的 “下载代码” 按钮。 下载生成的项目包,解压后可以看到一个名为 `iconfont.
-
微信小程序使用iconfont图标
一、第一步进入iconfont网站 1.添加需要使用的图标,点击购物车图标加入项目 2.点击右上角的购物车按钮 3.点击添加项目按钮,选择一个项目添加即可,若没有项目,可以创建 4.添加完项目会自动跳转到下一个页面,点击font class 生成在线链接 5.复制生成的链接,去
-
iconfont的N种使用方法
1、字体图标可以随意改变大小,避免图片放大失真问题,但是值得注意,修改字体图标大小的时候使用font-size属性,并且颜色可随意更改 2、字体图标相比于图片图标体积更小,所占空间也就更少,对于微信小程序这种体积不能超过2M的项目来说就特别推荐 3、减少请求次数,
-
iconfont 图标在vue里的使用
刚好项目需要使用一个iconfont的图标,所以记录一下这个过程 1、iconfont-阿里巴巴矢量图标库 这个注册一个账号,以便后续使用下载代码时需要 2、寻找自己需要的图标 我主要是找两个图标 ,一个加号,一个减号,分别加入到购物车里 3、点购物车 4、添加项目 5、进入
-
在微信小程序中如何引入iconfont
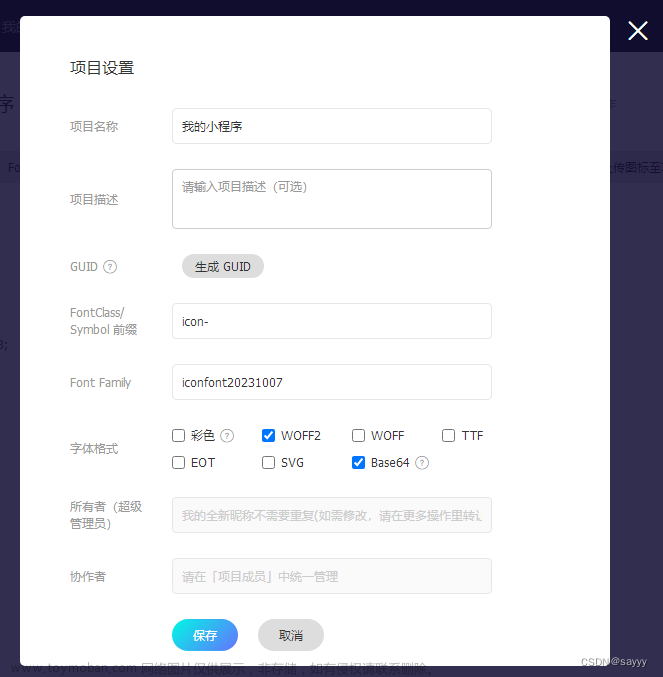
略 iconfont 指 https://www.iconfont.cn/。 通过 iconfont 可组建自己的图标库。 注册帐号 创建项目 添加图标 Font Family:默认为iconfont。当项目中已有iconfont名称的字体时,需要使用不同的名字。 略 将 iconfont.css 重命名为 iconfont20231007.wxss 将 iconfont20231007.wxss 文件复制到小程序的font目录
-
微信小程序iconfont真机渲染失败
解决方法: 1.将下载的.woff文件在transfonter转为base64, 2.打开网站,导入文件,开启base64按钮,下载转换后的文件 3. 在下载解压后的文件夹中找到stylesheet.css,并复制其中的base64 4. 修改index.wxss文件,将url中的本地地址替换为base64
-
vant自定义引入iconfont图标以及字体
因为vantUI给的图标非常少,为了满足自己的需求,必须自定义图标,这里分享一种vant引入阿里的iconfont矢量图库中的图标的方法 第一步:去阿里矢量库下载图标 点击资源管理—我的项目 —新建项目 在首页搜索需要的图标添加至自己的项目中 第二步:把项目下载到本地,
-
微信小程序引入外部的CSS或iconfont
使用外部样式的方法是: @import \\\'相对路径下的外部样式文件.wxss\\\'; iconfont作为一种特殊的CSS也逃不开这个命运,小程序的wxss文件font-face中的url不接受HTTP地址参数,但是接受base64,因此而我们可以将字体文件下载后转化为base64. 方案如下: 1、到阿里巴巴矢量图标库(iconfont-阿里
-
解决uniapp的tabBar使用iconfont图标显示方块
今天要写个uniapp的移动端项目,底部tabBar需要添加图标,以往都是以图片的形式引入,但是考虑到不同甲方的主题色也不会相同,使用图片的话,后期变换主题色并不友好,所以和UI商量之后,决定使用iconfont阿里巴巴矢量图标库。 想着就是需要简单的引入图标即可,但万万