-
使用Django框架+SIMPLEUI+import_export设计公司后台管理系统
本文详细介绍了如何在Windows系统上,使用PyCharm和Python的web开发框架Django,结合SIMPLEUI插件和import_export,来搭建一个功能全面的公司后台管理系统。
-
使用Django框架+SIMPLEUI+import_export设计公司后台管理系统
本文详细介绍了如何在Windows系统上,使用PyCharm和Python的web开发框架Django,结合SIMPLEUI插件和import_export,来搭建一个功能全面的公司后台管理系统。
-
基于Java的钢铁集团公司安全管理系统的设计与实现(源码+lw+部署文档+讲解等)
💗 博主介绍 :✌全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻 精彩专栏 推荐订阅 👇🏻 2023-2024年最值得选的微信小程序毕业设
-
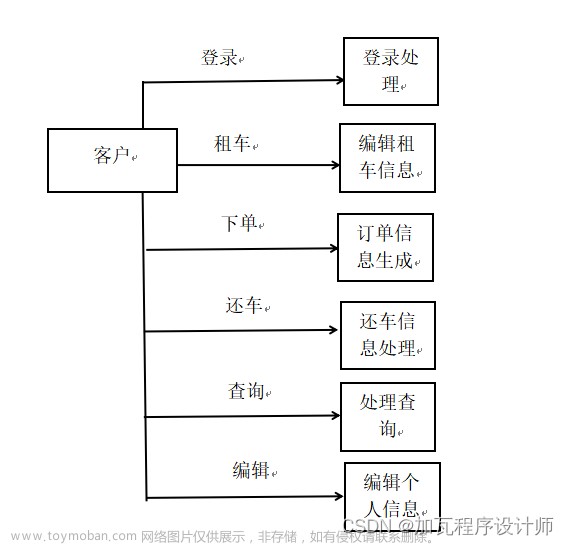
数据库概论课程设计-汽车租赁公司数据库系统的设计
进入新的世纪以来,经济的快速发展,让很多东西都快速的淘汰了,好多新型的东西也逐渐进入我的视野,而更有好多以前很贵的东西,渐渐降价普及了,汽车逐渐走进了千家万户。而汽车作为一种高价位消费品,结合我国低购买力的国情,很多人就买不起汽车了,所以公司
-
蓝蓝设计ui设计公司作品案例-中节能现金流抗压测试软件交互及界面设计
中国节能是以节能环保为主业的中央企业。中国节能以生态文明建设为己任,长期致力于让天更蓝、山更绿、水更清,让生活更美好。经过多年发展,中国节能已构建起以节能、环保、清洁能源、健康和节能环保综合服务为主业的4+1产业格局,成为我国节能环保和健康领域规
-
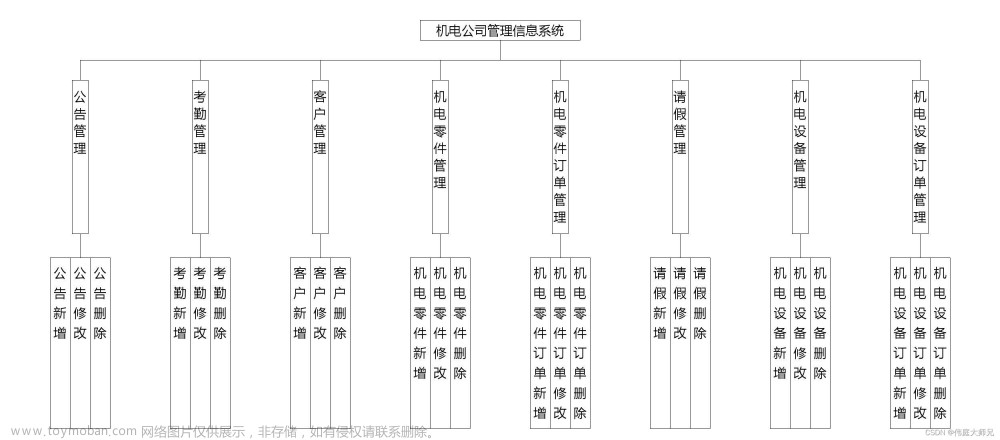
机电公司管理小程序|基于微信小程序的机电公司管理小程序设计与实现(源码+数据库+文档)
机电公司管理小程序目录 目录 基于微信小程序的机电公司管理小程序设计与实现 一、前言 二、系统设计 三、系统功能设计 1、机电设备管理 2、机电零件管理 3、公告管理 4、公告类型管理 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐
-
软件工程毕业设计课题(55)微信小程序毕业设计JAVA企业公司小程序系统设计与实现
目的:本课题主要目标是设计并能够实现一个基于微信小程序公司企业站系统,前台用户使用小程序,后台管理使用基PHP开发,存储使用Mysql数据库;通过后台添加公司信息、资讯、产品等,用户通过小程序登录,查看公司信息、资讯、产品、案例等。 意义:微信小程序公司
-
基于SSM的供电公司安全生产考试系统设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录 一、项目简介 二、系统功能展示 教师信息管理 学生信息管理 主观题管理 试题信息管理 主观题答题
-
公司前端实习项目技术,可以借鉴一些组件设计思路及基本代码逻辑,应届生来!
1.跳转 2.请求 1.mounted() 1.从登陆界面开始,通过Common.httpRequest()发送请求,经过Common.forward()跳转传参,在mounted或者created生命周期中通过common.getActivePageStack()获取到跳转所传参数,这样就可以根据id或者其他唯一数据发送请求查询所需数据 1.DialogInfo 1.用法 先引入组件 在
-
基于Java供电公司安全生产考试系统设计实现(源码+lw+部署文档+讲解等)
博主介绍 : ✌ 全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战 ✌ 🍅 文末获取源码联系 🍅 👇🏻 精彩专栏 推荐订阅 👇🏻 不然下次找不到哟 2022-2024年
-
基于JAVA+Springboot+Thymeleaf前后端分离项目:通用公司企业网站系统设计与实现
博主介绍 :黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。 项目配有对应开发文档、
-
基于JAVA公司介绍网站设计与实现(Springboot框架) 研究背景与意义、国内外研究现状
博主介绍 :黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。 所有项目都配有从入门到精通的基础知识视频课程,免费 项目配有对应开发文档、开题报告、任务书、
-
(区别、详解、使用)module.exports与exports,export与export default,import 与require require和import区别
目录 导出简介(里面有小细节请仔细阅读) module.exports与exports 1.该js文件要导出的值即为test 2.该js文件要导出的值即为test1和test2 3. 注意这里我是先给module.exports.test2赋值,然后给module.exports赋值,因此{test1}覆盖了原来的test2,因此module.exports中只有test1 4. 该js文件要导出
-
export和export default和import的说明
目录 1.说明 2.export 3.import 4.export default 5.总结 1.说明 ES6中,export与export default均可用于导出常量、函数、文件、模块等。 import用于导入其他被导出的常量、函数、文件、模块等。 2.export 一个独立的文件,该文件内部的变量,方法等,外部无法获取。如果想读取其他vue文件中的
-
(区别、详解、使用)module.exports与exports,export与export default,import 与require
目录 导出简介(里面有小细节请仔细阅读) module.exports与exports 1.该js文件要导出的值即为test 2.该js文件要导出的值即为test1和test2 3. 注意这里我是先给module.exports.test2赋值,然后给module.exports赋值,因此{test1}覆盖了原来的test2,因此module.exports中只有test1 4. 该js文件要导出