jQuery如何判断input:checkbox是否选中
jQuery判断input:checkbox 是否选中。 inputtype=checkboxid=CHECKBOXvalue=1/ $(#CHECKBOX).is(:checked);//选中返回true//非选中返现falsh $(#CHECKBOX).get(0).checked;//选中返回true//非选中返现falsh
uniapp中的input,输入input回车事件和输入input事件
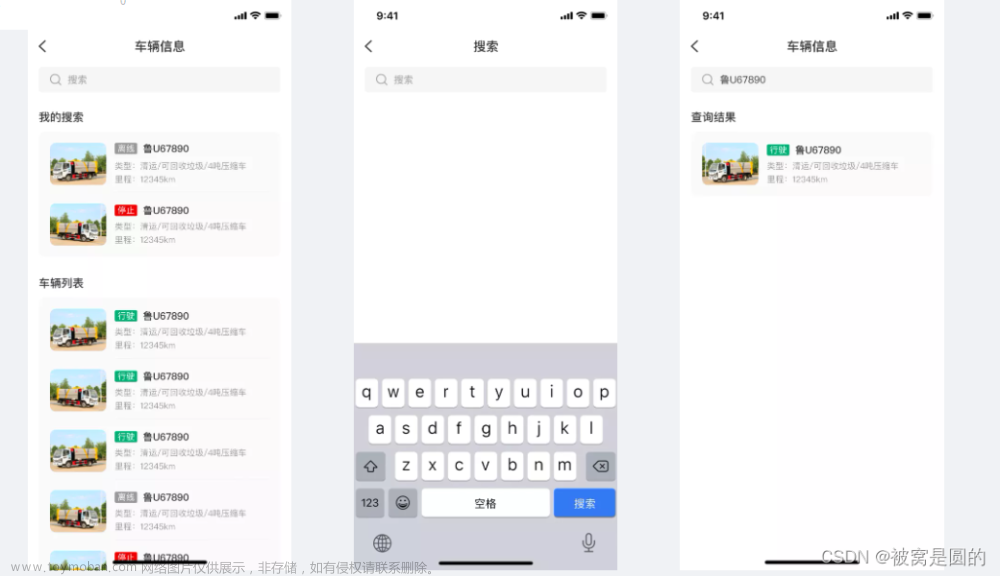
data定义 methods方法 实现效果--车辆信息点击搜索框实现,当输入值!==‘’--------实现搜索界面,点击键盘回车------------实现车辆信息界面 全部代码
uniapp 微信小程序 input详解 带小数点的input、可查看密码的输入框input
官网文档地址 1、template 2、script 3、温馨提示 当比较输入框内的数值大小时,由于输入的类型为string,所以比较的时候需要转换为数值类型 Number() if(Number(this.num1) Number(this.num2)){ … }
unity之Input.GetKeyDown与Input.GetKey区别
Input.GetKey 和 Input.GetKeyDown 是 Unity 中用于检测按键状态的两个不同函数。它们之间的区别在于何时触发。 Input.GetKey(KeyCode key): 这个函数会在用户按住指定的键时触发,会在每一帧中都执行,只要指定的键被按住。 会在按键按下的那一帧开始时触发,持续到按键释放的那一帧结
input时间表单默认样式修改(input[type=“date“])
HTML代码: 选择日期: 选择时间: 在这里插入图片描述 选择星期: 选择月份: DateTime-Local类型: 目前WebKit下有如下9个伪元素可以改变日期控件的UI: 实例 1.问题--------date类型改变行高和高度那个小三角并不会根据大小调整,实在太丑了,所以决定把它隐藏掉。 /* 去掉dat
input输入框改变颜色 以及input输入内容更改颜色
效果图 1- 改变input输入框颜色 border: 1px solid pink; 2-改变input输入内容颜色 color: pink; 全部代码
【Unity入门计划】基本概念(7)-Input Manager&Input类
目录 1 Input Manager-Controls 控件 1.1 Key 键 1.2 Button 按钮 1.3 Virtual Axis 虚拟轴(复数:Axels) Name 名称 Ngative Button, Positive Button 负/正值键(按钮) 2 C#中的Input类 2.1 键盘的输入(获取键盘事件) Input.GetKey(string KeyName) Input.GetKeyDown(string KeyName) Input.GetKeyUp(string KeyName) 2.2 鼠标的输入(获取
【Unity_Input System】Input System新输入系统(二)
目录 六、Action Phase 七、Input Action Asset文件 1.Bindings Mode 1Binding 2PositiveNegative Binding 3UpDownLeftRight Composite 4UpDownLeftRightForwardBackward Composite 5Binding with one modifier 6Binding with two modifier 2.Binding Path 3.Action Type 4.Initial State Check 5.Interaction 1Default Interaction 2Press Interaction 3Hold Inter
Unity新(Input System)老(Input Manager)输入系统代码对比
以下介绍都是基于Unity2022版本 一、键盘操作 当w键按下时 当w键抬起时 当w键按着时 二、鼠标操作 获取鼠标位置 获取鼠标滚轮 获取鼠标左键按下 获取鼠标右键抬起 获取鼠标中间按着
【Unity_Input System】Input System新输入系统(一)
目录 一、导入Input System包 二、使用方式1:直接从输入设备对应类中获取输入 三、使用方式2:用代码创建InputAction获取输入 四、使用方式3:用Player Input组件获取输入 五、使用方式4:用Input Action Asset生成C#代码获取输入 打开包管理器,搜索Input System,点击右下角安装。 安装
Vue实现多个input输入,光标自动聚焦到下一个input
遇到一个需求,需要实现和移动端短信输入一样,输入内容后,光标会进入下一个输入框 需要用到2个事件 keydown事件发生在键盘的键被按下的时候 keyup 事件在按键被释放的时候触发
关于聊天功能,使用input发送消息,不能在input中显示图片解决办法
一般情况下,发送消息,上传文件、图片都是使用 input 来实现,但是产品的功能千变万化,现实中也会有不尽人意的时候 下方使用了element中的input 绑定Enter事件发送消息,但是有个功能点是 用户需要发送图片,这时这个输入框就不能显示图片了,这时改用div进行消息输入
设置输入框el-input图标 / el-input表单只显示number
第一种方法说明: prefix-icon图标位置在前面 suffix-icon图标位置在后面 el-icon-search 搜索小图标 el-icon-date 日期小图标 第二种方式是通过slot来插入 PS:
【Unity_Input System】Input System新输入系统(三)——在游戏中更换按键绑定
Binding只由一个部分组成,一般绑定单个按键或者摇杆 CompositeBinding由两个以上部分组成,一般是用于将多个按键组成虚拟轴 更换按键绑定时,Binding和Composite Binding需要分别处理,对Composite Binding需要循环各个部分进行修改。 可以用InputBinding.isComposite来判断是否是Composite Bind





![input时间表单默认样式修改(input[type=“date“])](https://imgs.yssmx.com/Uploads/2024/02/682288-1.png)






