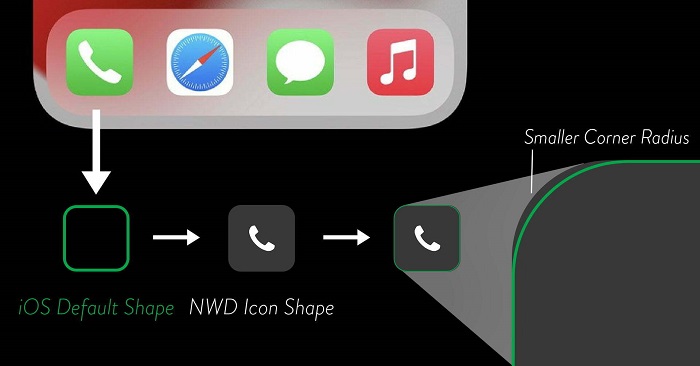
解决Safari以及iOS上的其他浏览器子元素不受border-radius作用的问题
本文详细介绍了在Safari和iOS上的其他浏览器中,子元素不受父元素border-radius影响的问题,并提供了几种有效的解决方法。
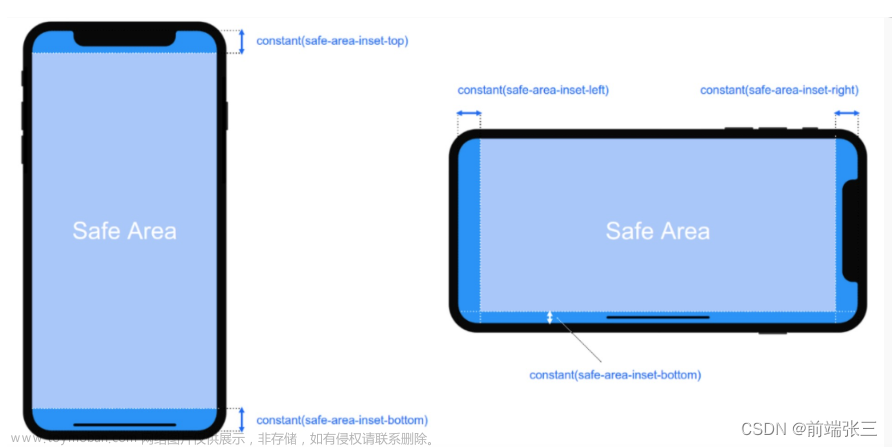
使用viewport-fit=cover来解决关于ios在Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的兼容问题
首先,本文将会详细说明一下如何使用viewport-fit和css的env函数,如果你了解并熟悉这些东西,请直接跳到第三步【解决ios内容被Safari遮挡的两种情况】 最后会详细说明页面body第一层的div设置100vh和100%高度来解决关于ios在Safari浏览器内容被地址栏、菜单栏或工具栏遮挡导致的
浏览器---reset.css浏览器默认样式表重置(user agent stylesheet)
当你在浏览器控制台查看对应元素的样式的时候,会发现一些样式标有(user agent stylesheet),同时不能修改,那就表明该样式是浏览器自身对元素的设置样式,即浏览器默认样式表; 当然不同浏览器之间的默认样式会有出入,同时相同浏览器的不同版本之间也会有细微差别!!!
【iosH5开发】IOS浏览器对于Vue3 Element-plus el-input中,input.value.focus无法聚焦问题
此次项目遇到了两个问题,一个是在Vue3中el-input的input.value.focus()无法触发,但是在PC或者安卓均可触发。 第二个问题是ios浏览器H5没有办法默认聚焦触发键盘输入
JS一些常用判断(包括判断是否是苹果(ios)/安卓(Android)、是否是Safari浏览器、检测浏览器语言等等)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 提示:这里可以添加本文要记录的大概内容: 参考链接 JS判断客户端是否是iOS或者Android:http://caibaojian.com/browser-ios-or-android.html
socket.io 解决浏览器兼容性(WebSocket)
在上一篇讲了 npm 上最流行的 WebSocket 库之一的 ws 库,那么本篇就来讲另外一个,就是 socket.io 库,socket.io 其实是一个兼容方案,当浏览器不支持 H5 的情况下就不能够使用上一篇内容讲的 WebSocket ,只能采用其他的方案,socket.io 就解决了关于浏览器的兼容。 Node实
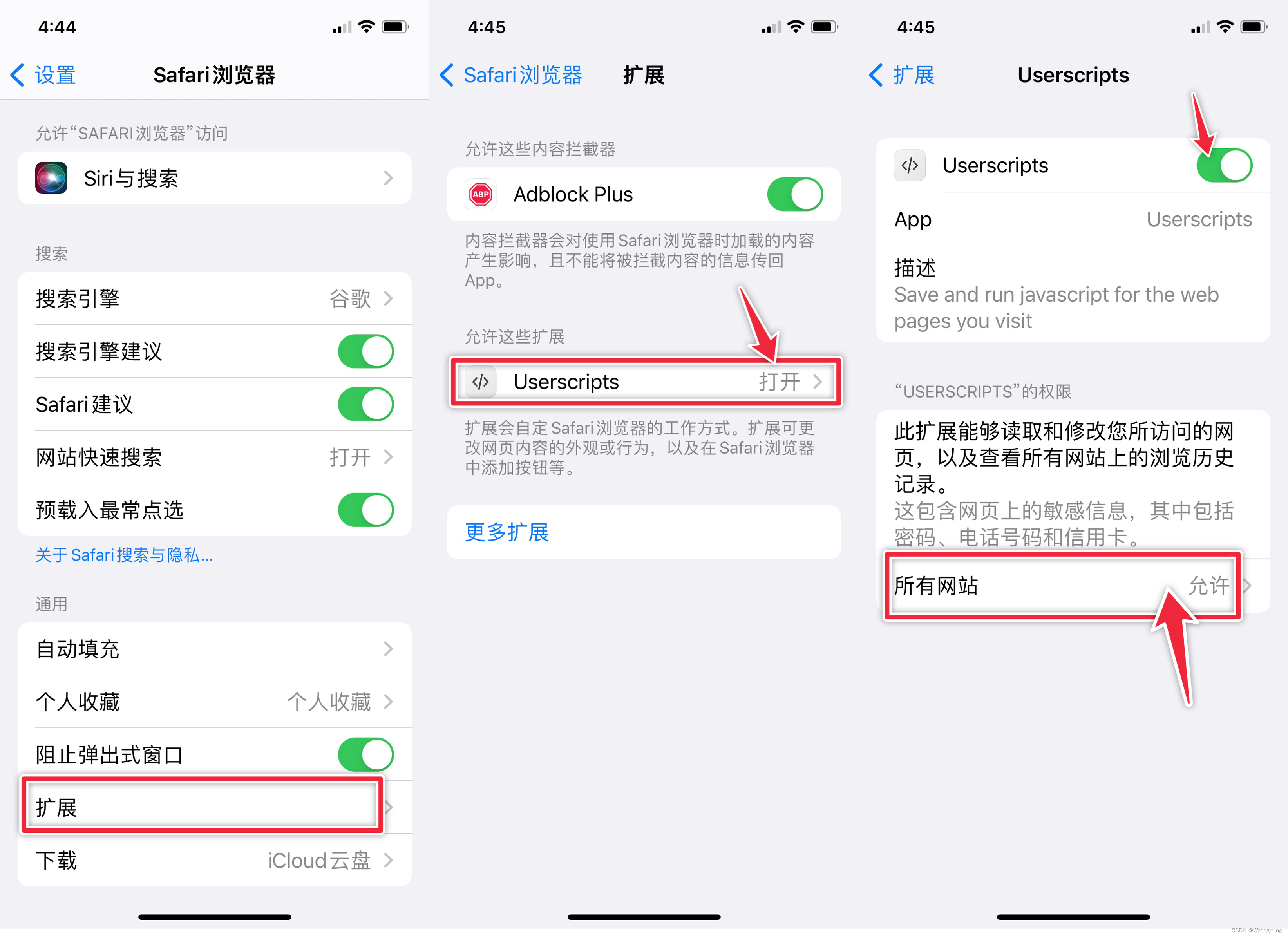
让iOS Safari浏览器支持油猴脚本
Userscripts 是一款免费 iOS Safari 浏览器插件,可以兼容油猴脚本,但如果油猴脚本代码没有对手机进行适配的话可能不会生效。 1、 首先 打开设置 找到 Safari 浏览器 选择 扩展 然后 勾选 Userscripts 所有网站中 选择 允许 然后打开 Userscripts 后按照下图所示,在
苹果IOS安装IPA, plist形式 Safari 浏览器点击安装
苹果开发者账号链接 网址: https://developer.apple.com/account 苹果应用上架链接 网址: https://appstoreconnect.apple.com/ 应用证书文件及打包 参考教程: 最新uniapp打包IOS详细步骤(2022) 证书在线制作工具 网址: https://app.121xuexi.com/ iPhone直接安装IPA 可以使用 爱思助手 - 应用游戏 - 导入安装
前端面试题-(浏览器内核,CSS选择器优先级,盒子模型,CSS硬件加速,CSS扩展)
内核 描述 Trident(IE内核) 主要用在window系统中的IE浏览器中,由微软研发并投入使用 Gecko(Firefox内核) 主要用于Firefox浏览器中,特点是代码完全公开,开发程度高 Webkit(Safari内核) 苹果产品中的safari浏览器使用的就是webkit内核,其特点是不受ie,firefox等内核的约束,比较安全。
CSS 利用@media screen判断识别手机/PC端浏览器
一、写此篇的初衷: 手机用户常可以更换自己手机系统的字体,那么在浏览网页的时候,网页内容字体也都随之变了,于是我想,能不能让自己的网站的字体在手机浏览器中保持不变(使用一款自定义字体)呢;而在PC端浏览器不用处理。 二、功能实现依据: 首先,CSS @me
浏览器不支持 css 中 :not 表达式的解决方法
使用 :not 表达式的样式在不同浏览器中存在不生效的问题。 不生效是因为浏览器版本较低所导致的。(更多详细信息请看:MDN) 初始写法: 改成以下写法即可: 👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者
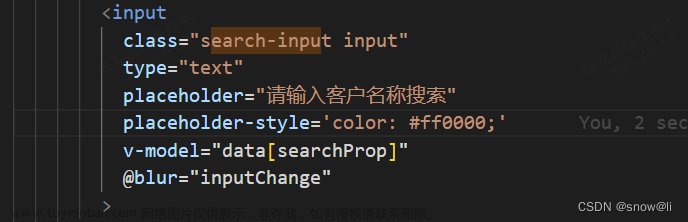
CSS:浏览器设置placeholder样式 / 微信小程序设置placeholder样式
一、web 设置placeholder 设置浏览器的placeholder样式 二、微信小程序设置placeholder 在小程序中设置placeholder样式需要使用组件的内置属性。可以通过以下方式设置input和textarea的placeholder样式: 在上面的示例中,placeholder-style属性被设置为一个字符串,包含了CSS样式。在这个字符串
【前端八股文】浏览器系列:性能优化——HTML、CSS、JS、渲染优化
本系列目录:【前端八股文】目录总结 是以《代码随想录》八股文为主的笔记。详情参考在文末。 代码随想录的博客_CSDN博客-leecode题解,ACM题目讲解,代码随想录领域博主 性能优化,从以下几个方面来进行。 避免HTML中直接写CSS viewport加速页面渲染 使用语义化标签 减少标签的
【CSS】nth:children以及浏览器内核webkit使用(滚动条样式修改)
😉博主:初映CY的前说(前端领域) ,📒本文核心:nth:children以及浏览器中的webkit使用 前言:在页面的编写中使用了多个标签通常有需求去处理下特殊的样式,我们常见做法是给我们的标签加上一个类或者通过标签选择器去写我们的css样式,但是不想写类了还可以用啥选择到我
Cypress.io:快速简单可靠的浏览器测试工具 | 开源日报 No.142
Stars: 45.5k License: MIT Cypress.io 是一个快速、简单和可靠的浏览器测试工具,可以用于任何在浏览器中运行的内容。它支持 Mac、Linux 和 Windows 系统,并提供了安装指南。 Stars: 4.1k License: GPL-3.0 DeskHop 是一个快速切换桌面的设备,它允许用户通过键盘快捷键或鼠标指针在不同操作系