2024年最佳JavaScript图表库,合适的您的数据可视化JavaScript图表库
通过探讨不同的选择标准,我们将帮助您找到适合您特定需求的图表库,无论是易用性、大数据处理能力、复杂性还是简洁性。
JavaScript 温度异常图表
了解如何使用高性能 JS 图表创建可用于异常天气和温度科学研究的 JS 温度异常图表。 你好! 在本文中,我们将创建温度异常图表。 对于这个例子,我们将使用 LightningCharts JS 库,特别是 XY 图表。对于那些对技术细节感兴趣的人,这里有一些 XY 图表的 特征: 这种类型的图
JavaScript复杂功能实现:实时数据可视化图表
本文将介绍如何使用JavaScript创建实时数据可视化图表。我们将使用流行的图表库,如Chart.js,来展示如何将实时数据动态呈现在图表中。 随着Web应用的发展,实时数据可视化变得越来越重要。通过实时数据可视化,用户可以快速了解数据的变化趋势,从而做出相应的决策。本
第五章. 可视化数据分析图表—常用图表的绘制4—箱形图,3D图表
第五章. 可视化数据分析图 本节主要介绍常用图表的绘制,主要包括箱形图,3D柱形图,3D曲面图。 ·箱形图又称箱线图、盒须图或盒式图 ·用于显示一组数据分散情况的统计图 ·优点:不受异常值的影响,可以以一种相对稳定的方式描述数据的离散分布情况,也常用于异常值
Grafana制作图表-自定义Flink监控图表
有时候我们在官网的Grafana下载的图表是这样的,如下图 相关配置说明 一口气搞懂「Flink Metrics」监控指标和性能优化,全靠这33张图和7千字(建议收藏) - 掘金 相关模板下载 Dashboards | Grafana Labs 在线正则 在线正则表达式测试 处理上面的前提是flink的监控数据已经采集到了
【微信小程序-原生开发】实用教程22 - 绘制图表(引入 echarts,含图表的懒加载-获取到数据后再渲染图表,多图表加载等技巧)
微信小程序中使用 echarts 需使用官方提供的 ec-canvas 组件 点击下方链接,下载 ec-canvas 组件 https://gitcode.net/mirrors/ecomfe/echarts-for-weixin/-/tree/master 将其中的 ec-canvas 文件夹拷贝到微信小程序的分包中 ( 因 ec-canvas 组件较大,约 1M,若放在主包中很容易超出 2M 的大小限制,不了解
Matplotlib可视化数据分析图表下(常用图表的绘制、折线图、柱形图、直方图、饼形图、散点图、面积图、热力图、箱形图、3D图表、绘制多个图表、双y轴可视化图表、颜色渐变图)
本文来自《Python数据分析从入门到精通》_明日科技编著 本节介绍常用图表的绘制,主要包括绘制折线图、绘制柱形图、绘制直方图、绘制饼形图、绘制散点图、绘制面积图、绘制热力图、绘制箱型图、绘制3D图表、绘制多个子图表以及图表的保存。对于常用的图表类型以绘制
管理类联考——英语二——实战篇——大作文——图表——静态图表——第一段
第一句:What is clearly presented in the above 图表类型 is the statistics of 主题词 1 . 翻译:从上述 图表类型 中我们能够清晰地得知有关 主题词1 的数据。 [备注1] :本句对图表进行整体描述,无需描述具体各项内容所占比例,只需提出 主题词 的
pyhton3中通过matplotlib做图表,导入excel制成图表
1、导入数据制作散点图 2、导入数据制作柱形图 3、导入数据制作面积图 4、导入数据制作折线图
Unity中画2D图表(3)——用XChart包绘制复合图表【柱状图 + 折线图】
绘制组合图是一种常见的需求。日常所见的组合图,比如股价走势图,上面有股价图(蜡烛图),还有趋势线(MA5,MA10,MA60等等)。 本文给定三个系列的数据,前两个系列绘制成Bar图,后一个系列绘制成Line图,其中两个Bar用的是同一个Y轴的刻度范围(Y轴1),Line图用的是另
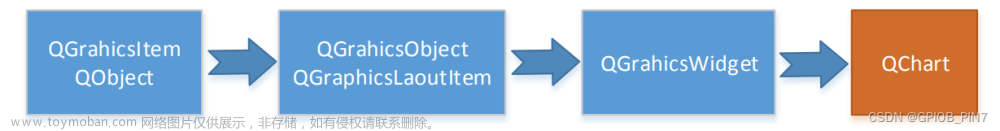
【嵌入式Qt开发入门】如何使用Qt进行绘制实时图表——QChart 图表
要想使用 Qt Charts,我们的 Qt 版本得使用 Qt 5.7 之后的版本。其实 Qt Charts 并不是 Qt 5.7 才有的,是在 Qt 5.7 以前只有商业版本的 Qt 才有 Qt Charts。我们能免费下载的 Qt 版本都是社区(开源)版本。 Qt Charts 很方便的绘制我们常见的曲线图、折线图、柱状
vue-echarts踩坑,本地开发可以渲染echarts图表,线上环境图表渲染不出来
main.js 全局注册v-chart组件 在页面中使用 如上图,我开始写的静态数据,在data中定义了chartOption1:{…配置项…}, 在接口数据返回之后,更新了配置项,在本地开发环境可以正常渲染。但是线上环境出不来,也不报错,接口数据一切正常。 解决办法: 无奈最后没有使用‘vue-e
vue2 若依项目,使用plotly.js-dist图表库,将数据图表一键导出为图片
此代码适用的场景是一个页面有多个数据图表。 首先需要拿到你生成数据图表的数据, 然后赋值给一个数组,数组需要在data定义,还需要去重。 然后点击导出按钮的代码如下: 单个下载可以点击数据图表的照相机,可以实现单个下载。 如果数据图表做了分页和懒加载,无
【图表】echart
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。 ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用
Excel练习:双层图表
学习视频Excel制作双层图表,很多人都不会,其实只需1步操作就够了!_哔哩哔哩_bilibili 通过调整两个图形的显示范围实现 增加 折现图 的 负数显示范围 ,使 折现图 仅出现在 整体图形的上方 增加 柱形图 的 正数显示范围 ,使 柱形图 仅出现在 整体图形的下方