-
JavaScript 运算符 in 详细说明与使用注意事项
JavaScript 中的运算 in 符一开始确实令人困惑,因为它的行为方式与大多数人期望的不同。虽然它看起来应该检查数组中是否存在值,但它实际上检查原型链中属性是否存在 - 而不是值本身。 该 in运算符 检查对象上是否存在属性,而不是数组中是否存在值。例如: constarr=[1,
-
【JavaScript】JavaScript 运算符 ④ ( 逻辑运算符 | 逻辑与运算符 && | 逻辑或运算符 || | 逻辑非运算符 ! )
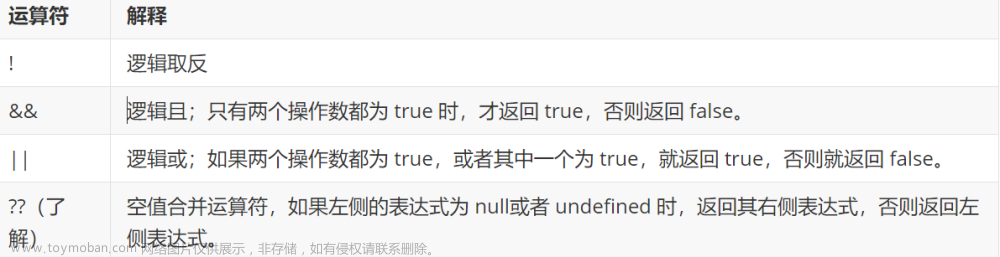
JavaScript 中的 逻辑运算符 的作用是 对 布尔值 进行运算 , 运算完成 后 的 返回值 也是 布尔值 ; 逻辑运算符 的 使用场景 : 条件控制语句 , 控制程序分支 ; 循环控制语句 , 控制程序循环 ; 逻辑 运算符 列举 : : 逻辑与运算 , 两个操作数都为 true , 最终结果才为 true , 只要有一个操
-
【JavaScript】JavaScript 运算符 ⑤ ( 赋值运算符 | 基础赋值运算符 与 复合赋值运算符 )
JavaScript 赋值运算符种类 : 基础赋值运算符 : 等于 : = ; 复合赋值运算符 : 加等 : += 减等 : -= 乘等 : *= 除等 : /= 取模等 : %= 有符号左移等 : = 有符号右移等 : = 无符号左移等 : = 无符号右移等 : = 在 JavaScript 语言中 , \\\" 赋值运算符 \\\" 的 作用是 为 变量 分配值 ; 最基础的 \\\" 赋值运算
-
JavaScript中一元运算符、三元运算符、循环
前置自增: 后置自增: 区别 1.单独使用前置和后置没有区别。 2.前置自增:先自加再使用(记忆口诀:++在前,先加) 1.while循环 2.for循环 3.while循环和for循环区别 4.for循环嵌套 1.while循环 2.for循环 1.for循环执行代码 *作用:重复执行代码 *好处:把声明起始值、循环条件、变
-
重学Java 5 idea详细使用和运算符
慢点跑,前面的路不好走 ——24.1.14 1.概述:开发工具 2.特点: a、idea是java写的,所以本地上必须有正确的jdk环境 b、idea自动保存 c、不用我们打开dos命令窗口执行javac和java命令 d、idea有强大的快捷键、生成代码、纠
-
JavaScript =+运算符
+= 是 js 的加法运算,表达式 A += B 表示: A = A + B 。 如下: JavaScript 中 =+ 是一种特殊的赋值,表达式 A =+ B 表示:将 B 转化为数字赋值给 A 。 = 是赋值, + 代表后面的数字为正数;同理, =- 代表后面的数字为负数。 相当于告诉编译器,即将赋值的数值类型为数字类型,不要
-
【JavaScript】相等运算符(== 和 ===)
如果x和y的类型相同,JavaScript会用equals 方法比较这两个值或对象。 没有出现在表格中的情况都会返回 false。(表格中的方法都是内部规定的) 对于 toNumber 方法: 对于 toPrimitive 方法: 第二行代码之所以为 false,就是因为 true 先转化为数 1,因此开始比较 \\\'aaa\\\' == 1 ;然后 ‘
-
Javascript-中常用运算符
目录 数据类型 常见运算 算术运算符 比较运算符 逻辑运算符 赋值运算符 自增/减运算符 三目运算符 位运算符 在 JS 中有以下两大类: 基本数据类型 数值类型(Number) 整数 (int) 浮点数(float) 布尔类型(Boolean),有两个值:true 和 false 字符串(String),它可以是单引号包
-
JavaScript系列从入门到精通系列第九篇:JavaScript中赋值运算符和关系运算符以及Unicode编码介绍
文章目录 一:赋值运算符 1:= 2:+= 3:-= 4:*= 5:/= 6:%= 二:关系运算符 1:数值类型关系运算 (一): (二):= (三): (四):= 2:其他类型关系运算 三:Unicode编码表 =右侧的值可以赋值给左侧的变量。 上边这两个写法是一样的。
-
JavaScript系列之条件运算符
条件(三元)运算符是 JavaScript 仅有的使用三个操作数的运算符。一个条件后面会跟一个问号 (?) ,如果条件为 true ,则问号后面的表达式 A 将会执行;表达式 A 后面跟着一个冒号 (:) ,如果条件为 false ,则冒号后面的表达式 B 将会执行。本运算符经常作为 if 语句的简
-
JavaScript运算符及优先级
一、算数运算符 算术运算符(+,-, * ,/,%【重要】,++【重要】,--) 其中 + 的左边和右边有 \\\" \\\", 表示拼接 i++,表示先赋值后+1 ++i ,表示先+1后赋值 同理减法也是如此 算数运算中,+ 可以进行隐式迭代,将字符串数字转化为Number类型 二、比较算数运算符 比较运算
-
《Python数据分析技术栈》第06章使用 Pandas 准备数据 11 pandas中的运算符 Operators in Pandas
《Python数据分析技术栈》第06章使用 Pandas 准备数据 11 pandas中的运算符 Operators in Pandas Pandas uses the following operators that can be applied to a whole series. While Python would require a loop to iterate through every element in a list or dictionary, Pandas takes advantage of the feature of vectorization implemented in NumPy that
-
【JavaScript_1】入门知识、数据类型、运算符
1、var变量赋值不需要强制转换,可以直接进行赋值。 var a=1; a=“hello”; 2、JavaScript的工作方式:先解析代码,获取所有被声明的变量,然后再一行一行地运行。 因此导致所有的变量声明语句都会被提升到代码的头部,这就叫做变量提升。 eg: console.log(a); var a=1;-----------var a;
-
探索JavaScript中强大的三元运算符:简洁、灵活、提升代码效率
三元运算是一种在编程中常见的条件表达式。它使用三个操作数进行条件判断,并返回两个值中的一个,具体取决于条件的真假。 三元运算符的优势:相比于使用传统的 if-else 语句,三元运算符可以简化代码并提高代码的可读性。它可以使条件判断和返回结果在一行内完成,
-
PHP中关于is,between,in等运算符的用法是什么?
我们学习了解了这么多关于PHP的知识,不知道你们对PHP中关于is,between,in等运算符的用法是什么?是否已经完全掌握了呢,如果没有,那就跟随本篇文章一起继续学习吧 相关推荐:关于PHP中的增删改如何运用? is 运算符:空值和布尔值的判断 有4种情况的使用: xx is null:判断