-
weui加载效果,weui.loading
Loading效果开始 varloading=weui.loading(加载中...,{}); Loading效果接收 loading.hide();
-
数据可视化大屏人员停留系统的开发实录(默认加载条件筛选、单击加载、自动刷新加载、异步加载数据)
录入进入房间的相关数据; 从进入时间开始计时,计算滞留房间的时间; 定时刷新数据,超过30分钟的人数,进行红色告警; 为了完整地实现上述需求,我们可以按照以下步骤开发: 前端页面设计 设计一个合适的前端页面,用于展示所有房间的信息,以及每个房间内的用户
-
Vue组件滚动加载、懒加载功能的实现,无限滚动加载组件实例演示
效果图如下: 可以看到随着不断的滚动,页面组件的数量不断的加载。 其实加载的是后端返回的数据,因为涉及隐私,没有给显示出来。 利用懒加载,可以防止大量渲染造成卡顿降低用户体验。 页面的动态加载这块可以看上一篇文章: Vue 动态添加和删除组件的实现,子组
-
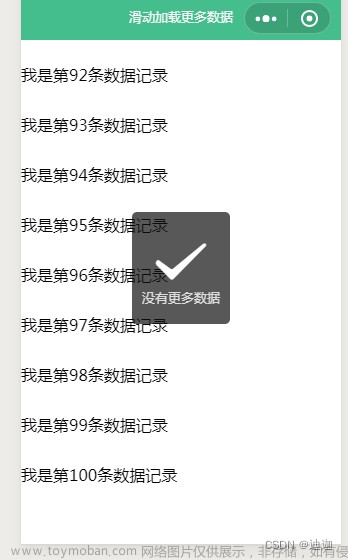
小程序实现滚动加载(懒加载)
小程序是一项很受欢迎的技术,随着其能力的不断增强,越来越多的人开始使用小程序来完成各种任务。当我面面临一个页面有非常多的数据时,该如何处理呢,显然一次性全部加载完,会非常消耗性能的,为了解决这些问题从而出现了一种叫滚动加载的数据处理方式,也被
-
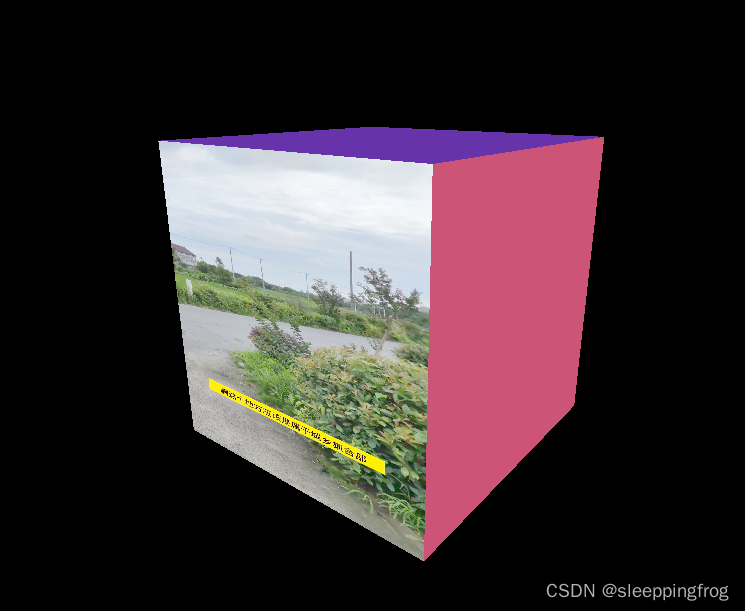
threejs纹理加载三(视频加载)
threejs中除了能把图片作为纹理进行几何体贴图以外,还可以把视频作为纹理进行贴图设置。纹理的类型有很多,我们可以用不同的加载器来加载,而对于视频作为纹理,我们需要用到今天的主角:VideoTexture。我们先看效果: 我们直接看代码: 这里特别要注意:对于视频而
-
关于懒加载和预加载
懒加载(Lazy Loading)和预加载(Preloading)是前端性能优化的两个关键策略,它们有助于改善网页加载性能,提升用户体验。 懒加载(Lazy Loading): 定义: 懒加载是一种延迟加载资源的策略,只有在用户需要访问某个部分时才加载相关资源。通常应用于图片、视频、或其他非
-
Unity 场景加载和资源加载
一个游戏往往都是由很多场景组成的,例如会有主界面场景、战斗场景…等,不同的场景也是由若干的资源组合而成,在游戏的制作过程中,场景和资源的加载是不可或缺的。不管是场景还是资源都会涉及到加载的问题,在什么时候进行场景或资源的加载?场景的加载和资源
-
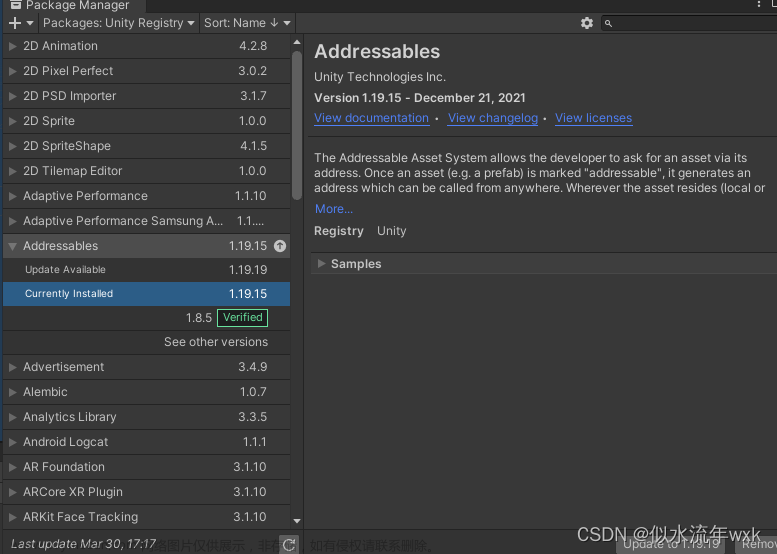
Unity使用 Addressables 预加载所有资源,提现加载资源,发布webgl加载缓慢问题
Addressables 我也是刚接触,知道的不是很多,基本的用法还是知道一些的 1 .在Window–Package Manager里找到Addressables进行安装 2.选择资源,点击Assets中的一个资源,在Inspector面板上就会出现一个勾选Assressable,也就是是否加入资源打包的分组,和AssetBundle分组是一个性质。选上以
-
如何实现图片预加载和加载进度条
很久没有发文了今天水一篇文章,图片预加载且展示加载的进度条,在现代的Web开发中,优化用户体验至关重要。一种常见的方法是在页面加载时预加载图片,并展示一个加载进度条,让用户了解加载进度。在本文中,我们将深入探讨如何实现这两个关键功能,以提高网站性
-
Addressable 异步加载场景并获取加载进度
一开始用PercentComplete函数获取加载进度,发现每次都是从0.85开始计算,不准,官方文档解释:“ PercentComplete 将反映总体操作的进展情况,而不会准确地表示仅下载百分比或加载到内存中的百分比。 ” ,“ 要获得准确的下载百分比,请使用GetDownloadStatus()。” GetDownloadStatu
-
当IDEA加载一个MAVEN新项目时,加载不成功,无法加载依赖的解决方法
此文为练习项目时的错误记录 当使用IDEA引入一个MAVEN新项目时,点击Reload maven按钮加载不成功,显示如下图界面: 在项目中的代码显示报红,如下图: 经查阅相关资料及反复尝试,解决方法如下: 进入File-Project Structure-Project,确认选择好自己版本的jdk,这里使用的是jdk1.
-
类的加载过程一:类的装载/加载阶段
所谓装载,简而言之就是将Java类的字节码文件加载到机器内存中,并在内存中构建出Java类的原型——类模板对象。 装载完成的操作 装载阶段,简言之,查找并加载类的二进制数据,生成Class的实例。 在加载类时,Java虚拟机必须完成以下3件事情: 通过类的全名,获取类的二
-
Three.js 模型加载及加载简单动画
时间过的好快啊~再一次感叹,忙忙碌碌一年又过去了,新年第一帖,新的一年也要加油呀! 简单介绍下Three.js吧,Three.js是基于原生WebGL封装运行的三维引擎,在所有WebGL引擎中,Three.js是国内文资料最多、使用最广泛的三维引擎。因为使用简单,入门比较容易。 Three.js的具体
-
[Webgis][地图加载]OpenLayer加载多种形式地图
描述在前 书接上回,作为打工人,学习还是要以项目为导向。由于领导想看卫星地图显示,这次我们记录下,如何使用OpenLayer 加载显示常见的几种二维地图,包括普通地图,卫星地图,和卫星路网混合地图。还是以高德地图为例,下面我们直接上代码,从实例入手学习。 代
-
mybatis分页、延迟加载、立即加载、一级缓存、二级缓存
分类 : 使用Limit,来进行分页;物理分页 使用RowBounds集合来保存分页需要数据,来进行分页;逻辑分页;本质是全查,只是显示部分 使用分页插件来进行分页;物理分页 方式一: 方式二: 方式三: 首先导入两个jar包: 配置插件: 调用: 字段 含义 pageNum 当前页的页码 pa











![[Webgis][地图加载]OpenLayer加载多种形式地图](https://imgs.yssmx.com/Uploads/2024/02/791174-1.png)
