-
Android 连连看基本布局示例
这是一个基本的 Android 连连看应用程序布局代码示例,其中使用了LinearLayout组件和Button组件。通过在水平和垂直方向上添加按钮,可以创建可玩的连连看游戏。将图形资源文件与此布局结合使用,即可创建完整的应用程序。
-
Android基本布局-GridLayout_网格布局
概述 :网格布局相对于表格布局来说自由度更高,是以行数和列数来确定位置进行排列。就像一间教室,确定好行数与列数就能让同学有序入座。 1. 可以设置布局中组件的排列方式 2. 可以自定行列数 GridLayout 常用布局标签: android:columnCount=\\\"4\\\" :设置最大列数,这里设置为4。
-
Android 连连看基本布局示例
这是一个基本的 Android 连连看应用程序布局代码示例,其中使用了LinearLayout组件和Button组件。通过在水平和垂直方向上添加按钮,可以创建可玩的连连看游戏。将图形资源文件与此布局结合使用,即可创建完整的应用程序。
-
WPF(一) WPF基本控件与布局
WPF(Windows Presentation Foundation)是微软推出的基于Windows的用户界面框架,中文译为“Windows呈现基础”,属于.NET Framework 3.0的一部分。WPF类似于WinForm技术框架,但是相比于WinForm,WPF对大部分基础功能进行了更加强大的拓展,并且引入了XAML标记语言,真正实现了开发人员和设
-
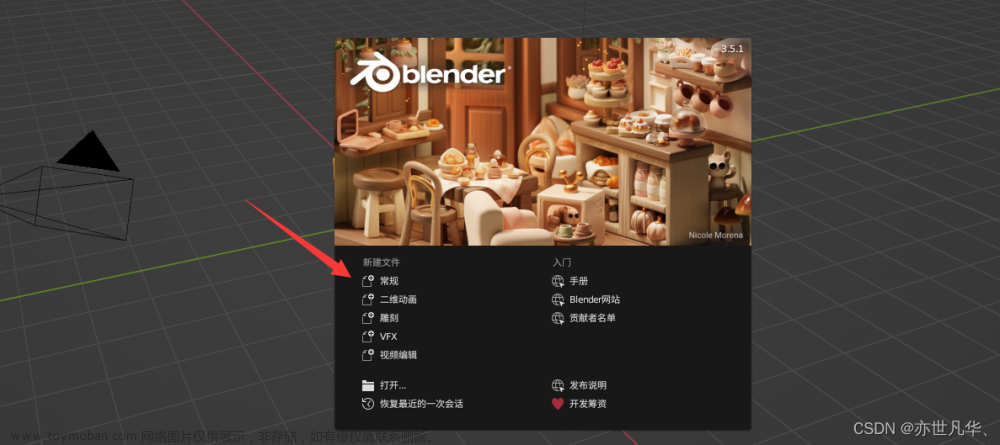
Blender--》页面布局及基本操作讲解
接下来我会在three.js专栏中分享关于3D建模知识的文章,如果学习three朋友并且想了解和学习3D建模,欢迎关注本专栏,关于这款3D建模软件blender的安装,我在前面的文章已经讲解过了,如果不了解的朋友可以去考考古:建模软件如何加载外部3D模型?ok接下来就让我们正式的进
-
Web实验三 CSS基本网页布局实验
实验原理 通过定义css样式,理解css属性以及页面真整体结构布局的方法及设计思想。 实验目的 理解并掌握多种css选择器的使用方法 理解并掌握后代选择器的作用及使用设计方法 理解并掌握伪类的作用、意义及使用方法 理解并掌握基于div容器页面布局的方法 理解并掌握页
-
Vue中使用Datav 完成大屏基本布局
效果图 因为开发完了才写的,效果图不能展示全,效果不是很全 大屏 前言 在实际开发过程中,我们经常需要一个大屏进行一些常规数据的展示。在Vue中也是提供了这样的容器组件 我们可以使用基于Vue的 Datav组件 + Vue-Baidu-Map地图组件 + Echarts图表组件 + 时间戳就实现基本布局
-
Android应用开发(4)视图布局基本属性
Android应用开发学习笔记——目录索引 本章介绍视图(View)的基本概念及其用法,包括:如何设置视图的宽度和高度,如何设置视图的外部间距和内部间距,如何设置视图的外部对齐方式和内部对齐方式等。 在Android中,什么是视图(View)?View是Android中所有控件的基类,不
-
Android 12 源码分析 —— 应用层 四(SystemUI的基本布局设计及其基本概念)
更新历史 日期 内容 1 2023-9-11 增加文中提及的渐变动画的效果图 在上两篇文章中,我们介绍SystemUI的启动过程,以及基本的组件依赖关系。基本的依赖关系请读者一定要掌握,因为后面的文章,将会时常出现这些依赖关系的使用,届时将会一笔带过,而不会详细说明他们的实
-
PyQt5桌面应用开发(10):界面布局基本支持
PyQt5桌面应用开发(1):需求分析 PyQt5桌面应用开发(2):事件循环 PyQt5桌面应用开发(3):并行设计 PyQt5桌面应用开发(4):界面设计 PyQt5桌面应用开发(5):对话框 PyQt5桌面应用开发(6):文件对话框 PyQt5桌面应用开发(7):文本编辑+语法高亮与行号 PyQt5桌面应用开
-
【ArcGIS Pro二次开发】(50):布局(Layout)的基本操作
ArcGIS Pro SDK中的布局(Layout)是用于创建和编辑打印布局的一组功能。 Layout是打印布局的容器,它可以包含多个元素,例如地图框、文本框、图例、比例尺等。 Layout中包含多种元素,比较重要的有:地图(MapFrameElement)、文本(TextElement)、图片(PictureElement)、图例(LegendElement)等。
-
【QT学习二】Qt Design中使用Qt的基本布局
目录 概述 Qt Design中使用Qt的基本布局 控件在哪? 怎么使用? 直接拖拽布局控件 使用工具栏 Layout的属性 在我们使用Qt做界面设计时,为了界面的整洁美观,往往需要对界面中的所有控件做一个有序的排列,以及设置各个控件之间的间距等等,为此Qt为界面设计提供了基本布
-
【微信小程序(黑马程序课程)案例实现——本地生活的首页基本布局】
一. 新建一个项目 二. 添加页面和删除页面 (1) 添加页面 ——app.json/pages中添加路径,并删除原有的路径 (2)删除页面——路径已经被删除,现在删除文件 三.设置导航栏效果 ——app.json/windows中更改 效果图: 代码如下: 四.设置tabBar效果 ——在app.json中创建tabBar(与win
-
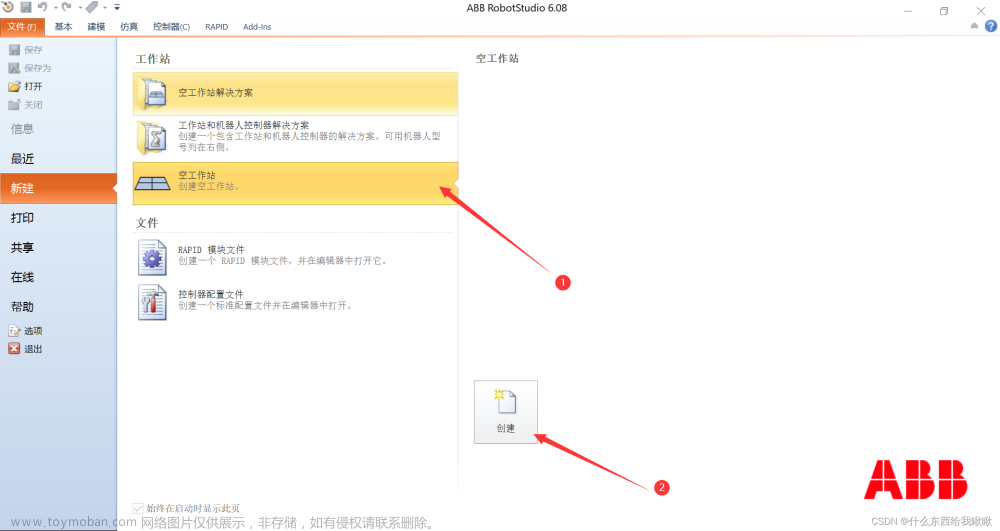
RobotStudio的基本布局方法,模型加载,工件坐标系的创建,手动操作机器人示教,以及模拟仿真机器人运动轨迹。
1、在文件功能选项卡中,选择【空工作站】,单击【创建】,创建一个新的工作站。 2、在【基本】功能选项卡中,打开【ABB模型库】,选择【IRB2600】。 3、设定好数值,然后单击【确认】。 4、在【基本】功能选项里,打开【导入模型库】—【设备】,选择【myTool】。 5、右
-
【Qt】盒子布局、网格布局、表单布局和堆栈布局
QBoxLayout可以在水平方向或垂直方向上排列控件,分别派生了QHBoxLayout、QVBoxLayout子类。 QHBoxLayout:水平布局,在水平方向上排列控件,即:左右排列。 QVBoxLayout:垂直布局,在垂直方向上排列控件,即:上下排列。 水平布局、垂直布局除了构造时的方向(LeftToRight、TopToBotto