-
js 到某个时间自动执行,js 指定时间点执行事件,js 定时器使用
要实现JS在到达某个时间自动执行的功能,可以使用定时器(Timer)来实现。JS中的定时器函数有 `setTimeout()` 和 `setInterval()` 两种。 其中, `setTimeout()` 函数可以在指定的时间后执行一次函数,而 `setInterval()` 函数可以每隔一定的时间执行一次函数。 下面是一个使用 `setTimeout(
-
使用Js定时器来定时跳转
🍎道阻且长,行则将至。🍓 Js小记🍀 记录:想实现在5秒后跳转到指定页面,使用到 JS定时器 和 Location 对象。 有两种定时器: setTimeout 和 setInterval ,一个是在指定时间结束后执行一次,另一个是根据指定时间循环。 Location 对象是 JavaScript 对地址栏封装的对象。可以通过操
-
js 定时器
JavaScript 中的定时器(Timer)是一种机制,用于在指定的时间间隔之后执行代码或者在指定的时间点执行代码。它可以用来实现延迟执行、周期性执行等需求。 JavaScript 提供了两个主要的定时器函数: setTimeout() : setTimeout() 函数用于在指定的时间延迟后执行一次代码。 第一个
-
js实现定时器
用原生js实现一个倒计时效果.最下面有全部源码,需要自取 js语法 : setTimeout :定时器 document.getElementById :Document的方法 getElementById()返回一个匹配特定 ID的元素。由于元素的 ID 在大部分情况下要求是独一无二的,这个方法自然而然地成为了一个高效查找特定元素的方法。 remove
-
JS 定时器setInterval()
过多的就不描述了,可以直接参考官方文档: 官方文档:https://developer.mozilla.org/en-US/docs/Web/API/setInterval 参考文档:https://www.jianshu.com/p/55b4eb04b1d3 直接上干货 setInterval(参数1,参数2) setInterval(方法名, 1000 * 60 * 1); 描述:定时执行 间隔执行 注意: 1.参数1可以是一个匿名函数 也可以是
-
关于JS定时器的整理
在JS中定时器有非常大的作用,例如: 执行延迟操作:使用setTimeout可以在一定的延迟后执行特定的代码。这对于需要在一定时间后执行某些操作的情况非常有用,例如延迟显示提示信息、执行动画效果等。 定期刷新数据:使用 setInterval 可以定期执行某段代码,例如定时从服
-
JS-定时器-间歇函数(一)
定时器函数在开发中的使用场景 网页中经常会需要一种功能:每隔一段时间需要自动执行一段代码,不需要我们手动去触发 例如:网页中的倒计时 要实现这种需求,需要定时器函数 定时器函数有两种,今天我先讲间歇函数 定时器函数可以开启和关闭定时器 开启定时器 作用
-
js:定时器setInterval、clearInterval的使用
定时器:可以在固定时间间隔,重复调用一个函数 文档 https://developer.mozilla.org/zh-CN/docs/Web/API/setInterval 常用的语法 为了避免this指向问题,一般使用箭头函数 输出结果
-
【js】JavaScript清除所有(多个)定时器的方法:
一、停止单个定时器 二、暂停与恢复定时器 三、使用Promise来管理定时器 四、使用ES6特性管理定时器 五、案例(定时获取页面列表数据) 定时器会生成多个,即有多个定时器id,需要清除不需要的的定时器 菜单没有选中当前页面,定时器也不需要
-
js中的定时器 setTimeout()和setInterval()
JavaScript 定时器,有时也称为“计时器”,用来在经过指定的时间后执行某些任务,类似于我们生活中的闹钟。 在 JavaScript 中,我们可以利用定时器来延迟执行某些代码,或者以固定的时间间隔重复执行某些代码。例如,您可以使用定时器定时更新页面中的广告或者显示一个
-
web前端【3】JS基础-轮播图【JavaScript、定时器、鼠标动作、自动轮播、增加和减少li列表】
一、实验题目: 轮播图 二、实验内容简介 1.整体布局:图片、左右按钮、数字列表、添加删除按钮 2、左右箭头滚动 3、小圆点滚动 4、自动轮播 5、鼠标动作:指向和离开 6、添加与删除 三、实验过程 1. 需求分析 整体布局:设计一个轮播图,中间部分为自动轮播的图片展示
-
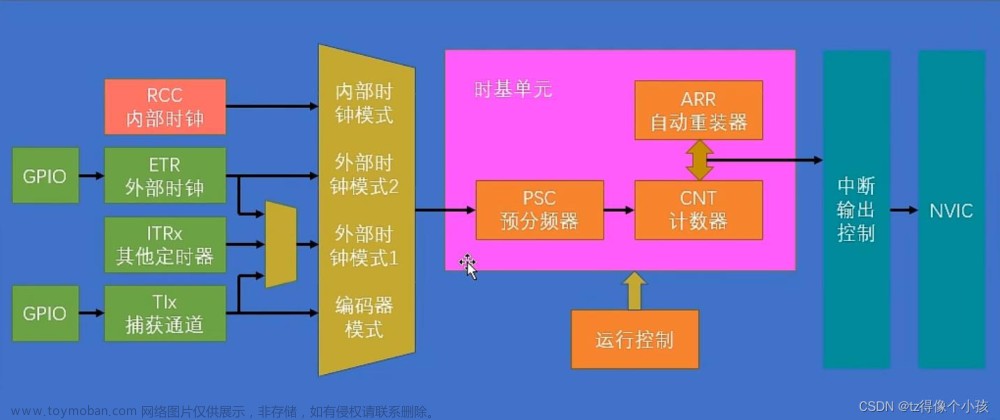
定时器定时中断&定时器外部时钟
1、RCC开启时钟,此时定时器的基准时钟和整个外设的工作时钟都打开 2、选择时基单元的时钟源,对于定时中断选择内部时钟源 3、配置时基单元,包括预分频器,自动重装器,计数模式等 4、配置输出中断控制允许更新中断输出到NVIC 5、配置NVIC,在NVIC中打开定时器中断的通
-
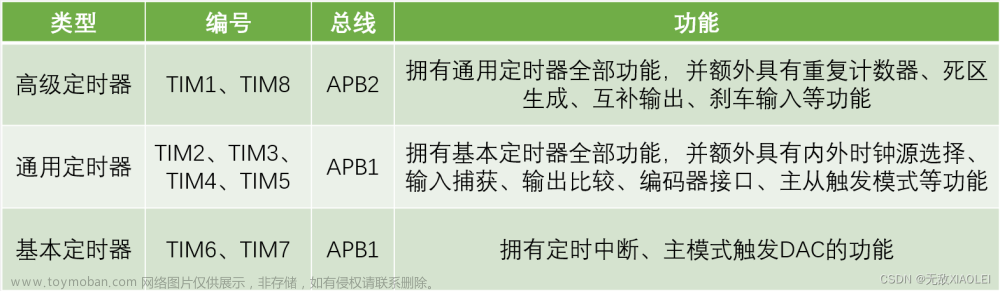
STM-32:TIM定时中断—定时器定时中断/定时器外部时钟
定时器可以对输入的时钟进行计数,并在达到设定值时触发中断 16位计数器、预分频器、自动重装寄存器的时基单元,在72MHz计数时钟下可以实现最大59.65s的定时 不仅具备基本的定时中断功能,而且还包含内外时钟源选择、输入捕获、输出比较、编码器接口、主从触发模式等
-
【Qt】定时器处理——定时器事件类QTimerEvent和定时器类QTimer使用
Qt的定时器只能通过纯代码实现,定时器顾名思义,主要作用是定时特定的时间。 Qt提供了定时器事件类 QQTimerEvent 和定时器类 QTimer 实现定时器操作。 Qt提供了更高层次的定时器编程接口** QTimer **类,可以使用信号和槽,还可以设置定时一次。比较常用的方法有: QTimer::set