-
js如何向数组中添加值,如何向javascript数组中添加元素
1、使用 push 方法。例: scripttype=text/javascriptvararr=[];arr.push(a,b,c);console.log(arr);//输出内容:[a,b,c]/script 2、使用 unshift 是,在数组前添加元素。例: scripttype=text/javascriptvararr=[a];arr.unshift(b,c,d);console.log(arr);//输出内容:[b,c,d,a]/script 3、使用 splice 是,从数组中添加/删除项目。例:
-
JS如何向数组中添加数组
常见的办法有 1、push()方法 var arr = [\\\'a\\\', \\\'b\\\', \\\'c\\\',\\\'d\\\']; arr.push(\\\'e\\\'); console.log(arr); // [\\\'a\\\', \\\'b\\\', \\\'c\\\', \\\'d\\\',\\\'e\\\'] 2、concat()方法 var arr1 = [\\\'a\\\', \\\'b\\\', \\\'c\\\']; var arr2 = [\\\'d\\\', \\\'e\\\', \\\'f\\\']; var arr3 = arr1.concat(arr2); console.log(arr3); // [\\\'a\\\', \\\'b\\\', \\\'c\\\', \\\'d\\\', \\\'e\\\', \\\'f\\\'] 3、可以使用ES6中的spread操作符(...)来向数组中添加数组
-
JS 添加数组元素( 4种方法 )
No. 内容链接 1 Openlayers 【入门教程】 - 【源代码+示例300+】 2 Leaflet 【入门教程】 - 【源代码+图文示例 150+】 3 Cesium 【入门教程】 - 【源代码+图文示例200+】 4 MapboxGL【入门教程】 - 【源代码+图文示例150+】 5 前端就业宝典 【面试题+详细答案 1000+】 以下是JavaScript中用于添加数
-
JS中在数组头部添加元素的方法
1. 使用Array.unshift()方法,在数组头部插入元素 2. 使用ES6的扩展运算符(...) 3. 使用Array.contact方法,将数组进行拼接
-
js在数组对象中添加和删除键值对(对象属性)的方法
添加 1.Object.assign():用法-Object.assign(源对象, {要添加的键值对}) 2.拓展运算符(...):用于取出参数对象所有可遍历属性然后拷贝到当前对象 3.object[key] = value:直接给新的key赋值 删除 1.将属性设置为 undefined:属性本身仍将存在于对象中,它还会改变原始对象。 2.使用 delete 操
-
Python 中如何向列表或数组添加元素
编程中的数组是一个有序的项目集合,所有的项目都需要是相同的数据类型。 然而,与其它编程语言不同,数组在 Python 中不是一个内置的数据结构。Python 使用列表取代传统的数组。 列表本质上是动态数组,是 Python 中最常见的和最强大的数据结构之一。 你可以把它们想象
-
Java中如何向一个string类型的数组中添加数据
要是需要GPT Plus账号的小伙伴可以联系我~ 在 Java 中,String 类型的数组是固定长度的,一旦创建后就无法改变其长度。如果你需要向一个 String 类型的数组中添加数据,可以考虑使用 ArrayList 或 LinkedList 等可变长度的集合类型来代替。 使用 ArrayList,你可以通过调用 add() 方法来
-
Js如何判断两个数组是否相等?
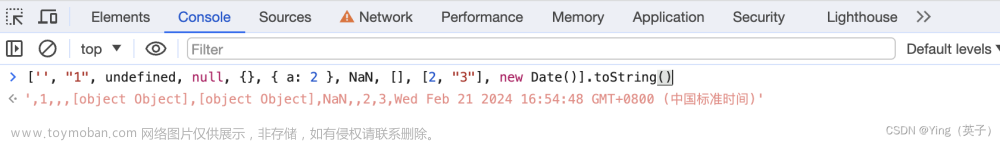
日常开发,时不时会遇到需要判定2个数组是否相等的情况,需要实现考虑的场景有: 先判断长度,长度不等必然不等 元素位置 其他情况考虑 \\\'1\\\' 和 1 (Object的key是字符串, Map的key没有限制) NaN null 和 undefined 数组自带的方法,比较适合的有: every、some、filter、findIndex 。 这种
-
JS中如何区分变量是数组还是对象
这里提供三种方法: 先了解一些概念: 对象的查询属性的两种方法: 1: obj.name 2: obj[\\\'name\\\'] 对象的枚举: 对象枚举共有四个重要的方法 for in 用法 hasOwnProperty用法 打印结果: 你会发现打印出来的东西里面既然会有 原型上的属性 ,本来这个 原型上的属性 你
-
vue.js中如何给元素动态添加属性?
由于已经在一个对象中有属性,可以直接将它传递给v-bind;如下例子
-
Vue 循环map对象拿到key值和value值,VUE 获取对象{}的key值,vue根据对象id删除数组中的对象,实现局部刷新的功能,vue中JS 对象动态添加键值对 vue中JS 对象动态添加键值对
适用场景: vue中定义的map对象 map : { name : \\\'xxx\\\' } 接口回显map格式的数据 data :{ key : value} 都可以通过以下方式拿到key和value的值 VUE 获取对象{}的key值 vue根据对象id删除数组中的对象,实现局部刷新的功能 方法一:使用过滤器 注:这个一般是根据对象id 方法二:使用splice() 注
-
Vue 循环map对象拿到key值和value值,VUE 获取对象{}的key值,vue根据对象id删除数组中的对象,实现局部刷新的功能,vue中JS 对象动态添加键值对
适用场景: vue中定义的map对象 map : { name : \\\'xxx\\\' } 接口回显map格式的数据 data :{ key : value} 都可以通过以下方式拿到key和value的值 VUE 获取对象{}的key值 vue根据对象id删除数组中的对象,实现局部刷新的功能 方法一:使用过滤器 注:这个一般是根据对象id 方法二:使用splice() 注
-
Python 数组和列表:创建、访问、添加和删除数组元素
Python 没有内置支持数组,但可以使用 Python 列表来代替。 本页将向您展示如何使用列表作为数组,但要在 Python 中使用数组,您需要导入一个库,比如 NumPy 库。数组用于在一个变量中存储多个值: 示例,创建一个包含汽车名称的数组: 数组是一种特殊的变量,可以同时保存
-
给数组添加元素的6个方法
使用 length 属性,可以在数组末尾后面添加一个元素 push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 unshift() 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度 splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以
-
检查Javascript对象数组中是否存在对象值,如果没有向数组添加新对象
需求: 如果我有以下对象数组: 有没有办法循环遍历数组,以检查特定的用户名值是否已经存在,如果它什么都不做,但是如果它没有用所述用户名(和新的ID)将新对象添加到数组? 解决 方法 一: 我假设id s在这里是独一无二的。 some是检查数组中事物存在的一个很好的函数