PyCharm全局搜索与替换教程:提高编程效率的技巧
掌握PyCharm中全局搜索与替换的方法,可以大幅提升编程工作的效率。本文介绍了两种快速查找和替换代码中关键字的技巧,帮助开发者节省时间,优化工作流程。
开发者的瑞士军刀!一款适用于开发者的工具集合!
大家好,我是 Java陈序员 。 俗话说“工欲善其事必先利其器”,有一个好的工具可以事半功倍。 编程开发亦是如此。 今天,给大家介绍一款离线的 Windows 应用程序,该应用涵盖常见的开发工具集合,旨在提高工作效率! 关注微信公众号:【Java陈序员】,获取 开源项目分享
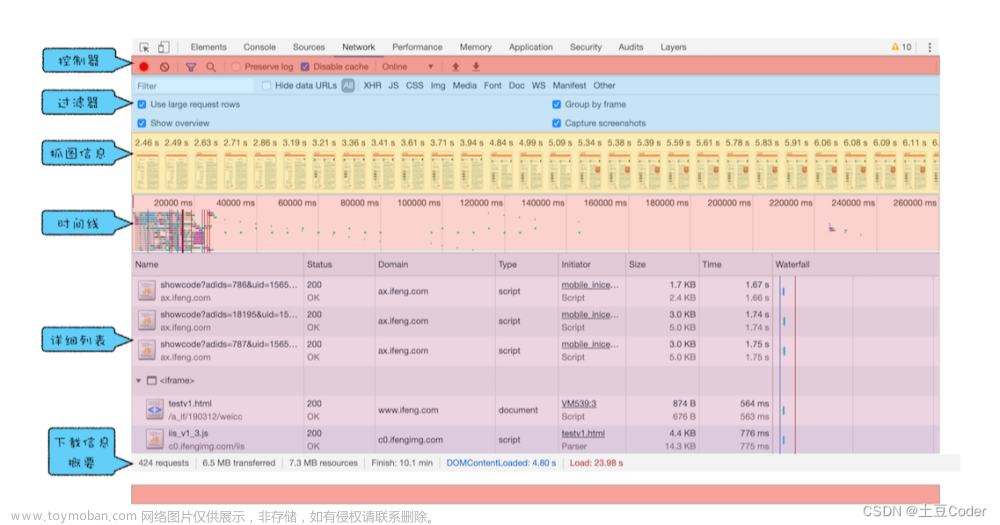
Chrome 开发者工具
Chrome 开发者工具非常重要,所蕴含的内容也是非常多的,熟练使用它能让你更加深入地了解浏览器内部工作原理。 时间线主要用来展示 HTTP、HTTPS、WebSocket 加载的状态和时间的一个关系,用于直观感受页面的加载过程。如果是多条竖线堆叠在一起,那说明这些资源被同时加载
小程序开发--开发者工具的插件推荐
写在前面: 用官方的开发者工具真的是,emm不是很好用。加上这些插件可以帮助更加舒服的进行开发。除了wxml,建议其他的都可以安装。 这个开发者工具感觉是嵌套了vscode。安装插件、命令什么的都和vscode一样。 安装步骤: 1.在vscode里面安装插件 2.打开插件目录 3.安装,这
微信开发者工具安装
目录 简介 安装过程 微信开发者工具介绍 总结: 自己打算在业余时间,学习微信小程序的开发,就先下载了微信开发者工具。下面记录一下微信小程序开发者工具安装过程。 微信开发者工具连接:https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html 到此已经安装完
Chrome开发者工具介绍
Chrome开发者工具是谷歌浏览器自带的一款开发者工具,它可以给开发者带来很大的便利。常用的开发者工具面板主要包含 Elements 面板、 Console 面板、 Sources 面板、 Network 面板、 Performance 面板、 Memory 面板、 Application 面板。 名称 说明 Elements 查找网页源代码HTML中的任一元素,
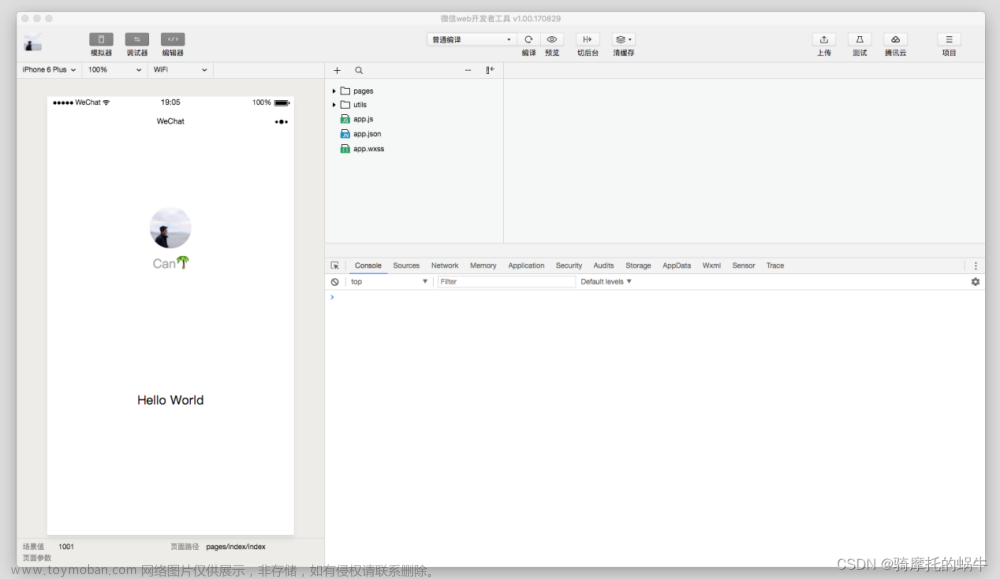
微信开发者工具使用教程
近段时间有很多小伙伴问微信小程序怎么开发啊?开发的第一步就是安装微信web开发者工具,今天就来教你设置好开发者工具。 一、下载开发者工具 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 下载安装好之后打开会进入这个界面,倘若开发者首次启动开发者工具
深入了解-微信开发者工具
主要介绍微信开发者工具如何编译小程序代码,如何实现小程序模拟器以及如何调试小程序。 虽然在开发语言层面小程序与传统的网页差别不大:是使用JavaScript 脚本语言编写逻辑代码、使用类似于HTML的WXML来描述页面的结构、使用类似于CSS的WXSS来描述节点的样式,但是由于
推荐前端开发者提升效率的工具
是否掌握新的技术很大程度决定着你是否被淘汰。 虽然应用程序试图将网站替代,但前端 Web 开发业务仍在快速变化和增长,前端开发人员的功能并没有消失。以下介绍一款前端开发者提升效率的工具。 目录 一、低代码工具前景 二、如何理解低代码工具 三、前端低代码工具
HbuilderX启动 微信开发者工具
1. 下载微信开发者工具 ( 推荐使用 稳定版 ) 2. 安装好之后打开HbuilderX编辑器,点击 文件 - 新建 - 项目 后出现如下页面, 填写项目名称,选择项目保存路径 ,然后点击右下角 创建 即可 然后在HbuilderX顶部导航栏找到 工具 - 设置 点击 左侧运行配置 ,下滑找
微信开发者工具实现代码加固
node.js下载地址:下载 | Node.js 在项目代码区域右击选择生成加固配置文件 (1):单个文件代码加固 选择需要加固的文件,右击选择进行代码加固 (2):批量代码加固 直接修改 code_obfuscation_config.json 的 configs 字段,就可以实现批量代码加固 当开发者完成小程序项目开发,点
vue-安装Vue开发者工具
极简插件:下载-开发者模式-拖曳安装-插件详情允许访问文件 网址:https://chrome.zzzmh.cn/index 搜索Vue Devtools 下载下来的安装包先解压 然后点击chrome浏览器的右上角三个点的按钮在里面找到扩展程序这个选项,然后点进去管理扩展程序,进入后开启右上角的开发者模式 将刚
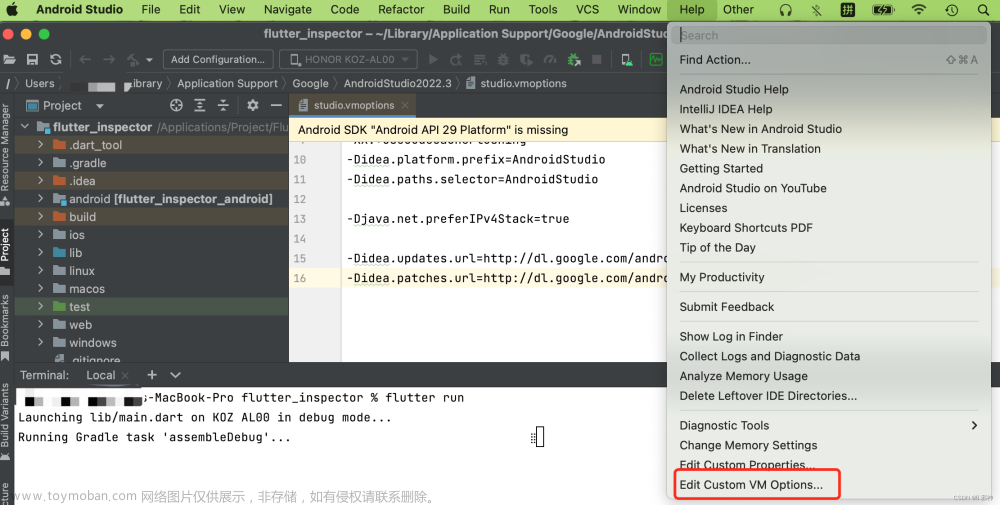
Flutter 开发者工具 Android Studio 开发Flutter应用
Flutter 开发者工具 在 Android Studio 开发Flutter应用 🔥 Android Studio 版本更新 🔥 Android Studio Check for Update Connection failed 解决方案 🔥 编辑代码,和查看问题 🔥 Dart 插件 可以做到如下几点 : 语法高亮显示。 基于多种类型分析的代码补全。 定位到类型的声明(
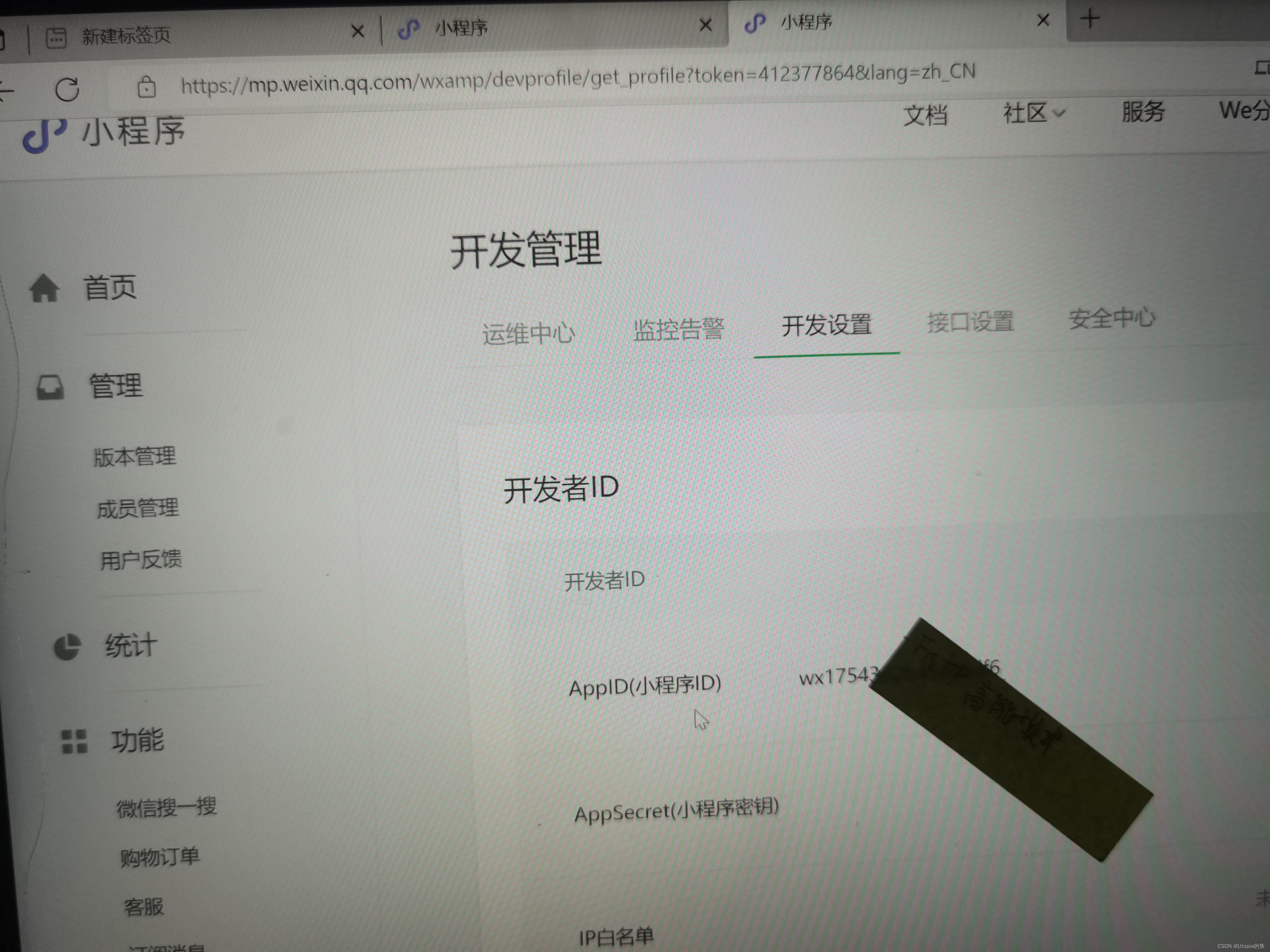
小程序 微信开发者工具没有 云开发 选项(已解决)
好久没登小程序,进去都看不到云开发选项,在网上都没有看到解决办法。下面贴图告诉大家 1.首先进入网页-微信公众平台。在小程序功能模块中找到APPID, 2.然后打开微信开发者工具,像我一样的,没有云开发选项 ,进入不了云开发控制台 3.点击左上角第一个按钮-项
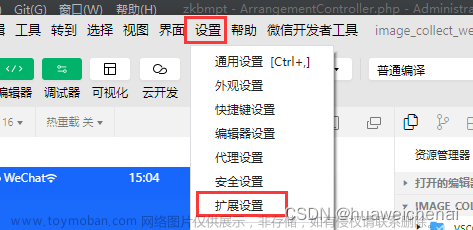
[微信小程序开发者工具] × #initialize
[微信小程序开发者工具] × #initialize-error: [error] 工具的服务端口已关闭。要使用命令行调用工具,请在下方输入 y 以确认开启,或手动打开工具 - 设置 - 安全设置,将服务端口开启。 从HBuilder运行到微信小程序的时候报错 解决办法: 打开微信开发者工具,选择设置–通用设













![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)