-
Visual Studio如何设置label标签的宽度
label 里面有一个固定属性 AutoSize ,默认是 true 的,改成 false 旧可以修改 Size 属性了。 如下图所示:
-
Flutter父宽度自适应子控件的宽度
需求: 控件随着金币进行自适应宽度 image.png 步骤: 1、Container不设置宽度,需要设置约束padding; 2、文本使用Flexible形式;
-
uniapp获取屏幕宽度时 获取不到移动设备中内容盒子宽度
首先 :我使用的是uniapp+ vue3语法: 问题 : 我出现这个问题是IOS 设备发现的,data.boxWidth为0 代码: 原因: 使用了 uni.createSelectorQuery() 来获取元素的宽度,然后在回调函数中设置 data.boxWidth 的值。然而, uni.createSelectorQuery() 方法是异步的 ,也就是说,它会在后台进行元素查
-
Layui快速入门之第二节布局容器(固定宽度与完整宽度)
目录 一:固定宽度 二: 完整宽度 将栅格放入一个带有 class=\\\"layui-container\\\" 的特定容器中,以便在小屏幕以上的设备中固定宽度,让列可控(两侧有留白效果) 测试效果: 不固定容器宽度,将栅格或其它元素放入一个带有 class=\\\"layui-fluid\\\" 的容器中
-
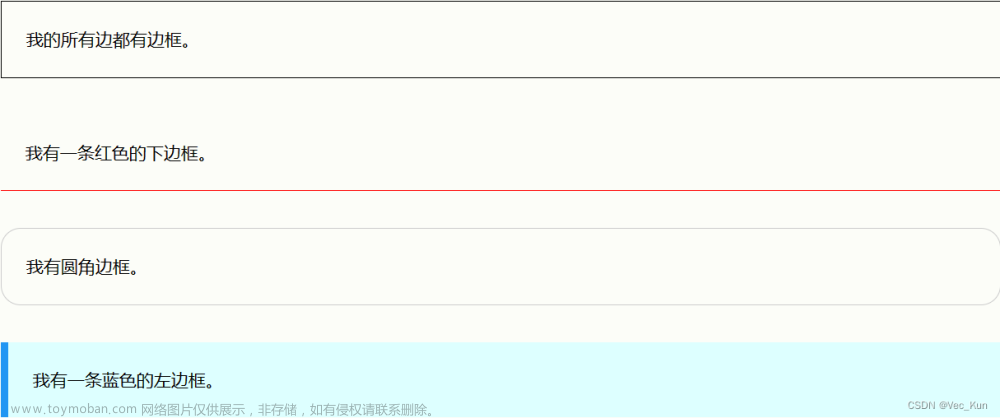
CSS边框、边距、轮廓(边框宽度/颜色/各边/简写属性/圆角边框/内外边距/高度宽度/框模型/轮廓宽度/颜色/属性/偏移)——万字长文|一文搞懂
目录 CSS边框 CSS 边框属性 CSS 边框样式 实例 CSS 边框宽度 实例 特定边的宽度 实例 CSS 边框颜色 实例 特定边框的颜色 实例 HEX 值 实例 RGB 值 实例 HSL 值 实例 CSS 边框 - 单独的边 实例 不同的边框样式 实例 它的工作原理是这样的: border-style: dotted solid double dashed; border-style: do
-
uniapp page宽度设置为750rpx,子元素宽度100%,大小不一致
uniapp page宽度设置为750rpx,子元素宽度100%,大小不一致。 原因是我在page加了margin: 0 auto;去掉就正常了(但是如果在超大屏幕还是会出现,我猜是使用rpx导致的,rpx渲染成页面时会转成精确到一个小数点几位数的rem,这会导致计算有微小的不精确) 至于为什么加这个,是因为
-
HTML板块左右排列布局——左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面
我们可以借助CSS中的 float 属性来实现。 左侧 DIV 固定宽度,右侧 DIV 自适应宽度,填充满剩余页面。
-
Vue3通过 directive 实现 el-dropdown下拉菜单项最小宽度等于内容宽度
原始效果 最终效果 el-dropdown API 并不提供配置项让我们实现下拉菜单项最小宽度等于内容宽度,但我们能发现它提供了 popper-class 用于自定义浮层类名。 那么我们是否可以通过 popper-class 配置项来实现想要的功能呢?或者通过 el-dropdown-menu style=\\\"min-width: 100px;\\\" 这种形式进行最小
-
如何使用CSS实现一个自适应两栏布局,其中一栏固定宽度,另一栏自适应宽度?
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个
-
Vuepress样式修改内容宽度
1、相关文件 一般所在目录node_modules@vuepresstheme-defaultstyleswrapper.styl 2、调整宽度,截图中是已经调整好的,在我电脑上显示刚刚好。
-
算法:BFS宽度优先遍历
本篇总结的是BFS算法,BFS算法相比起DFS算法来说还是比较简单的 这里提供一种双端队列的做法,也可以在合适的层数逆序
-
线段树详解——影子宽度
OK,今天来讲一讲线段树~~ 线段树( S e g m e n t Segment S e g m e n t T r e e ~~Tree T ree )是一种二叉树,用于区间查询。线段树的每个节点表示一个区间,根节点表示整个区间,子节点表示区间的一半。线段树的典型应用是解决区间查询问题,例如区间最大值、区间最小值
-
宽度优先搜索算法(BFS)
宽度优先搜索算法(BFS) (也称为 广度优先搜索 )主要运用于树、图和矩阵(这三种可以都归类在图中),用于在图中从起始顶点开始 逐层 地向外探索,直到找到目标顶点为止。 在本篇文章中,我们主要讨论其在 树 中的运用 树的宽度优先搜索 即 树的层序遍历 :逐层访
-
HTML固定表格宽度
一、背景 样式设计过多时,通过调用CSS样式设计文件的样式不生效,于是,可以直接在HTML设计表单中进行设计。 二、代码展示 三、代码简单解读 1、table-layout, word-break, word-wrap三个属性都是固定表格宽度设置,为了能够对所有浏览器都兼容,建议这三属性都加上;
-
脉冲宽度基础知识简介
脉冲宽度是指脉冲所能达到的最大值所持续的周期时间。脉冲宽度是电子领域中一个重要的概念,它与脉冲重复间隔和占空比等参数密切相关。 脉冲宽度通常用于电信号的测量,可以用来描述脉冲的形状、幅度和宽度等特性。在雷达和电源领域中,脉冲宽度是一个重要的衡量