LayUI
一套开源免费的 Web UI 组件库。采用自身极简的轻量级模块化规范,并遵循原生 HTML/CSS/JS 的开发模式,极易上手,开箱即用。非常适合网页界面的快速构建。
学前端必备主流框架,从零基础开始学习!
了解并掌握前端开发的主流框架,包括Vue.js、Bootstrap、Layui、Element-UI、Mint UI、Angular和React,从零基础开始学习,提升前端开发效率和技能。
Layui最新的镜像站点,Layui手册,Layer手册,LayData日期与时间组件
Layui在线手册,Layer在线手册,Layer移动端在线手册,Layui文档,Layer文档,请查看: Layui镜像站: Layui - 经典开源模块化前端 UI 框架 Layer : layer 弹出层组件 - jQuery 弹出层插件 Mobile : layer 移动端弹层界面组件 Layui文档: Layui 开发使用文档 - 入门指南 Layui示例: 在线示例 - Layui Lay
layui无刷新式弹框编辑、layui日期重复、layui弹框调表、layui时间控件重复
个人工作中前端遇到的问题总结,希望记录也能帮到看到帖子的你少走弯路! ------ layui时间控件重复一定要检查动态传参是否与控件的类型一致(layui日期重复) var laydate = layui.laydate; var curDate = new Date(); var endDate = (curDate.getFullYear()+1).toString() + \\\'-\\\' + (curDate.getMonth() + 1)
layui公共类layui-elip的使用
layui-elip 是一个用于创建单行文本溢出省略的辅助类,可以用于优化文本显示效果。以下是 layui-elip 的基本使用方法: 在 HTML 元素中,添加 layui-elip 类即可实现文本溢出省略的效果。例如: 如果需要在特定的宽度下才进行文本溢出省略,可以使用 CSS 来设置容器的宽度。例如
Layui禁止表格部分复选框,layui禁止表格自带第一列复选框,layui禁止表格部分复选框,layui获取表格复选框选中数据
禁止某些行可以勾选操作,及选中后的操作和行操作 执行一个table示例 cols 的第一列就是需要重写的复选框 其中templet: \\\"#toolCheck\\\"的标签块 监听全选重写 获取复选框选中的值,tempTableList当前列表返回的数组 以上即可! 监听行复选框点击(如果没有重写复选框就可以用) 标签
layui框架实战案例(21):layui上传的哪些事(layui.upload组件、 file文件域、php后台上传)
在网速一般的情况下,大文件的上传通常需要一定时间的等待,而浏览器并不会醒目地告知你它正在努力地上传中,此时为了提升用户体验,我们可以通过该回调制作一个进度条。注: 该回调为 layui 2.5.5 新增 编辑时,读取数据库自动进行预览; 上传时,通过下面JQ代码进行
Layui快速入门之第一节Layui的基本使用
目录 一:Layui的基本概念 二:Layui使用的基本步骤 1.在官网下载layui的基本文件,引入css和js文件 ①:普通方式引入 ②:第三方 CDN 方式引入 2.在script标签体中编写代码 3.测试 Layui 是一套开源的 Web UI 组件库,采用自身轻量级模块化规范,遵循原生态
前端框架Layui的使用讲解(Layui搭建登录注册页面)
目录 一、前言 1.什么是Layui 2.Layui的背景 3.为什么要使用Layui 4.Layui的模块化 二、Layui使用讲解 1.初识Layui 2.搭建登录页面 静态效果图 封装引入文件页面(公用页面) jsp页面搭建 userDao编写 Servlet页面编写 xml文件配置 3.搭建注册页面 静态效果图 jsp页面搭建 Servlet页面编写 最
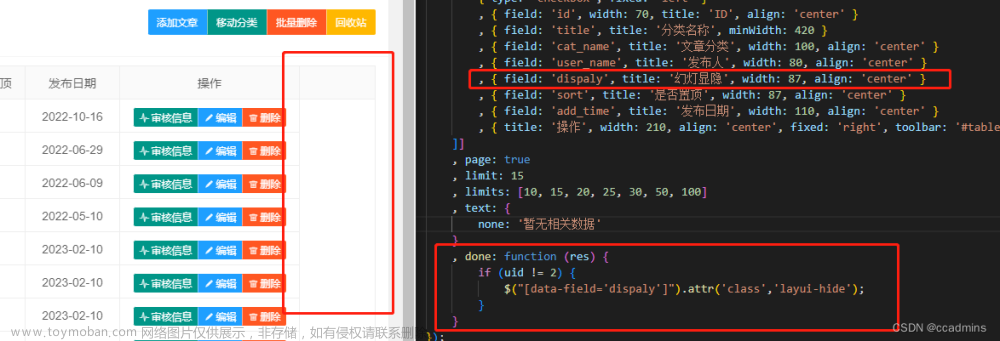
layui学习笔记(三)关于layui渲染表格因权限判断需要动态隐藏列的研究
TP6+Layuiadmin+apache+mysql+vscode学习研究layui前端技术 layui2.76版本,渲染的表格,因同一页面不同用户权限判断,所需要有不同的表格列来支持时,目前无法满足。 layui文档中有hide:true这一方法。 单独使用hide:true隐藏时是没问题的,但是这是个初始化隐藏,无法进行判断。 网上的
【Java/SSM/LayUI】JavaEE课程设计(基于Layui+SSM的图书管理系统项目介绍及源码)
注: 本文为JavaEE课程的课程设计,如需原文件及项目代码请后台联系作者或qq3416252112,也可在作者主页资源中下载,仅供学习交流使用! 一、项目介绍 结合本学期所学知识,以及以往积累的经验,我们通过Layui+SSM的方式完成了简化版的“图书管理系统”。本系统操作界面
layui引入百度地图
获取AK是需要注册一个百度地图开放平台账号,链接地址: 百度地图开放平台 | 百度地图API SDK | 地图开发 (baidu.com)
Layui动态树详解
前言 在前端开发过程中,树形控件是比较常用的控件之一。而Layui框架中,也提供了基于jQuery的树形控件。除了普通的静态树形外,Layui还提供了动态树形。在本篇博客中,我将详细介绍Layui的动态树形控件。 动态树形是指树形结构中的节点是动态生成的,而不是在页面初始
layui soulTable文档
layui soulTable文档地址:https://www.layuicdn.com/extend/layui-soul-table/1.5.3/index.html#/zh-CN/component/filter/header
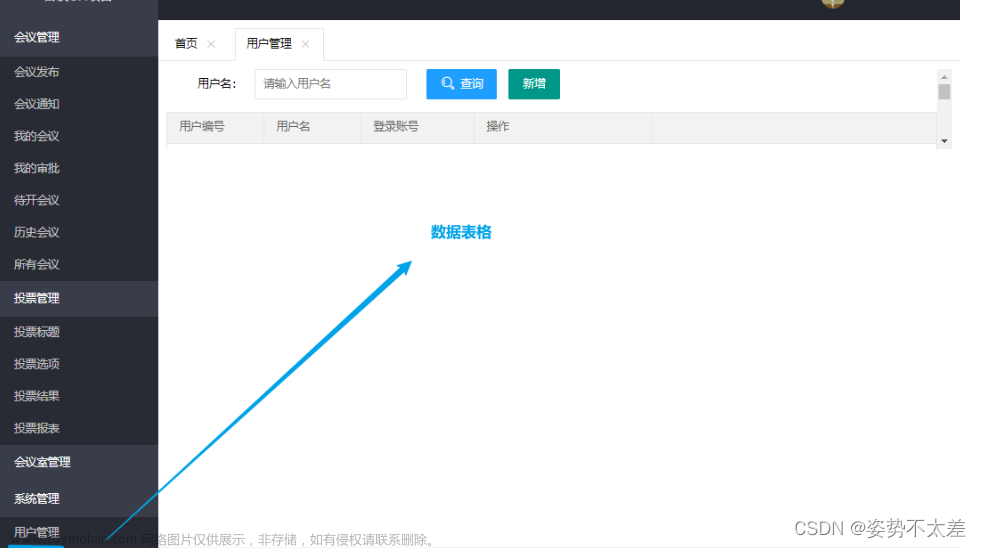
LayUI之增删改查
目录 一、前言 1.1 前言 1.2 前端代码(数据表格组件) 1.3 封装JS 二、LayUI增删改查的后台代码 2.1 编写Dao方法 2.1 增加 2.2 删除 2.3 修改 三、LayUI增删改查的前端代码 3.1 增加 上一篇文章我们一起做了LayUI的动态添加选项卡,这一篇文章我们继续来进