-
浏览器使用Notification桌面通知消息推送
了解浏览器桌面通知的使用方法、授权流程以及最佳实践。
-
现代浏览器对 es模块 【esm】原生支持/浏览器不支持cjs 的原因
现代浏览器对 ES(ECMAScript)模块的原生支持是指浏览器可以直接解析和执行 JavaScript 文件中的 ES 模块语法,无需额外的工具或转换。 具体来说,当浏览器遇到 import 和 export 时,会将其识别为 ES 模块语法,而不是传统的 script 标签中的全局作用域。浏览器会根据 impo
-
对比两款支持扩展的安卓浏览器:kiwi浏览器和狐猴浏览器
如果你对支持扩展的手机浏览器感兴趣的话,应该早已对kiwi浏览器耳熟能详。而国内也有不少优秀的支持扩展的手机浏览器非常值得一试,最近我正在使用的狐猴浏览器就是一个不错的产品。 可能你正在寻找一个适合自己的手机浏览器,那这篇文章我就想对比一下kiwi浏览器
-
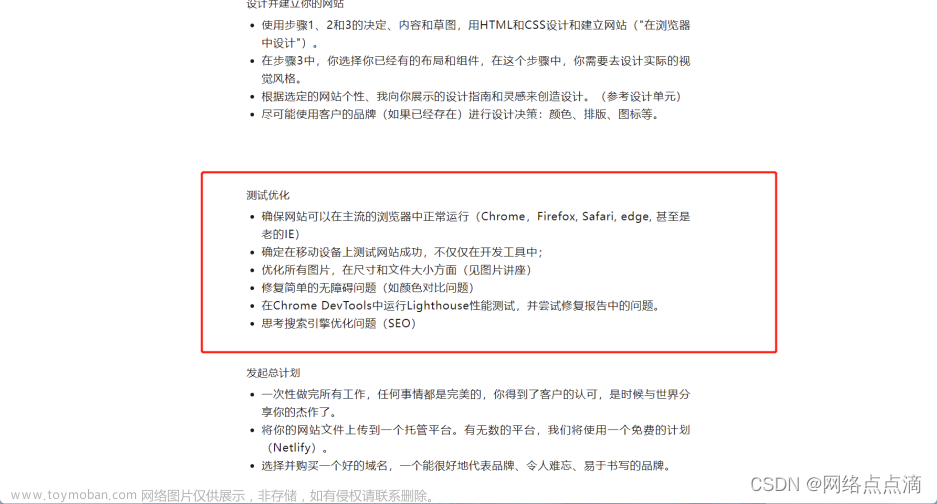
118.浏览器支持和修复Safari浏览器的Flexbox漏洞
在我们之前的文章中,我们介绍了测试的步骤 虽然现在大部分新版本的浏览器都能支持99%的CSS属性,但是不排除的是仍然有一些用户使用老的IE浏览器或者版本较低的浏览器去浏览我们的网页,这样我们的网站可能无法按照我们的预期工作; ● 我们可以使用工具去检测浏览
-
Flutter如何支持浏览器跨域
当使用 flutter 构建 web 项目,直接运行在 chrome 浏览器发出网络请求会发生跨域错误 strict-origin-when-cross-origin(CROS) ,比如在 dart 代码直接用 dio.get(\\\"https://www.yunfuit.com\\\") ,dio 会报错,在 chrome 的 DevTools 中会发现 CROS 错误。 解决办法: 在 flutterbincache 删除 flutter_tools.stamp
-
支持XP系统的最新firefox浏览器
都2024年了,还XP系统?事情是这样的,我要维护一下非常老的项目,系统部署在windows server 2003下面。升级系统是不太可能了。只能在老系统上维护,老的系统上自带的IE 6.0浏览器,在当前几乎是不可用状态,甚至百度都无法使用了。于是我就想安装一个至少可以访问大部分网
-
微软 Edge 浏览器目前无法支持 avif 格式
avif 格式在微软 Edge 浏览器中还是没有办法支持。 如果你希望能够查看 avif 格式,那么只能通过浏览器打开,然后浏览器将会把这个文件格式下载到本地。 avif 格式已经在其他的浏览器上得到了广泛的支持,目前不支持的可能就只有 Edge 浏览器。 在网络上有关这个问题的讨论
-
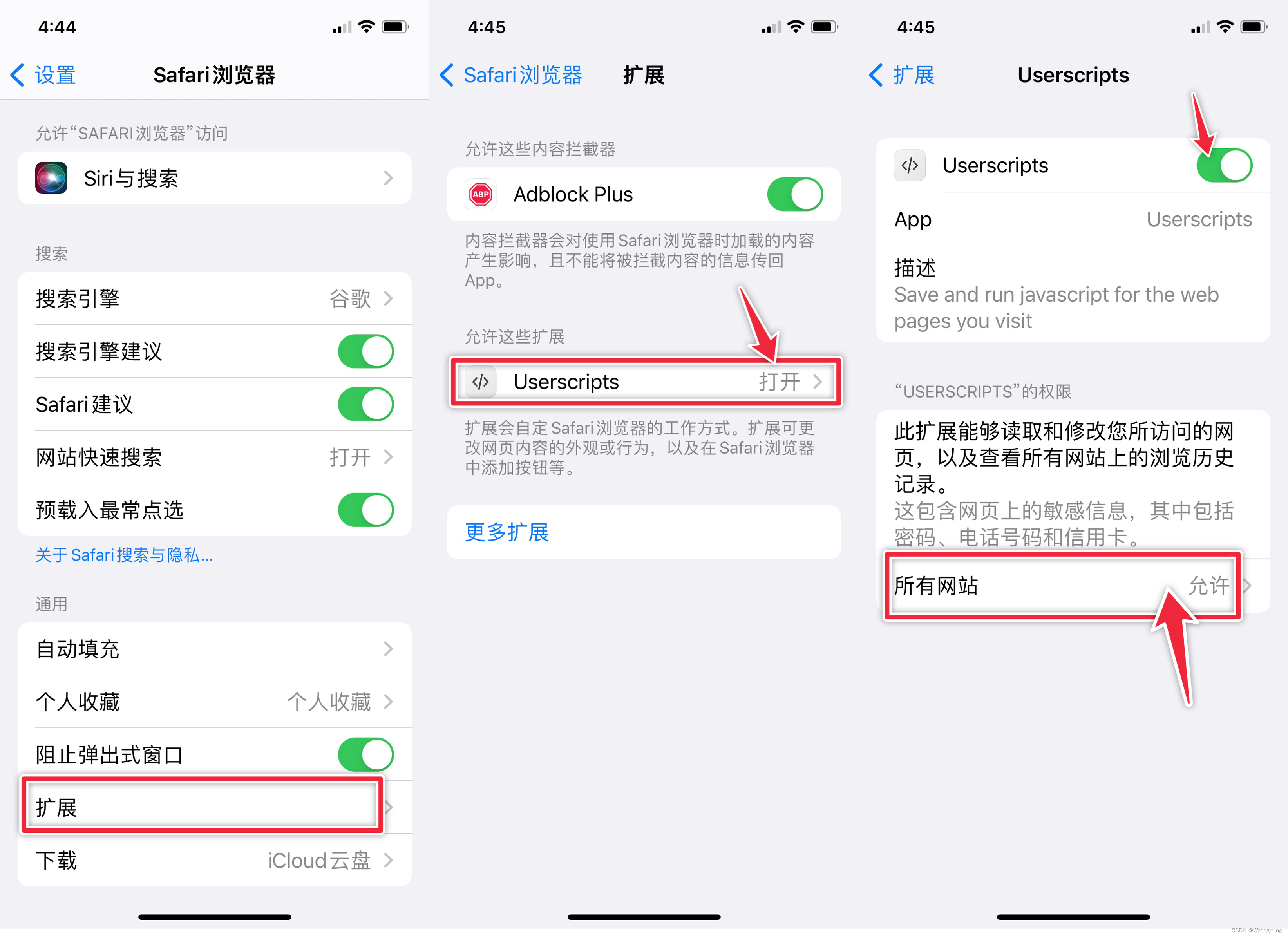
让iOS Safari浏览器支持油猴脚本
Userscripts 是一款免费 iOS Safari 浏览器插件,可以兼容油猴脚本,但如果油猴脚本代码没有对手机进行适配的话可能不会生效。 1、 首先 打开设置 找到 Safari 浏览器 选择 扩展 然后 勾选 Userscripts 所有网站中 选择 允许 然后打开 Userscripts 后按照下图所示,在
-
JS 刷新保持iframe页面并支持浏览器前进后退
参考资料 html5新特性:利用history的pushState等方法来解决使用ajax导致页面后退和前进的问题 击按钮切换iframe的src,这个路径如何不会被记录到history中? iframe 后退 浏览器history 问题 ajax与HTML5 history pushState/replaceState实例 我们使用iframe嵌套自己系统的页面,但是浏览器刷新之后
-
【Web】前端框架对微软老旧浏览器的支持
最近要做一个项目,要能在学校机房运行的,也要在手机上运行。电脑和手机,一次性开发,那最好的就是响应式前端框架了。手机和正常的电脑兼容性问题应该都不大,但是学校机房都是Win7的系统,自带的都是IE8的浏览器。虽然有安装谷歌浏览器、360浏览器啥的,但是默认
-
是的,Android版Edge浏览器支持Extension(插件/扩展)了
本文同步发表于我的微信公众号,扫一扫文章底部的二维码或在微信搜索 郭霖 即可关注,每个工作日都有文章更新。 有些小伙伴的消息渠道实在过于灵通,所以这件事我也不用藏着掖着了。 (此处插件指的就是Extension,虽然Extension最标准的翻译应该是扩展) 其实Extension这
-
【温故而知新】HTML5拖放/地理定位/浏览器支持
HTML5是HTML的最新版本,它引入了许多新的元素和功能,以适应现代网页开发的需求。以下是HTML5的一些主要特点: 新增语义元素 :HTML5引入了许多新的语义元素,如 header、footer、article、section 等,这些元素有助于提高网页的结构化和可访问性。 媒体支持 :HTML5引入了 audio 和
-
浏览器不支持 css 中 :not 表达式的解决方法
使用 :not 表达式的样式在不同浏览器中存在不生效的问题。 不生效是因为浏览器版本较低所导致的。(更多详细信息请看:MDN) 初始写法: 改成以下写法即可: 👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者
-
Tokenview上线BRC-20浏览器,支持Ordinals API数据服务
5月20日,Tokenview团队宣布正式推出BRC-20代币浏览器,同时支持BTC Ordinals API数据服务。作为通用多链区块链浏览器,Tokenview以最快的速度推出了BRC-20浏览器,Ordinals API旨在为所有面向比特币的普通用户和开发者提供数据支持,降低访问门槛。 Ordinals协议是一个为聪(Sats)编号
-
JS一些常用判断(包括判断是否是苹果(ios)/安卓(Android)、是否是Safari浏览器、检测浏览器语言等等)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 提示:这里可以添加本文要记录的大概内容: 参考链接 JS判断客户端是否是iOS或者Android:http://caibaojian.com/browser-ios-or-android.html