-
在 TypeScript 的 Next.js 中创建 HOC withAuth 的最佳方法是什么?
在 TypeScript 的 Next.js 中创建 HOC withAuth 的最佳方法是什么? 我有一个 Next.js 应用程序,并且正在使用next-authpackage.json。我正在尝试创建一个 HOC 来包裹实际组件并确定它是否有会话。我也在使用 eslint。这是我的代码: import{useRouter}fromnext/navigation;import{useSession}fromnext-auth/react
-
Next.js 与 React:选择正确框架的终极指南
最流行的前端开发技术 Next.js 和 React 之间的详细比较,以选择正确的框架来构建一流的 Web 应用程序。 React 和 Next.js 是前端开发中最流行的技术,可在全球范围内创建高质量的网站和现代动态 Web 应用程序。Hulu 和 Netflix 等顶级流媒体服务应用程序依赖于 React 框架,该框架速
-
next.js报错点
解决方案 1.大概是引用的组件和本组件重名了,换成其他的就可以 解决方案 我一开始定义的navs是数组类型。 在React中,void[] 是一个数组,它没有元素。由于它没有元素,所以不能将其分配给 ReactNode 类型。 在React中,ReactNode 是所有允许的子节点的类型标签。这两个类型不兼
-
Next.js基础语法
_app.tsx是项目的入口组件,主要作用: 可以扩展自定义的布局(Layout) 引入全局的样式文件 引入Redux状态管理 引入主题组件等等 全局监听客户端路由的切换 Next.js默认是没有配置路径别名的,我们可以在ts.config.json中配置模块导入的别名: baseUrl :配置允许直接从项目的根目
-
使用 Flask 部署 Next.js
原文 使用 Flask 部署 Next.js Flask 和 Next.js 是两个独特的开源 Web 框架,分别构建在 Python 和 JavaScript 编程语言之上。 您可以在没有 Next.js 的情况下构建 Flask 应用程序,也可以在没有 Flask 的情况下构建 Next.js 应用程序。但是,您可能会发现自己使用 Flask 构建了一个应用程序,
-
Next.js 学习笔记(六)——缓存
Next.js 可通过缓存渲染工作和数据请求来提高应用程序的性能并降低成本。本页将深入介绍 Next.js 缓存机制、可用于配置这些机制的 API 以及它们之间的交互方式。 需要知道 :本页将帮助你了解 Next.js 的工作原理,但这并 不是 使用 Next.js 提高工作效率的必要知识。Next.js 的大
-
新版 Next.js 从入门到入土
本教程用的Next.js 是 13 版本 完善的React项目,搭建轻松 自带数据同步,解决服务端渲染最大难点 丰富的插件 灵活配置 手动创建 初始化 安装所需要的依赖包 增加快捷命令 创建测试文件 在根目录下创建pages文件夹,并在该文件下创建 index.js pages 文件夹是Next 规定的,在这个
-
为什么选择 Next.js 框架?
Next.js 框架作为一种强大而受欢迎的工具,为开发人员提供了许多优势和便利。本文将探讨 Next.js 框架的优点,并解释为什么选择 Next.js 是一个明智的决策。 文档:https://nextjs.org/docs Next.js 框架提供了先进的服务端渲染(SSR)和静态生成(SSG)能力,使得我们能够在服务器上生
-
使用 Next.js 连接 mysql 数据库
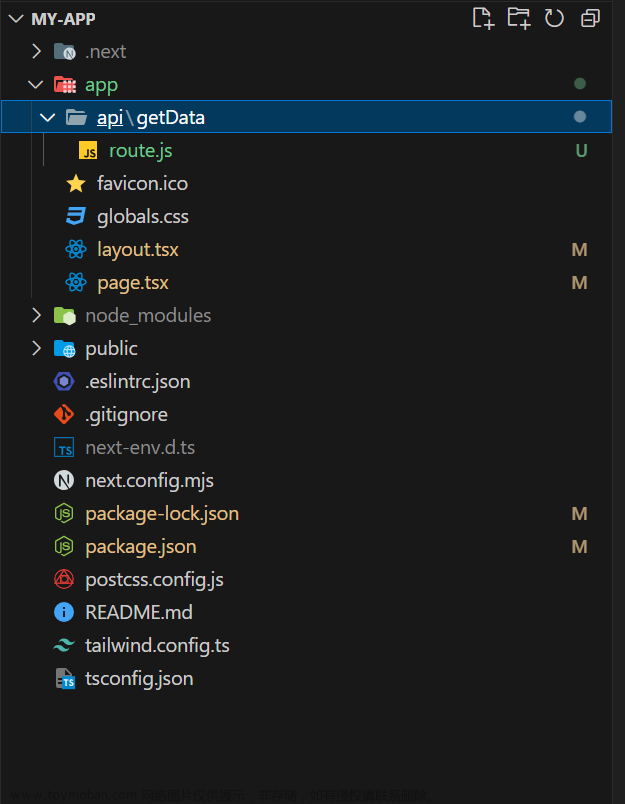
本文主要为大家介绍,如何使用 Next 框架实现一个简单的 后端接口 ,并且从 数据库 中请求数据返回给前端。 项目创建完成后在 app 文件下新建api文件夹,在 api 文件夹下新建 getData 文件夹,在 getData 文件夹下新建 route.js,这里面用于存储我们的接口信息,如下 注意: 在
-
Next.js使用Supabase实现Github登录
Next.js 有许多 OAuth 认证方案来实现 Github 或者 Google 登录,比较常见的有 next-auth、clerk、supabase等。Supabase提供了很多的核心服务,包括 PostgreSQL 数据库、身份验证、文件存储等。 本文将介绍如何使用 Supabase 实现 Github 登录,您将学到: 使用 OAuth 认证登录。 使用 Github 注册自
-
next.js 源码解析 - getStaticProps、getStaticPaths 篇
😂 好久前写了关于 getStaticProps 和 getStaticPaths 的内容,然而半年过去了源码解析就一直忘记了,不久前有人提醒才想起来,补下坑。 本文主要是解读下 getStaticProps 、 getStaticPaths 相关的源码,不了解这两个 API 的建议先看下之前的文章再看。👀 首先 getStaticProps 是应用于 SS
-
Remix 和 Next.js 中实现依赖注入
在 Remix 中实现依赖注入需要使用到 context 。下面是一个简单的示例: 首先,在项目根目录下创建 context.js 文件:
-
Next.js 13.5 正式发布,速度大幅提升!
9 月 19 日,Next.js 13.5 正式发布,该版本通过以下方式提高了本地开发性能和可靠性: 本地服务器启动速度提高 22% :使用App和Pages Router可以更快地进行迭代 HMR(快速刷新)速度提高 29% :在保存更改时进行更快的迭代 内存使用量减少 40% :在运行 next start 时测量 优化的包导
-
Elasticsearch快速入门及结合Next.js案例使用
🎉欢迎来到Java学习路线专栏~Elasticsearch快速入门及结合Next.js案例使用 ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹 ✨博客主页:IT·陈寒的博客 🎈该系列文章专栏:Java学习路线 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习 🍹文章作者技术和水平有
-
React+Node——next.js 构建前后端项目
一、安装全局依赖 二、创建next项目 三、加载mysql依赖 四、运行项目 五、创建db文件目录,目录下创建index.ts 六、创建pages文件目录,目录下创建api文件目录,api目录下创建user.ts 请求地址 http://localhost:3000/api/user 七、在pages目录下创建user.tsx 页面访问地址 http://localhost:3000/user