-
[linux实战] 华为云耀云服务器L实例 Java、node环境配置
本文介绍了在华为云耀云服务器L实例上配置Java和Node环境的步骤,包括修改密码、配置安全规则、远程登录、安装JDK、安装Git、安装Maven以及安装Node和Npm。 关键词:华为云耀云服务器L实例,Java环境配置,Node环境配置,安装JDK,安装Git,安装Maven,安装Node,安装Npm
-
配置Node.js环境变量
Node.js是一个基于Chrome V8 引擎的JAvascript运行环境。 JavaScript程序如果需要运行执行,必须要有JavaScript的运行环境。 window等操作系统不支持运行JavaScript程序,浏览器中浏览器内核/引擎可以支持JavaScript运行。 node.js是将谷歌浏览器 V8版本的内核独立出来,生成一个JavaScript程序的
-
jenkins 中配置Node环境
下载nodejs插件安装并重启否则当前jenkins环境中无node环境。 安装之后可在已安装的tab中查看 下载完之后进入全局工具配置界面 此时node环境还未安装,需要创建一个自由风格项目去安装node 在配置中的构建环境中 但此时的node还不是全局环境的Node. 可以在别的任务中查看node
-
Node.js安装及环境配置
目录 一、下载node.js 二、安装node.js 三、修改全局缓存目录 四、配置环境变量 下载地址:node.js官网 1、点击安装程序,打开安装窗口,点击next 2、同意条款,点击next 3、修改安装位置,点击next 4、无特殊配置,一
-
(Node笔记)Node.js安装及环境配置——史诗级详细版
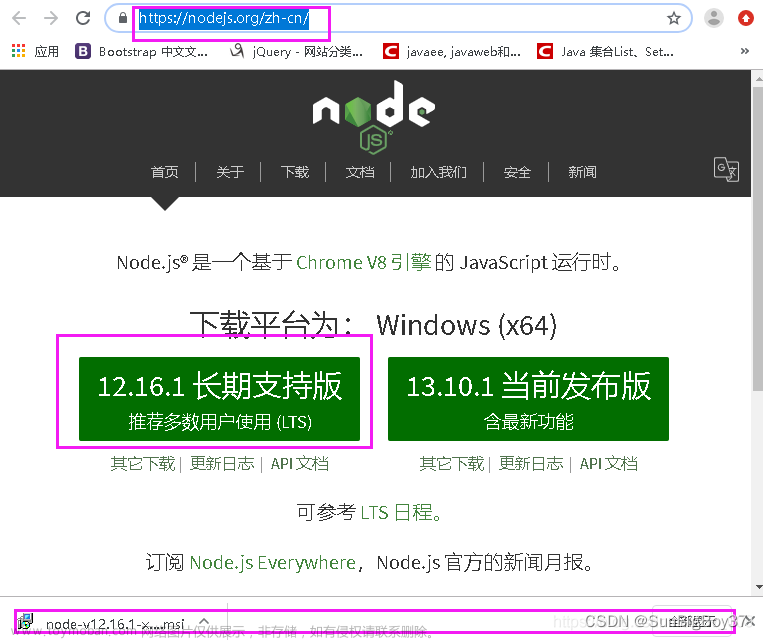
目录 1、下载Node.js 2、安装Node.js 3、验证Node.js安装 4、Node.js环境配置 (1)更改npm安装全局模块的目录和缓存路径 (2)配置环境变量 5、测试Node.js安装结果 6、配置淘宝镜像 7、总结 官方下载地址: https://nodejs.org/zh-cn/ 双击“ node-v
-
Node.js下载安装及环境配置
目录 1.下载Node.js 1.1 下载最高本版 1.2 下载历史版本 2.安装Node.js 3.环境配置 4.安装express模块和cnpm 4.1 安装express模块 4.2 安装cnpm 4.3 cnpm报错 登录Nodejs的官网进行下载最新的版本,根据自己电脑的需求点击下载即可。例如,我的配置可以选择Windows下64位的版本。 t
-
node安装后的全局环境变量配置
安装node时,位置最好不要装在c盘,这里,我在D盘下创建了文件夹\\\"node\\\",安装地址选择在该文件夹下 一直next,直到安装结束,打开\\\"node\\\"文件夹,安装完后,里面的配置文件和文件夹如下图所示: 打开黑窗口,输入dos命令,“node -v” ,测试node有没有安装成功,出现版本号即
-
Node.js下载安装及环境配置教程
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序 (1)下载完成后,双击安装包,开始安装Node.js (2)直接点【
-
Node.js下载安装以及环境配置教程
Node.js (nodejs.org) 下载完成后,双击安装包,开始安装Node.js,一直点击next安装即可。也可根据自身需求更改。 测试安装是否成功,按下【win+R】键,输入cmd,打开cmd窗口,输入下面代码测试。 成功显示版本说明安装成功。 (1)找到安装的目录,在安装目录下新
-
MacOS node.js安装及环境配置
nodejs官网 https://nodejs.org/zh-cn/ 下载长期维护版并进行安装 安装成功后提示确保 /usr/local/bin 在$PATH中 所以需要在mac终端中配置全局环境变量 执行 cd ~ 命令,确保切换到根目录 执行 vim .bash_profile 命令,打开.bash_profile文件 按 i 进入编辑模式,在最后一行加上 PATH=$PATH:/usr/lo
-
Mac 安装 node.js 及环境配置
访问nodejs官网,点击稳定版,并下载 Node.js 双击刚下载的文件,按步骤默认安装就行 安装完成后打开终端 输入如下两个命令 有如下版本信息,说明安装成功 打开Mac终端,配置全局环境变量 按下 i , 才能开始编辑 添加一行PATH 例:export PATH=/usr/local/bin/node_modules/grunt-cli/bin:$P
-
Node.js安装及环境配置(简单易懂全面!)
参考:https://www.cnblogs.com/liuqiyun/p/8133904.html https://www.jianshu.com/p/13f45e24b1de 目录 一、安装环境 二、安装Node.js步骤 三、前期准备 四、开始安装 五、环境配置 六、测试 1、本机系统:Windows 10 (64位) 2、Node.js:v12.16.1LTS(64位) 1、下载对应你系统的Node.js版本:https://nodejs.org/
-
Windows 环境下安装与配置 Node.js
一、下载Node.js安装包 下载地址:http://nodejs.cn/download/ 本教程以msi安装包为例 点击Windows 安装包下载 二、安装Node.js 1.打开安装包 欢迎页:点击Next 2.允许使用条款 点击接受条款后Next 3.选择安装路径 选择你要安装的路径 本案例保存默认在C盘路径:D:Softnodejs 4.安装组件 这些
-
vscode安装教程及配置node.js环境
node.js大部分基本模块都用JavaScript语言编写。JavaScript最早是运行在浏览器中,通常作为客户端程序设计语言使用,node.js的出现使JavaScript也能用于服务端编程。 简单的说 node.js 就是运行在服务端的 JavaScript。 直接去官网下载,觉得速度慢的话,可以从别人的百度网盘下载。下
-
Node.js下载安装及环境配置教程【超详细】
一、进入官网地址下载安装包 https://nodejs.org/zh-cn/download/ 选择对应你系统的Node.js版本,这里我选择的是Windows系统、64位 Tips:如果想下载指定版本,点击【以往的版本】,即可选择自己想要的版本下载 二、安装程序 (1)下载完成后,双击安装包,开始安装Node.js (2)直接点【